
Are you looking for a new content management system (CMS) for your website? Or wondering which is better headless CMS vs traditional CMS? If you’re unsure which of these 2 CMS is best, then you’re at the right place.
Nowadays, it has become quite a task to systematically manage and regularly update information on websites. Along with managing, businesses need to keep their website visitors engaged with trending information consistently.
Hence, that is why in such a scenario a competent content management system proves to be helpful. When choosing the CMS platform also there are two major CMSs i.e. headless and traditional CMS.
But the most important question right now is which one is the better CMS platform for you? Of course, it depends on what you’re looking for!
So, to help you out, we present you the comparison between “headless CMS vs traditional CMS”. In this article, we’ll explain what a “headless” and “traditional” content management system is, compare them to one another and which might work best for you.
Let’s get started!
A. What is a Content Management System (CMS)?
A Content Management System or CMS is an application platform that allows its users to create and manage the content on your website without needing to understand code.
In simpler words, a content management system is a tool that helps you quickly build a website without any specialized coding skills. It provides you with all the tools required for building a dynamic website.
Back in the day, you must know HTML so that you can code a website and publish your content online. Doesn’t it sound like a task? But today, CMS has made it much easier. Instead of writing your website code from scratch, CMS is there to take care of it.
With each CMS you’ll get access to the powerful admin dashboard that allows you to control and manage your website. From your dashboard, you’ll be able to add, format, style, and publish content like text, media, widgets, menus, etc.
With the help of the right CMS, you can start a blog, build an eCommerce store, build a membership website, create portfolios, and more.
CMS Features
Although the features that CMS offer can vary from one another, the core function remains the same. Therefore, let’s look at some of the features that every CMS must have –
- Comes with a powerful and comprehensive admin dashboard allowing its users to add and manage the content of their website.
- Provides 100% customization freedom to change the website design or customize it with your own logo, colors, and styles.
- Similarly, it allows its users to change the look of the website by selecting predefined themes and templates.
- Every CMS platform includes a content editor called WYSIWYG editor (What You See Is What You Get) that lets its user create and publish their web pages.
- To add more functionality to the website, many CMS platforms seamlessly integrate with third-party plugins and extensions.
- Also, it comes with dedicated user management that allows the admin to give access to their website to other people to publish content.
B. What is a Headless CMS?
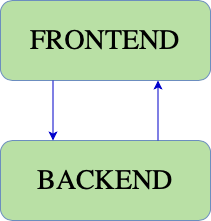
A headless CMS is a back-end-only content management system where the front-end and back-end are decoupled from each other. This means that it only deals with content or the back-end and it doesn’t have a front-end (head). Hence, from there the name of this type of system is derived called headless CMS.

As a result, content created in this type of system can be published in any channel or front-end layer. Also, it acts as a content repository created for any interface that can be accessed via an API.
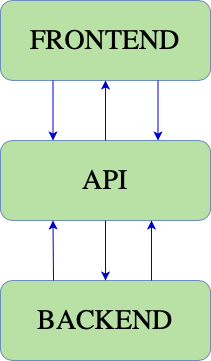
An API is an acronym for Application Programming Interface. It’s a set of protocols that allows data transmission between two or more applications. You use it to allow your product to communicate with other products without having to know how they’re implemented.
When publishing your content via API, allows you to deliver content to any device, browser, or application. Besides, you don’t have to build the backend operation with the front end for only one source.
Moving on, headless CMS allows you to edit and store your content, however, it’s not responsible for how the content looks visually on the front-end. In this way, front-end developers who’re responsible for the design get the freedom to work with any framework that they want.
Now once the content is created in the back-end and it’s ready to be published on the website. Then the front-end layer can request the content via API which is completely unformatted. With that, it becomes the front-end responsible to display the content on the website.
C. What is a Traditional CMS?
A traditional CMS is a monolith content management system in which both the front-end and back-end are coupled together. With this, you can easily create, manage, and modify your website content without the need for specialized technical knowledge.

In its frontend part, you’ll find HTML templates, JS, and CSS, whereas its back-end includes a programming language, plugins, web architecture, and a database. Hence, the back-end and front-end are tightly linked with one another.
- A front-end, i.e. a system that directly interacts with the users and holds overall UI elements of your website like content, fonts, colors, menu, etc.
- The database is used to store data and information about products, customers, and services displayed on the website.
- And the back-end is the inside of the system, which includes programming codes that support and manage the functionality of the website.
With that, you can now make changes on your back end and display them on your front end with minimal configuration. Besides, even non-technical users will find it easier to manage and publish their content on your website.
The most popular traditional CMS seen in the market is WordPress. In WordPress, you can easily manage your content via the click of a button on the dashboard. Indeed, for additional functionalities in WordPress, you can always also install plugins directly from the backend.
However, due to a tightly coupled system, traditional CMS seems to slow down web performance. Likewise, it makes it difficult to reformat or reset the content for other platforms besides the web.
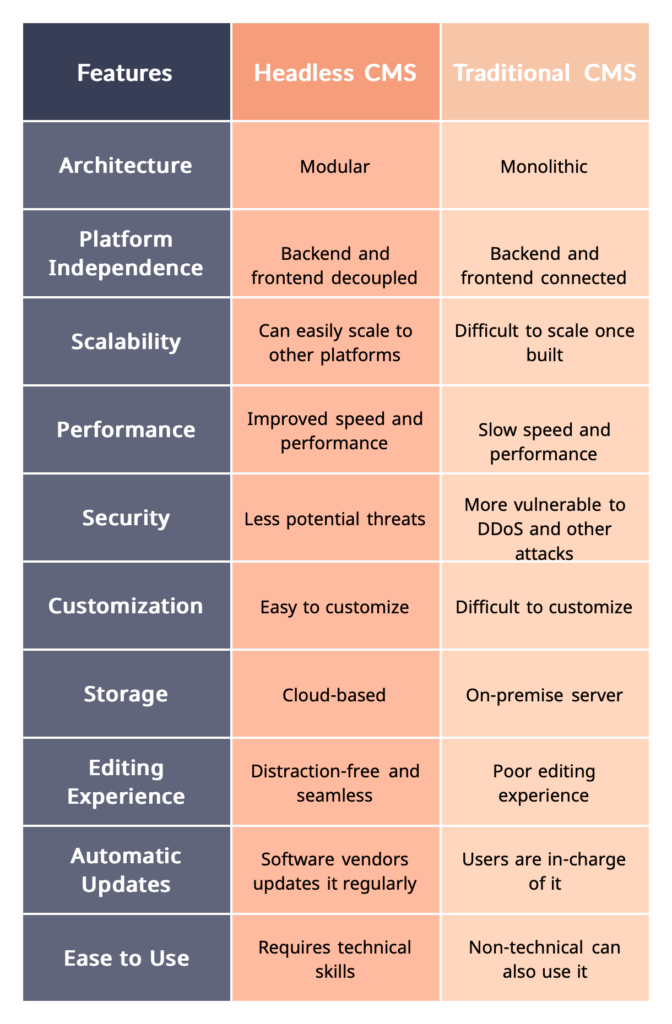
D. Headless CMS vs Traditional CMS – Key Differences
Although both CMS architectures come with different benefits, here’s a key difference between headless CMS vs traditional CMS.

1. Multiple Platform Compatibility
Are you thinking about what really differentiates headless CMS from traditional CMS? Then, it’s whether those CMS gives its users to choose where and how their content will be displayed.
With headless CMS, it gives you the flexibility to decide how and where your content will be delivered. As a result, you can deploy your content on any front-end application, whether that be for a website, mobile application, IoT device, and more. Plus, you can manage all those content from within a single hub and access them via API. Hence, headless CMS offers limitless channels of content delivery.
Likewise, in the case of traditional CMS, it doesn’t give you any flexibility to decide where and how your content is delivered. You’ll find yourself constrained and limited to the framework that the system has used. This means you’ll only be able to deliver your content to the channel that the CMS supports.
2. Scalability
With headless CMS, all your data and information are protected from unexpected traffic spikes to loss of data. In case any such event occurs, the backup of your data will be stored in the cloud server. Hence, you can easily restore and quickly go live with the help of reliable digital backup.
Whereas, in traditional CMS, the system usually hosts the content on an on-premise server. As a result, it makes it difficult and challenging to handle traffic and scale. Besides, if any server downtime occurred then it’ll affect both the front-end and back-end together.
Therefore, having a decoupled front-end and back-end means if your system goes offline or has issues then there won’t be any downtime on the front-end application.
3. Faster Editing Experience
In headless CMS marketers and content, editors can work to edit their content without distractions. It comes with a powerful yet easy-to-use user interface that makes uploading, editing, and managing content easy.

However, with traditional CMS, we cannot say the same for content editing. Many of them don’t seem to have a seamless experience because the content, frontend, and codes are in the same system. This is what creates a great distraction while editing and results in a poor editing experience.
Having said that, when the front-end and back-end are separated, it allows editors to create and edit content without worrying about how content looks on the front-end. Also, editors can work independently as they don’t need to wait until developers are done completing coding.
4. Customization Options
When using headless CMS, developers can find themselves in their comfort zone. As they can work with the best and their preferred tools to build a website. It allows them to work with APIs and data formats like JSON which provides them with more customization abilities.
Not just that, developers can switch from one headless CMS to another without incurring any loss of time, or resources. Further, developers won’t have to learn new programming languages to be compatible with the new CMS.
Unlike headless CMS, traditional CMS restricts developers to build and customize the website by going beyond the CMS’s architecture and tools. In comparison to headless CMS, this somehow gives you slower and fewer customization options.
Besides, in traditional CMS, developers will have to learn specific and old frameworks that they find themselves stuck learning.
5. Security
In comparison to traditional CMS, headless CMSs are less vulnerable to DDoS attacks as the front end is separated from the back end. Besides, this system has got only one access point which is through the APIs. Hence, you only get fewer attacks when choosing a headless CMS.

Not to forget, traditional CMSs are database-driven which make them more vulnerable to DDoS and other security attacks. Moreover, they require frequent security upgrades with every new security patch released.
Therefore, websites built using traditional CMSs are more prone to security vulnerabilities. Mostly through insecure plugins or websites that are not updated regularly.
6. Performance
Most of the latest headless CMS come with the latest libraries, frameworks, and tools. This is what increases the speed of your website which ultimately improves its performance.
Similarly, you can find plugins and extensions that can help you boost the speed and performance of your website. However, more plugins installed and activated on your website can impact the speed and performance of your website.
More plugins mean slow-running websites because each added plugin comes with code that runs when a visitor visits a web page.
7. Content Management Tools
As we look into the headless CMS, it provides complete freedom to choose the tools to integrate into your web application. Therefore, this creative freedom helps you to make your development process more efficient and productive.
Similarly, in traditional CMS also you do get to add extra features to your website. This thing is possible with apps, plugins, and extensions. However, choosing the right plugins and tools can be challenging. Indeed, integrating many tools and plugins into your website can affect the speed and performance of your website.
E. Best Examples of Headless CMS Platforms
With that, in this section on headless CMS vs traditional CMS, let’s look at some of the best CMS platforms each has to offer. Let’s begin with CMS platforms for headless CMS.
1. Strapi

Next, we’ve, Strapi an open-source headless CMS platform that gives full customization options to developers to build apps quickly.
| Pros: | Cons: |
| Modern yet simple user interface. | Limited admin roles per subscription plan. |
| Multi database support – SQLite, MongoDB, MySQL. | No built-in tools for migration data. |
| Can easily extend platform functionality with custom plugins or third-party tools. |
Pricing – Forever free community plan. Pricing starts at $9 per month.
2. Storyblok

Perfect headless CMS for both developers and marketers that lets you create eCommerce websites and mobile applications.
| Pros: | Cons: |
| Can support various front-end frameworks. | Lacks flexibility in creating models. |
| Comes with flexible visual editing tools and customizable content blocks. | Doesn’t support some platforms and their plugins. |
| Content authoring, content repository, and rich text editor features. |
Pricing – Provides a 14-day free trial and pricing starts at €90.75 per month (billed annually).
3. dotCMS

A hybrid CMS platform that uses Java technology to create, manage and deliver content for engaging digital experiences.
| Pros: | Cons: |
| Powerful drag-and-drop WYSIWYG editor. | Has a steep learning curve. |
| Seamlessly integrates with eCommerce platforms and marketing automation tools. | Sometimes switching between multiple languages can cause glitches and errors. |
| Allows its users to create custom content types. |
Pricing – Starts from $1,250 per month.
4. Sanity

It’s a flexible headless CMS used by popular companies like Nike, Figma, National Geographic, and others. Also, it offers real-time collaboration, live multi-user editing, and customized editing environments.
| Pros: | Cons: |
| Comes with flexible schemas and data models. | Some customization based on specific parts might be complex. |
| Provides a deep customization option. |
Pricing – Free plan is available. The Team plan starts from $99 per project per month.
5. Amplience

Amplience is a dynamic eCommerce platform that allows you to plan, create and launch digital experiences using a single platform.
| Pros: | Cons: |
| Allows developers to choose the tools and workflows that fit them best. | Limited built-in shortcuts. |
| User-friendly platform. | Not suitable for using two different websites. |
| Can find optimized images served across all of your websites. |
Pricing – Free trial is available. For more pricing-related information, you can contact Amplience to obtain current pricing.
F. Best Examples of Traditional CMS Platforms
Similar to headless CMS, we’ll look into some of the best traditional CMS platforms that are available on the market.
1. WordPress

A popular CMS platform that comes with a well-configured package of backend and frontend files. Also, it allows its users to select a theme, edit content, and display it on their website with great ease.
| Pros: | Cons: |
| Gives complete control over your website. | Need basic knowledge of HTML and CSS. |
| Has a huge collection of extensions and plugins to extend your website. | No built-in drag-and-drop website builder. |
| Easy to customize with thousands of website designs and templates to choose from. | You’re in charge and need to take full responsibility for all the things. |
| Follow best SEO practices. |
Pricing – Absolutely free open-source CMS platform.
2. Drupal

Another popular traditional CMS that uses the Linux, Apache, MySQL, and PHP architecture that lets you build a highly customized website.
| Pros: | Cons: |
| Highly robust platform. | Doesn’t have many modules available for customization. |
| Supports multilingual websites. | Not suitable for non-technical users. |
| Best for creating highly advanced websites. |
Pricing – Drupal is a free and open-source content management system.
3. Joomla

A free open-source CMS platform that was primarily designed for blog-publishing websites and comes with many themes and extensions.
| Pros: | Cons: |
| Easy to use. | Complex user interface. |
| Built-in SEO-friendly structure. | Some of its extensions are pricey. |
| Huge library of free extensions and templates. |
Pricing – Free to use.
G. Pros and Cons of Using Headless CMS
By far in the headless CMS vs traditional CMS comparison, we’ve already found out the key difference between them and also looked into their popular examples. Now, let’s explore even more with pros and cons. Starting with headless CMS –
Pros of Headless CMS
- Provides lightning-fast loading times.
- Indeed, offers faster editing experiences with the power of a dynamic front-end user interface.
- Both content creation and page management can occur simultaneously between developers and creators.
- Most of your content is backed up to the cloud so it provides better performance, increased reliability, and higher website security against DDoS attacks.
- Allows you to deploy your content on multiple channels, whether a website, mobile applications, IoT devices, or more.
- Also, developers can select the right frontend tools and frameworks according to their skillset and needs.
Cons of Headless CMS
- Perhaps it can require more resources and time-consuming development.
- Due to more resources and infrastructure, it proves to be expensive.
- Also, it comes with a steep learning curve for beginners and non-technical users.
H. Pros and Cons of Using Traditional CMS
Pros of Traditional CMS
- Pretty easy to use and set up.
- In comparison to headless CMS, it has lower implementation costs and time.
- Comes with a better administration interface with WYSIWYG editors, drag and drop UIs, and a live editing tool.
- Indeed, it requires fewer resources or lesser technical staff to run the system.
- Also, it includes simple templates that focus on driving website-based experiences.
Cons of Traditional CMS
- Makes it difficult to access the content for other devices without API.
- The most system has an on-premise model that cannot be used from anywhere and everywhere like a cloud or SaaS model.
- Also, provides no flexibility to choose whichever front-end framework or the language your developers will like to use.
- It makes it easier to update the website, but the redesigning process becomes excruciating and expensive.
I. Which is the Right CMS for You and Your Business?
This is the very last section of the headless CMS vs traditional CMS, in it we’ll help you with choosing the right CMS platform for you and your business.
To begin with, a traditional CMS can be a great option for smaller businesses and organizations. You can use it to build simple websites yet it provides you with a standard CMS template.
However, if you don’t want to use a template for your website, or want to add more functionality that traditional CMS tools can’t provide, a headless CMS might be better. When choosing headless CMS, you need to make sure your business has enough resources and time to create the UI for the website.
When to Use Traditional CMS?
You should use traditional CMS if you –
- Building a simple and personal website;
- Is someone who is a beginner and new to this web development.
- Have a tighter budget;
- Are building web-only applications;
- Working with limited resources and technical skills.
When to Use Headless CMS?
Similarly, you should use headless CMS if you –
- Have larger audiences on various platforms like web, mobile, IoT, VR/AR, etc;
- Can work with different frontend frameworks like React, Angular, and Vue;
- Have a good budget to spend on its resources;
- Want to have incredible speed and performance of your website;
- Are working with technical experts or yourself have good programming skills;
- Want to keep your website from security vulnerabilities.
J. Frequently Asked Questions – FAQs
1. Why should you switch from traditional CMS to headless CMS?
Here are some of the reasons why you should change to a headless CMS –decoupled frontend and backend systems; use of the same content on multiple devices; the flexibility to choose the choice of your framework, easier to achieve a high-performance website, and provides more development resources to implement and maintain.
2. What are some of the popular traditional CMS platforms?
Some of the popular traditional CMS platforms include WordPress, Drupal, and Joomla.
3. What are examples of headless CMS platforms?
Strapi, Sanity, dotCMS, and Amplience are a few popular examples of headless CMS platforms.
Conclusion
Finally, we’d like to say that both of these CMS platforms are great in their own game.
If you have any further queries about headless CMS vs traditional CMS, then please leave a comment below. We’ll try to get back to you as soon as possible.
Also, let us know if you’re using any one of the CMS platforms You can share your pick in the comments section below.
You may also like our other articles like why you need a website and a complete beginner guide on how to start a WordPress blog. Be sure to go through it once.
Also, don’t forget to follow us on Facebook and Twitter for more updates.