
WordPress 6.6 is coming on July 16th! Do you want to dive into the groundbreaking features of this upcoming WordPress 6.6 version? Look no further!
Remember the revolutionary font library and mesmerizing drop-shadow effect of WordPress 6.5? Buckle up, because 6.6 will surpass your expectations.
The new WordPress 6.6 version will bring more advanced upgrades to streamline site management and empower content creation.
So, get ready to explore the exciting new functionalities in WordPress 6.6.
Let’s go!
What’s Coming in WordPress 6.6? Video Tutorial
Would you prefer to watch a video tutorial instead? We have a complete video tutorial attached below on what’s new in WordPress 6.6. Watch it now!
However, keep reading for the detailed guide!
7+ Top WordPress 6.6 Highlights with Demos
Get ready to unleash your creativity and dive into powerful new tools! WordPress 6.6 brings exciting features to elevate your website’s design, functionality, and overall WordPress experience.
This update will cater to both users and developers. So, explore the 7+ significant highlights with demos of WordPress 6.6 now!
1. New Data Views in the Site Editor
The upcoming WordPress 6.6 continues with more refinements and advancements in the data views of the Site Editor. This includes the changes in the management pages, including:
- Manage all templates
- Manage all template parts
- Manage all pages
Therefore, you can see these options once you visit the respective section. As a result, it minimizes the number of steps to access vital details.
Here’s a quick guide showcasing some highlights!
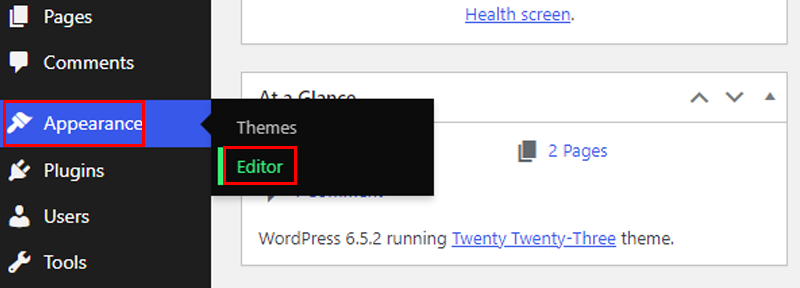
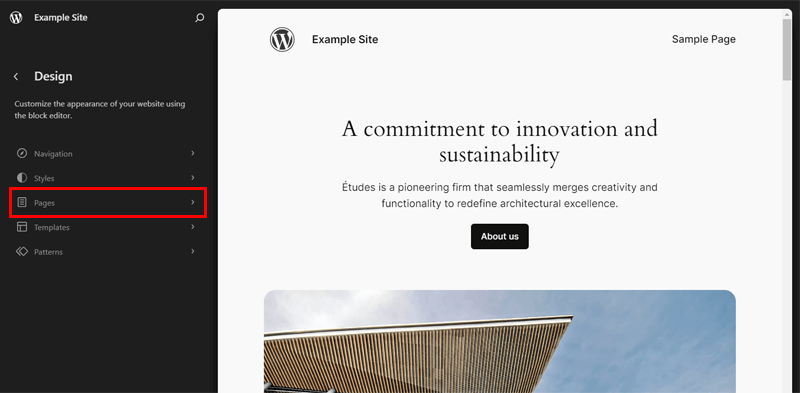
Log into your WordPress dashboard with the latest 6.6 beta version installed. Now, navigate to ‘Appearance > Editor’.

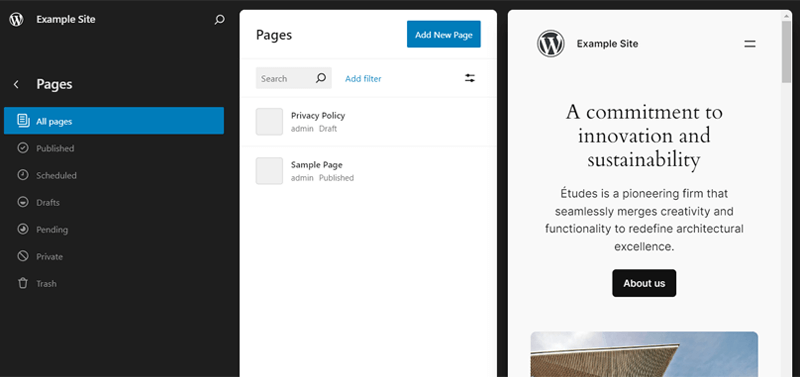
There, open the ‘Pages’ option.

As you can see, there’s a new side-by-side layout. This includes a list of all page types on the left, the pages of the selected category in the center, and a preview of the currently selected page on the right.

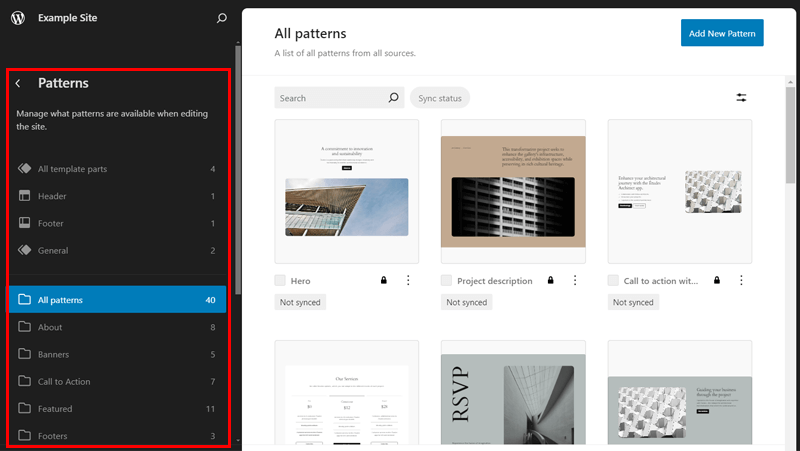
Similarly, open the ‘Patterns’ option this time. There, you won’t find the template part management section. Instead, it’s integrated into the current overall patterns section.

2. Overrides in Synced Patterns
Another exciting feature in the new version will be its ability to override synced patterns. The last version had synced patterns to be applied across your website. So, making changes to one of them resulted in the same changes to all places used.
Now, the overriding feature will let you use a design pattern across several pages. With that, you can have design consistency throughout your website, even with different pieces of content.
Suppose you have a pattern with a heading, image, and text. Then, this feature lets you update the text and image on different pages while keeping the design the same.
Want to use this feature? Here’s a quick guide!
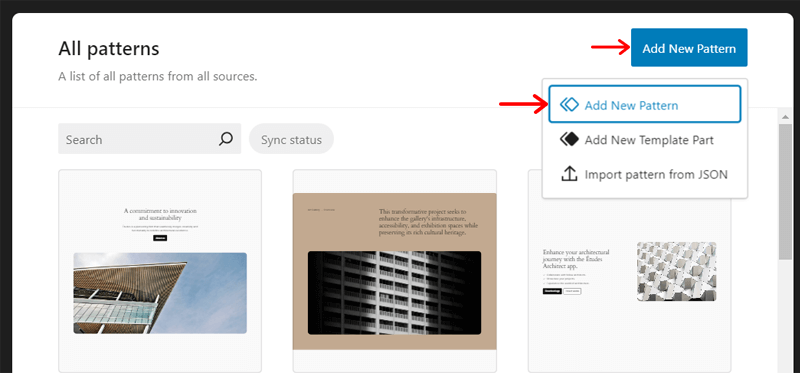
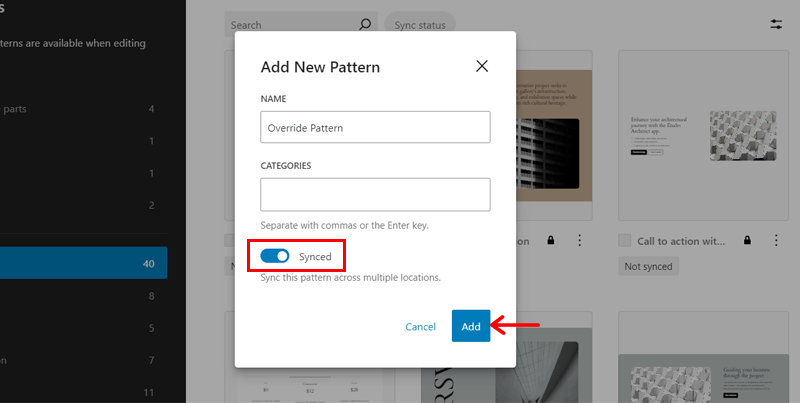
First, open ‘Patterns’ in your site editor. There, create a new pattern by clicking the ‘Add New Pattern’ button and then the ‘Add New Pattern’ option again.

Following that, a popup appears where you must enter the pattern name. Ensure the ‘Synced’ option is enabled. Then, hit the ‘Add’ button.

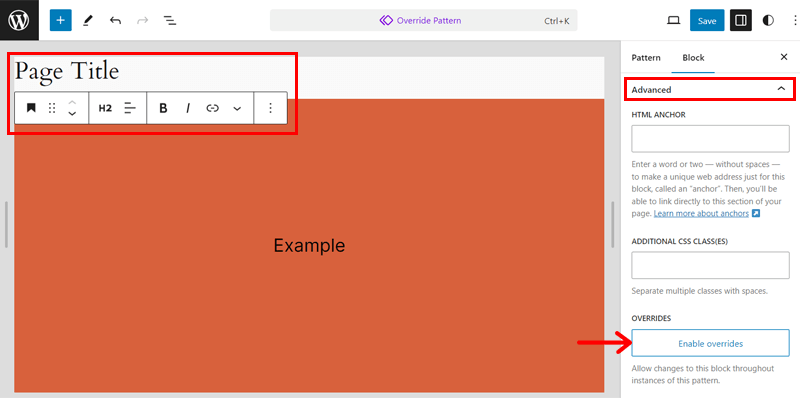
Next, create a new pattern containing various blocks. After that, select a block, let’s say ‘Heading’, and go to its ‘Block’ settings.
Now, open the ‘Advanced’ tab and find the newly added ‘Overrides’ section. There, click on the ‘Enable Overrides’ button.

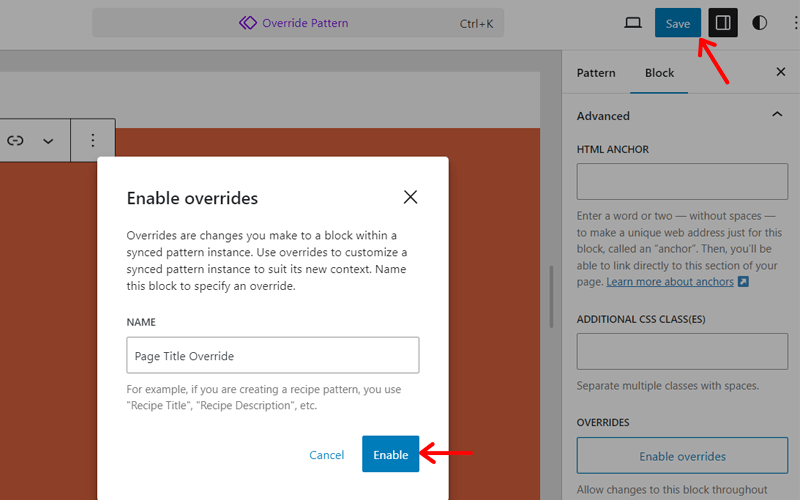
Moving forward, a popup appears where you must enter its title. Let’s add ‘Page Title’ and hit the ‘Enable’ button. Afterward, press ‘Save’.

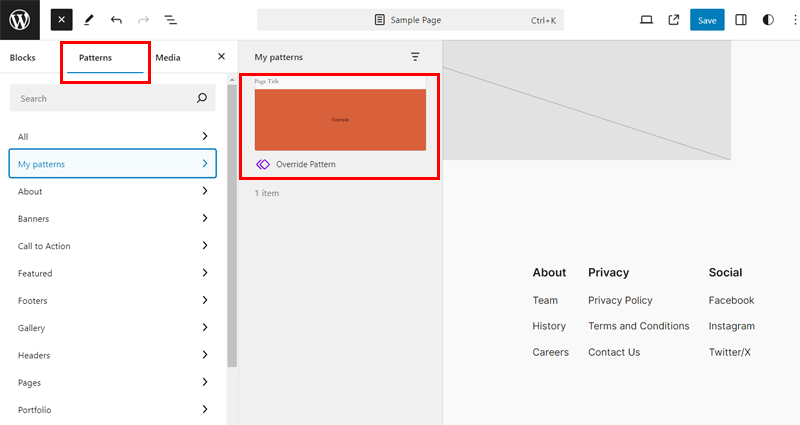
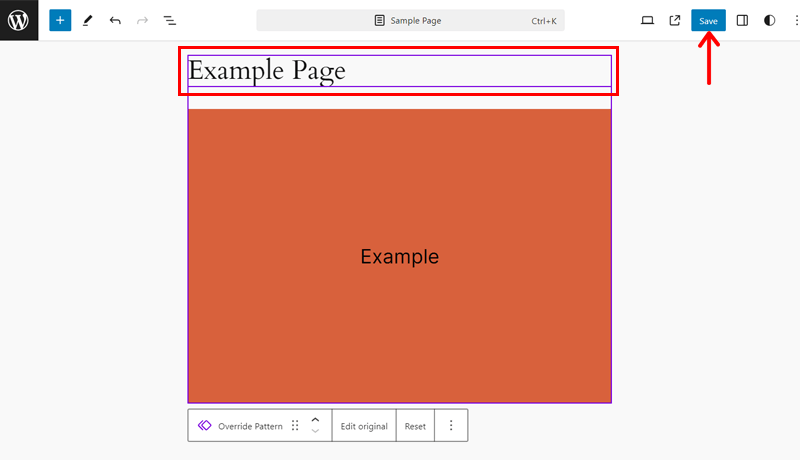
Now, go to a page from the ‘Pages’ menu like before. On that page, insert your newly created synced pattern. Just click ‘+’, go to ‘Patterns’, open ‘My patterns’, and choose your pattern.

In the added pattern, you’ll notice that you can change the ‘Heading’ block that you had overridden. But you can’t alter the other content of the same pattern.

Hence, this is how you can edit a block of the synced pattern without affecting the other instances of the same pattern. Truly amazing!
Check out our guide on WordPress block patterns here!
3. Site Editor Experience for Pattern Management with Classic Themes
Here’s the most surprising feature! WordPress 6.6 is making internal code changes, due to which users with classic themes can now manage patterns on their website.
Meaning, you can now access the new Patterns experience just like the Site Editor when using your classic theme.
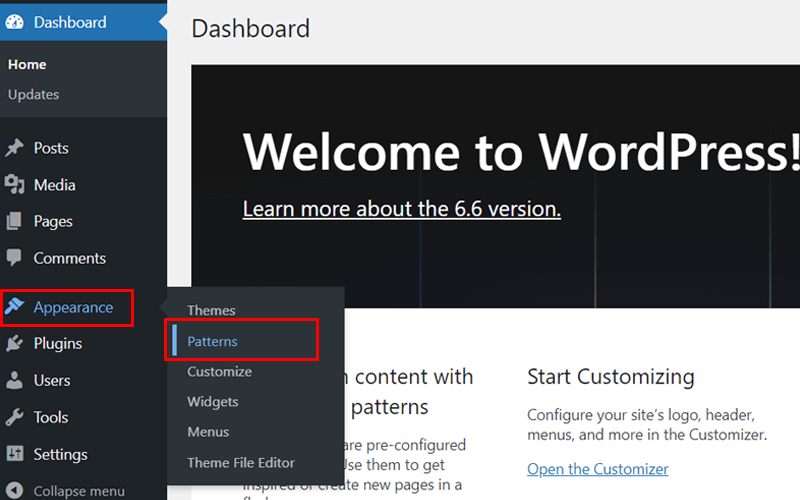
All you need to do is navigate to ‘Appearance > Patterns’ on the menu.

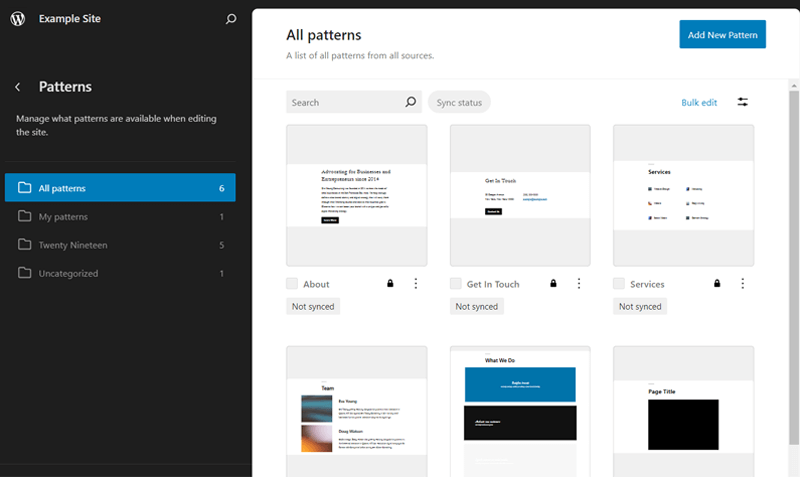
This will open the pattern data views. Using it, you’ll get a simpler interface to manage all patterns and edit them, which was difficult in classic themes.

4. Style Remix: Typography and Color Palettes
Unbelievably, the style variations function now lets you change the look and feel of your website when using the same theme. 6.6 brings the ability to remix the color and typography styles of each individual style variation.
Know what? The eight style variations from the Twenty Twenty-Four theme can now let you create 48 different styling combinations. Just because of the six typography presets and eight color presets. How cool is that?
What’s more? This style variation function will work in all block themes.
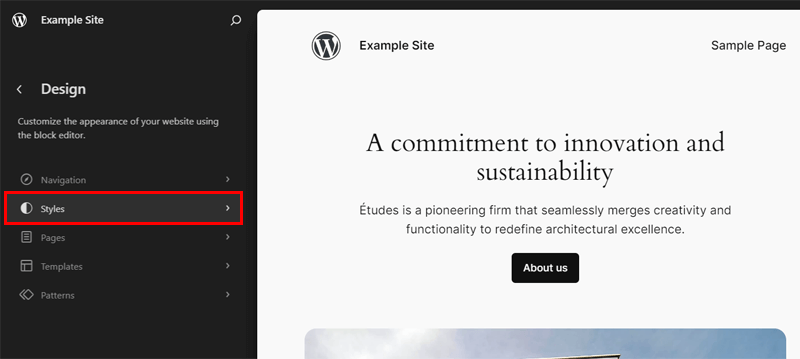
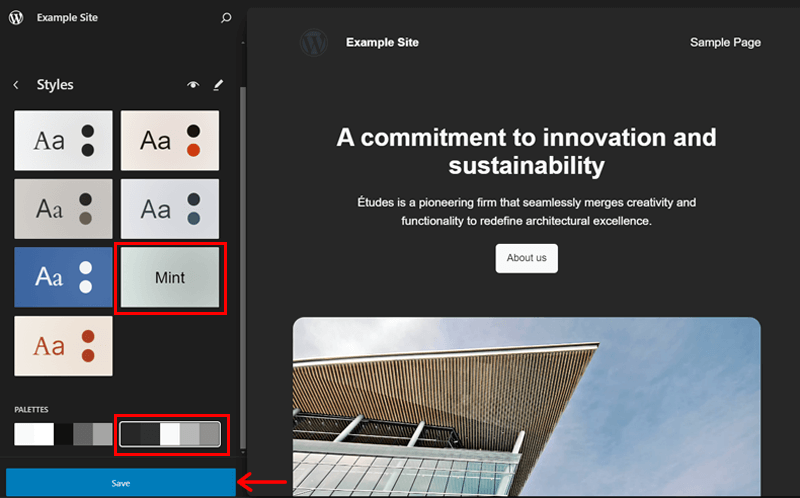
Here’s a quick demo! Open the ‘Styles’ menu in the site editor.

There, choose a random style, followed by a random color palette, and a random typography. You did notice the changes happening, didn’t you?
Make sure to save the changes once you’re done!

5. New Grid Layout Variation
One brand new feature you should not miss out on the upcoming 6.6 version is the grid layout variation for the Group block. It lets you display the blocks within the group as a grid.
Let’s check out this top highlight with a side-by-side demo!
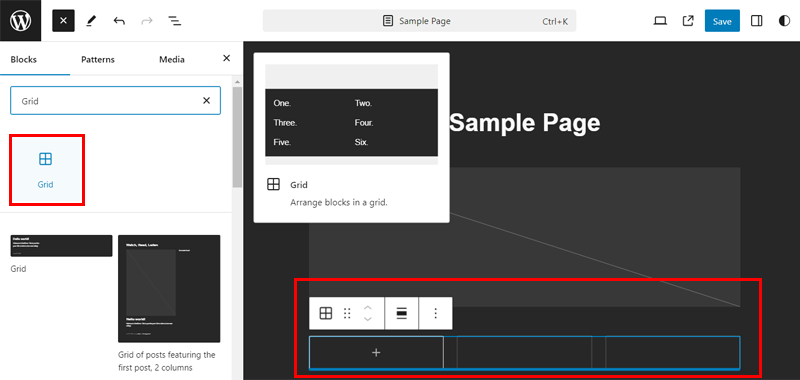
Open a page and insert the new ‘Grid’ block.

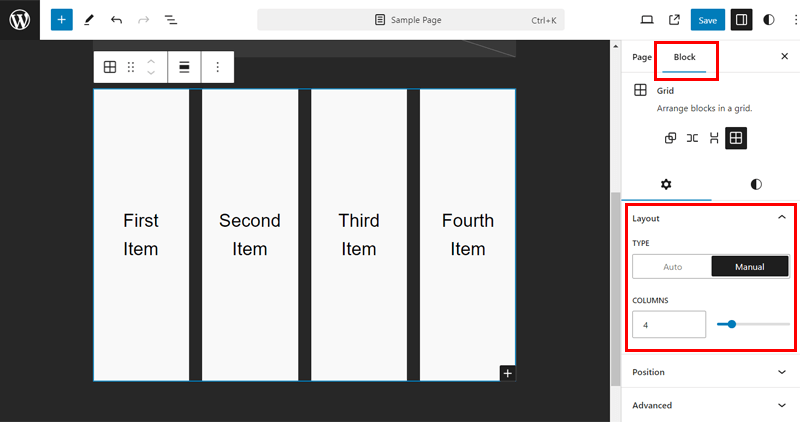
Now, you’ll see two different grid-type options in the ‘Block’ settings. They are:
- Auto: It generates the grid rows and columns automatically, with a minimum width for each item. In fact, this width can be adjusted.
- Manual: It lets you point out the exact number of columns you want.

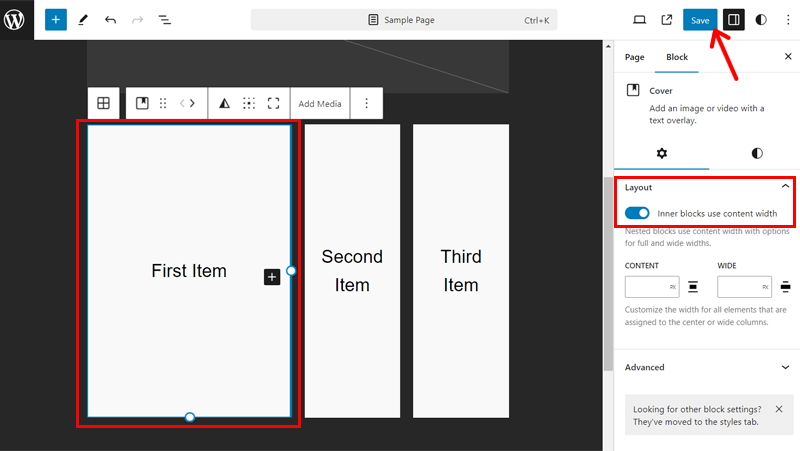
On top of that, you can also drag the grid items to spam them across columns. The screenshot below demonstrates this clearly! Save once you’re done!

6. Allow Negative Margins
Moving ahead, using WordPress 6.6 will let you set negative margins. Yes, you heard it right! To use this feature, you can just manually enter a negative value on the margin option.
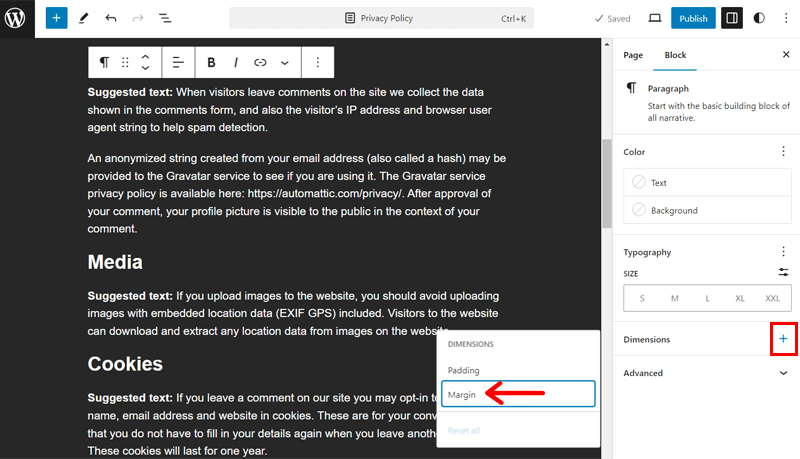
For example, just select a block and open its ‘Block’ settings. Now, press the ‘+’ icon for the ‘Dimensions’ tab. There, select ‘Margin’.

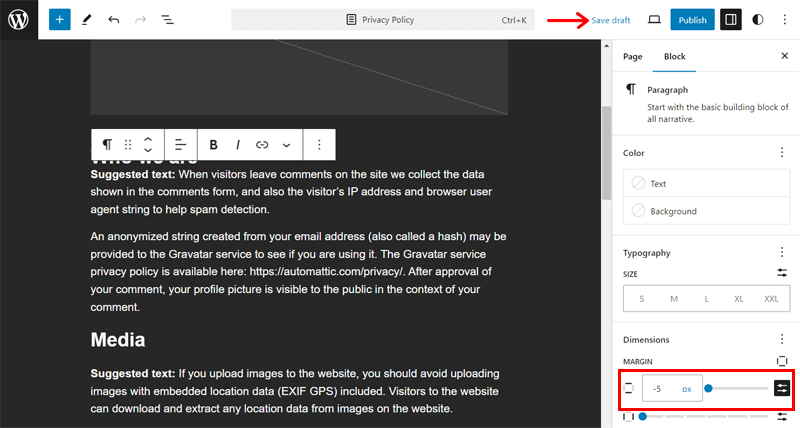
Afterward, click the ‘Set customize size’ option for one of the margin options. Now, enter the negative value and view the changes that hadn’t occurred before.

7. Consistent Site and Block Editing
We all know WordPress contains two major editing areas. They are:
- Block editor, where you can write posts and pages
- Site editor, where you can edit the website.
These editors work similarly but have always felt different. Due to this reason, WordPress 6.6 will now provide a more consistent editing experience for them.
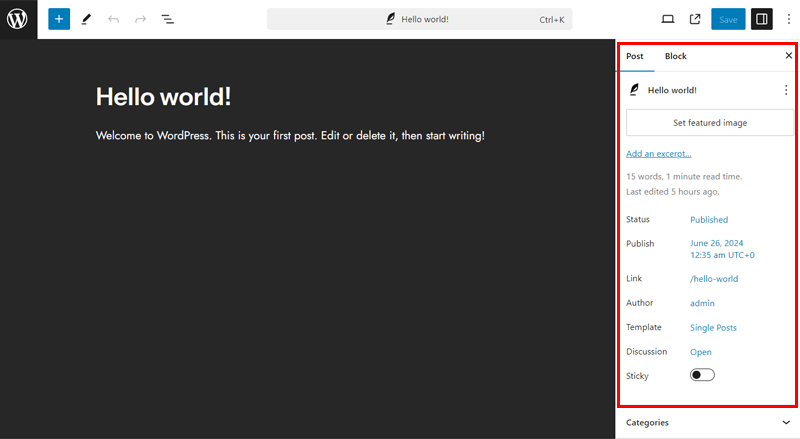
When you’re writing a blog post in the block editor, the ‘Post’ settings show multiple details, as shown in the screenshot below.

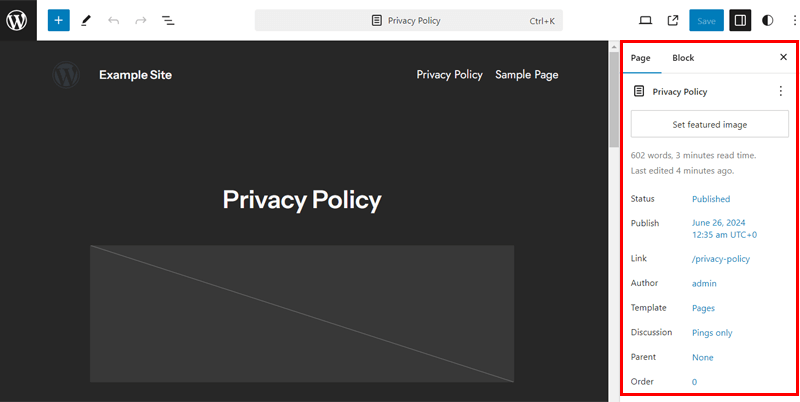
Similarly, when you’re editing your website in the site editor, for example, pages, the ‘Pages’ option will show the same details.

8. Theme.json version 3
Next up, there’s a new feature of WordPress 6.6, especially for developers, which is theme.json version 3. This version introduces breaking changes to the way theme.json files work.
First, it lets developers add new features to the theme.json file. That too, without breaking themes that use older versions. Plus, they can set default font sizes right in this theme.json file.
Hence, if you’ll work with WordPress 6.6 or later, then you can use this version. But ensure that it’s compatible with your theme too. Learn more about this feature in this documentation.
9. Other Highlights
These are not all! More features are coming, but they are not just ready for the latest beta version yet.
In fact, WordPress 6.6 brings 97 enhancements and 101 fixes for the editor. Overall, 206 updates are just for the Core.
The list below points out some of those additional highlights to check out:
- Zoom-Out Experience in Patterns: The editor will have a zoomed-out experience during the pattern insertion step. Moreover, you can shuffle top-level patterns inside a template to explore other patterns.
- Expanding Block Style Variations: You’ll be able to alter a section of a page or template to predefined styles. Meaning, you can define style options for sections of multiple blocks, even for inner blocks.
- Rollbacks: The absence of reactivation checks during a plugin auto-update caused WSOD (White Screen of Death) if there was a PHP fatal error. Now, 6.6 includes rollbacks for fatal errors during plugin auto-updates by default.
- No Support for Older PHP Versions: The new minimum support for PHP will be 7.2.24. However, the recommended ones are 7.4 or greater.
Overall, these are the top highlights of the upcoming WordPress 6.6 version. There may be more to come, so stay tuned!
Check out our step-by-step guide on how to create a website from scratch.
Conclusion
That concludes our exploration of the upcoming features in WordPress 6.6!
We hope this comprehensive guide has equipped you with the knowledge to utilize these enhancements and build eye-catching websites.
Do you have any questions about WordPress 6.6? Feel free to leave a comment below; we’re here to help!
Want to delve deeper into WordPress? Check out our related articles on how to update WordPress to the latest version and how to check the WordPress latest version of your website.
Don’t know what FSE is? Here’s our detailed guide on WordPress full-site editing.
Stay connected for more WordPress insights! Follow us on Facebook and Twitter.