
Do you want to learn what WordPress block patterns are? Or do you want to know how to use WordPress block patterns?
We know that WordPress is now fully based on content elements called ‘blocks’. And, we need to use a new block for every piece of content, which can be quite a task. This not only takes our time but also sometimes we don’t fully get what we want.
Hence, in such a situation, using WordPress block patterns can be a good idea. These are the ready-to-use content sections made by combining two or more blocks. They let you easily and quickly design your WordPress site beautifully.
In this article, we’ll talk about what WordPress block patterns are and also show you how to use them on your website.
What are WordPress Block Patterns?
WordPress block patterns are ready-to-use layouts that are made up of a collection of WordPress blocks. These are beautiful layouts built by combining different blocks. And, they are designed to suit a specific section of a site like a call to action, pricing table, product description, etc.

Before we head further into WordPress block patterns, we need to first understand what a WordPress block is.
With the introduction of Gutenberg Block Editor, WordPress followed a block-based approach to creating sites, pages, and blog posts. In general, WordPress blocks are the basic design elements that you can add to your page or post.
It can be anything from adding columns to embedding videos, including text, social media icons, or galleries to improve your website. Hence, in the WordPress editor, each paragraph, table, gallery, image, or video is defined as a distinct block of content.
Similarly, the best part about patterns is that you can save, reuse, and share them with others to be used on their WordPress sites. Thus, the pre-combined block patterns let you design way easier and faster without having you spend combining blocks one by one.
Moreover, you can find these awesome block patterns on the WordPress.org website, and you can even create and share your patterns as well.
Why Do You Need to Use WordPress Block Patterns?
Let’s look at some of the reasons why you need to start using WordPress block patterns for your WordPress site.
- Saves Time – Instead of using each element individually and making it attractive for your site, you can use block patterns. This can help to reduce the amount of time it takes to create a site.
- Use Premade Patterns Developed by Professionals – You can take the advantage of using the premade patterns that are developed by professional developers. You can find them all in the WordPress Block Pattern Directory.
- Flexibility and Customizability – The best part about block patterns is that you can edit the pre-designed block layout. Besides, you can change the appearance of the block from the Gutenberg editor and change the entire look.
- Reusability – With the use of block patterns, you don’t need to start from scratch when creating a page or post on the WordPress site. Instead, you can reuse those beautiful block patterns as much as you want anywhere.
- Creating Your Block Patterns – You don’t always have to use the block patterns created by other users. If you can then you can create your block pattern and submit it to WordPress.org. Once it gets verified, not just you, but other users will also be able to use your block pattern on their WordPress site.
That being said, let’s take a look at how to easily add WordPress block patterns to create beautiful content for your website.
How to Add WordPress Block Pattern to Your WordPress Site?
You can add WordPress block patterns to your WordPress site with 2 easy methods. So, let’s check out each of those methods individually.
Method 1: Using WordPress Editor
In this first method, we’re going to add block patterns in the same way we add blocks using the default WordPress editor.
In simple terms, to add block patterns, all you need to do is open the WordPress post or page where you want to use the block pattern.
Now, in this tutorial, we’re going to add WordPress block patterns using the WordPress editor interface to create your page.
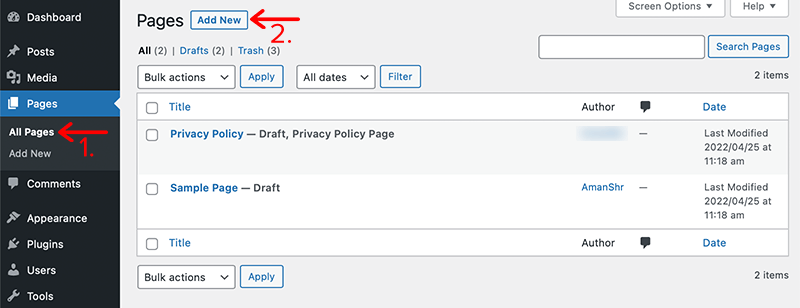
To begin, you need to log in to your WordPress dashboard and then navigate to Page > Add New.

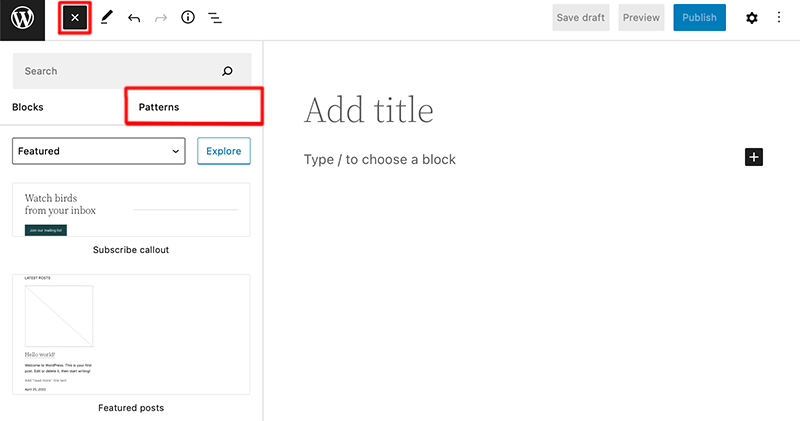
After that, it’ll open your WordPress post editor where you can insert a block pattern. Then, to add a block pattern, you need to click on the plus ‘+’ icon in the top-left corner to open the block inserter.

With that, you’ll see 2 tab options appearing in the sidebar – Blocks and Patterns. Now, you need to switch to the Patterns tab to view available block patterns.
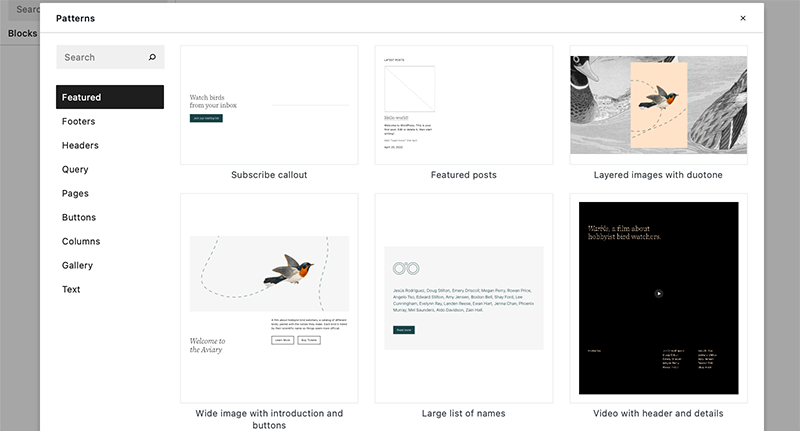
There you’ll scroll down to see all the available block patterns. Likewise, you can adequately explore more with different categories like buttons, galleries, columns, headers, text, and more.
For that, you can click on the Explore button to view block patterns. This will then popup a larger window with categories to go through in the right-hand and a search bar to search for your specific block pattern.

Once you find a pattern of your choice, you can simply click to insert it into the content area of your post.

In this way, you can add any block patterns to your WordPress site directly from your default WordPress editor.
Method 2: From the WordPress Block Pattern Directory
We just looked at how we can add block patterns in our WordPress site using WordPress editor. Now in this next method, we’re going to look at how we can add block patterns using WordPress Pattern Directory.
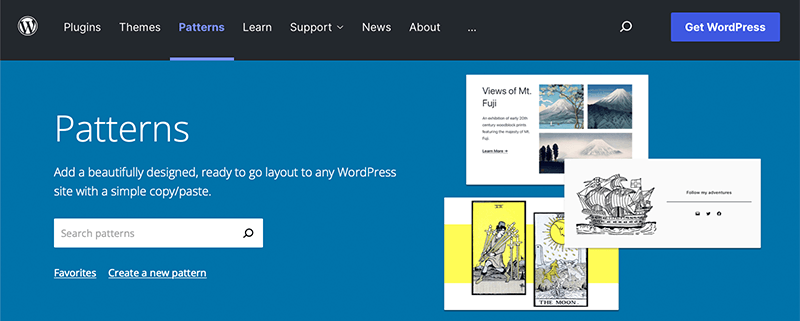
The very concept of using the pattern directory is to add a beautifully designed layout to your WordPress site with a simple copy-paste tool. Also, you’ll find here many block patterns that are submitted by the WordPress community.
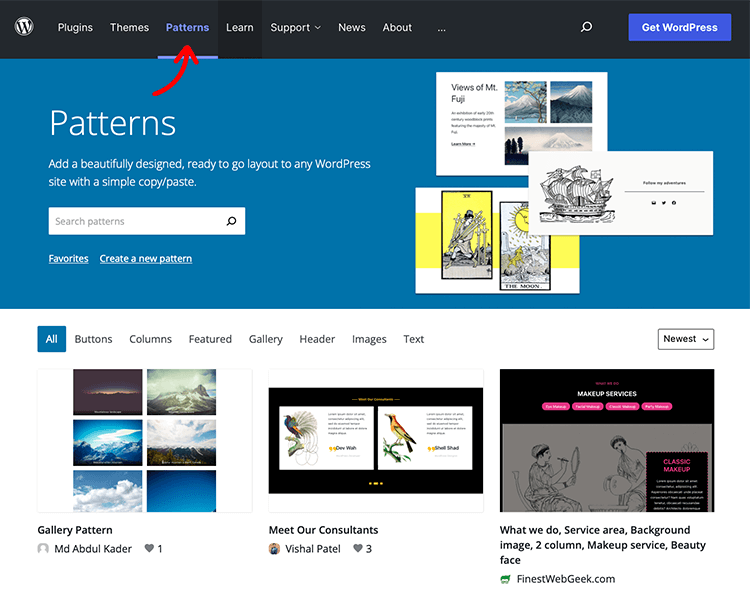
First of all, go to the WordPress.org official website and then click on the Patterns option from the top navigation bar.

After that, you’ll be redirected to the Patterns repository where you’ll find various patterns that you can add to any of your WordPress sites.
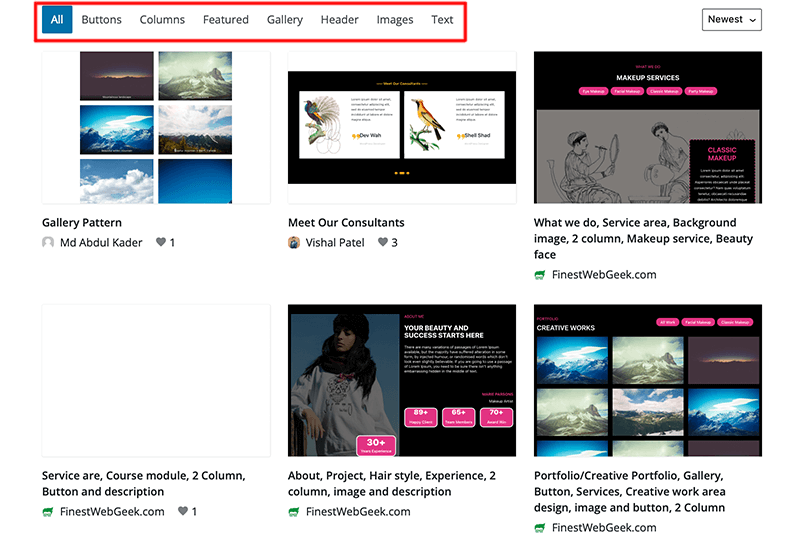
Following that, you can see different categories of patterns that you can search such as buttons, columns, text, and more. Similarly, you can even search for a specific kind of pattern you’re looking for from the search box.

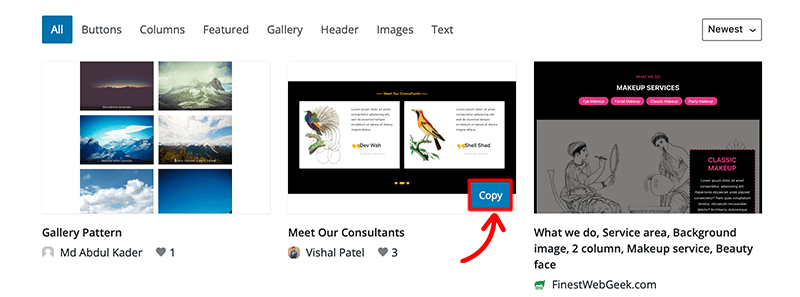
Once you’ve found your desired block pattern you can simply hover over that block pattern and then click on the Copy button.

Following that, you’ll open your WordPress post/page editor where you want to add this block pattern.
Now, you’ll simply right-click your mouse and select the Paste option or press CTRL+V (Command + V on Mac). This will then paste copied patterns from the pattern directory on your editor page.

This way, you can create a beautiful design layout on your site using the WordPress block patterns directory in no time.
With that, let’s move forward and see how we can edit WordPress block patterns.
How to Edit Your Block Pattern in Your WordPress Site?
Once you’ve added the pattern, either through WordPress editor or by copying from the repository, it’ll appear on your editor page that you can customize.
We know that the pattern is the collection of blocks, so you can click on any individual blocks and customize their settings as per your need. There you can replace their text, move them around, delete them, or even insert new blocks of your own.
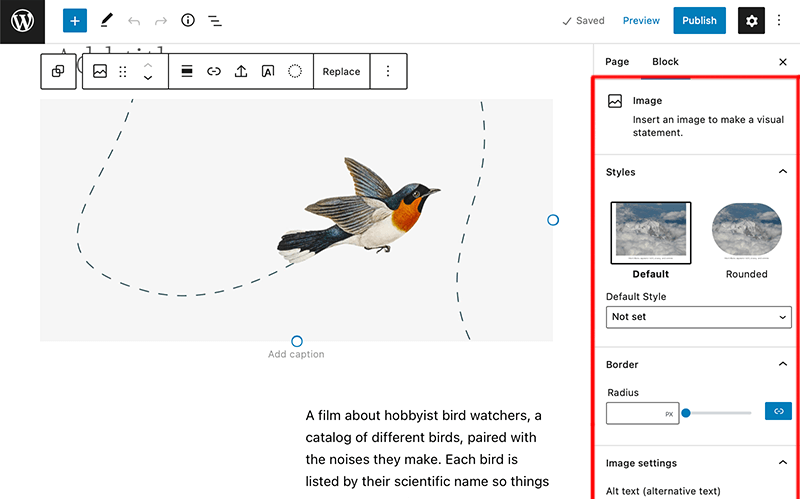
For instance, let’s look at the image below. When you click on the pattern or its blocks, you’ll see various settings popping out on the right-hand side of your editor.

It makes sure that you get full customization options starting from personalizing the button style to changing the heading level depending upon the block pattern.
Once all these things are set, you can click on the Save Draft followed by the Preview button on the top-right corner of the editor. If everything looks fine, then you can finish it off by clicking on the Publish button to live your content to the world.
That way, you can quickly add, manage, and edit the block pattern layout for your website. Isn’t that quick and simple?
How to Create Your Own WordPress Block Patterns?
By far we looked at how we can use the already existing block patterns created by other users for our site. What if we want to create and share our block patterns that can be used on any WordPress site.
To your surprise, WordPress now allows you to create your block patterns and submit them to the repository. It’s a very easy process to create block patterns and use them on your websites or share them with other WordPress users.
Let’s look at this in much more detail.
Step 1: Create a WordPress.org Account
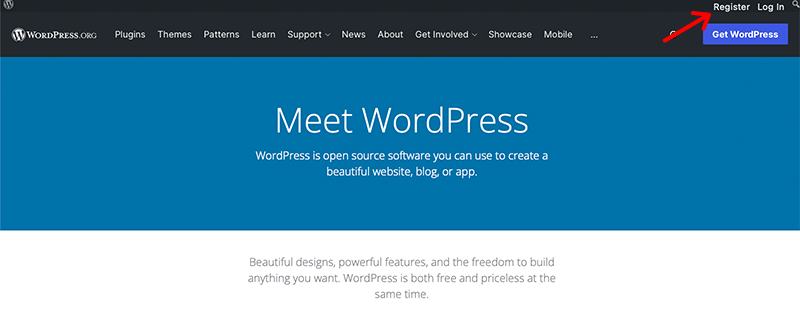
The very first thing you’ll need to do would be to create an account on WordPress.org. For that, you need to visit WordPress.org’s official website and click on the Register option on the top-right side of the website.

From there you can create your official account on WordPress.org. And, once your account has been created, you can simply log in and create your block patterns.
Step 2: Create a New Pattern
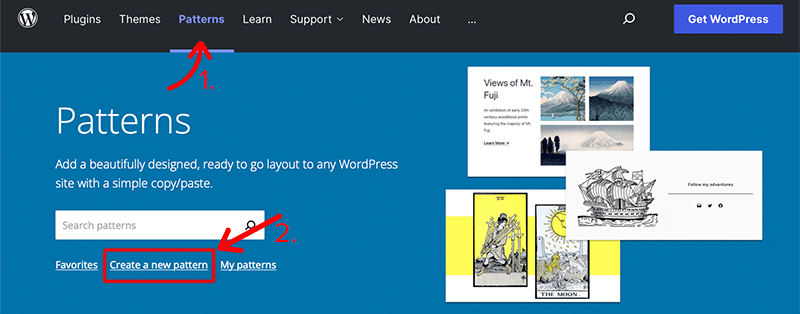
Following that, go to the Patterns option from the top bar menu on the official WordPress.org website.
After that, it redirects you to the Patterns directory and then you click on the Create a new pattern link as shown in the image below.

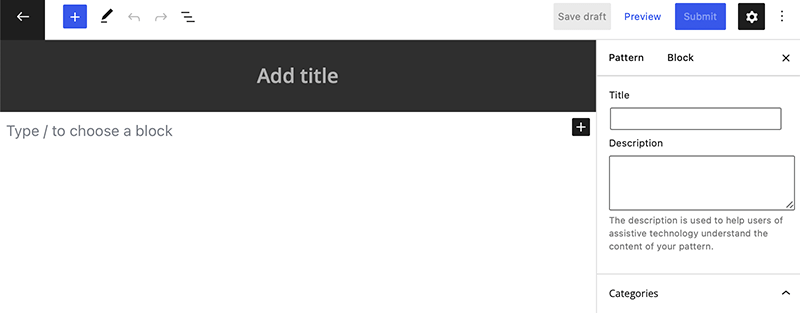
With that, you’ll take you to a new editor page that looks similar to the WordPress editor where you can create your pattern.

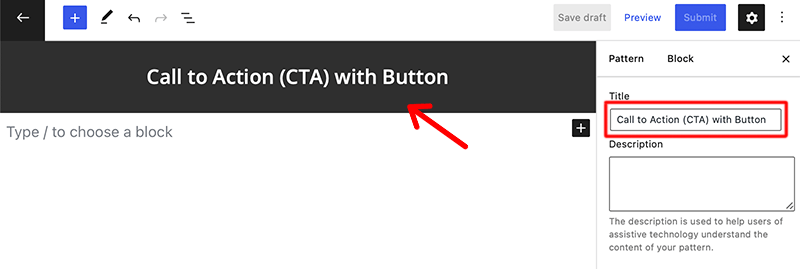
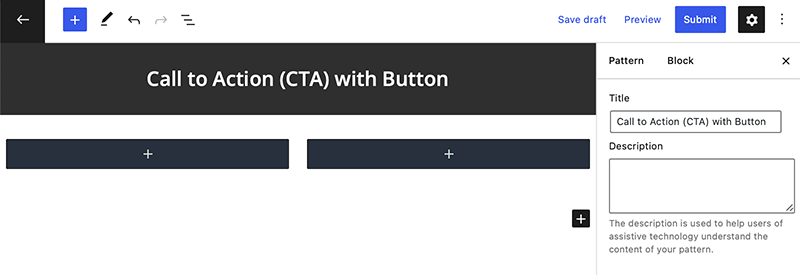
In the process of creating a pattern, the first thing you need to give is the appropriate name to the pattern. For instance, we’ve given the title ‘Call to Action (CTA) with Button’.

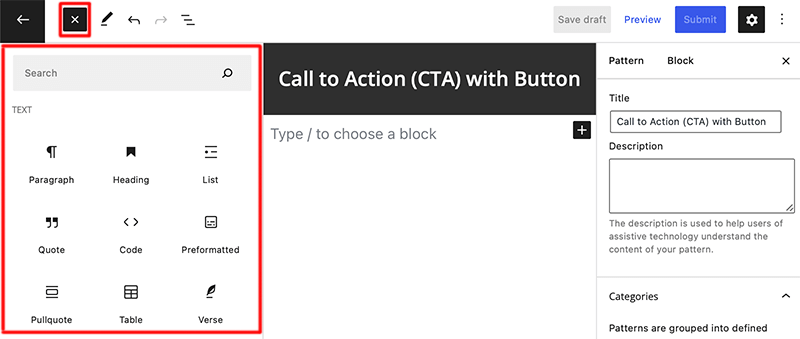
Once you’ve given the suitable name, click on the plus ‘+’ icon in the top-left corner to insert the required blocks.
When you click on that icon, it’ll automatically drop down the list of blocks that are available to you. You can select the desired blocks and start building your very own block patterns.

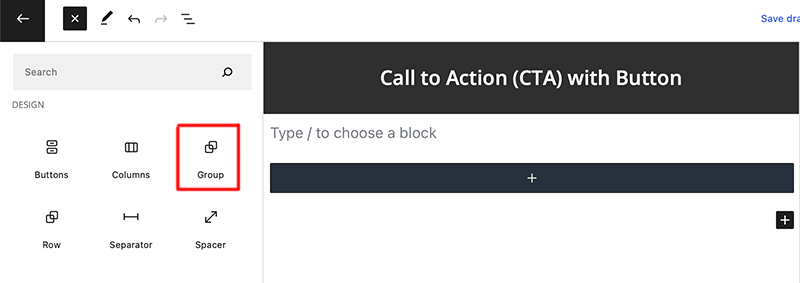
For now, we’re going to build a call-to-action block pattern. So, we’ll start by inserting a Group block so that we can add all the remaining blocks within the same group.

And now inside the Group block, we’ll insert a Column block with two columns. This is what it looks like after adding two columns to our Group block as shown in the image below. This might not look appealing at the beginning but as we add more to it, it’ll look good at the end.

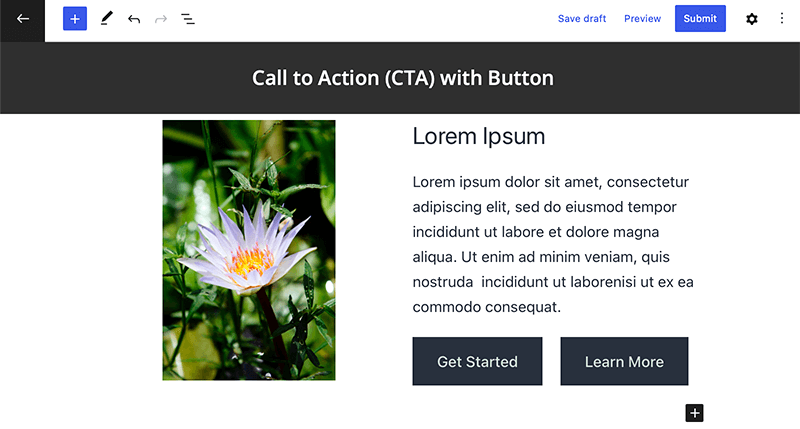
Similarly, within those two columns, on the left side of the column, we’ve added the image and on the right, we’ve inserted paragraph, heading, and button blocks.

Step 3: Customize The Block Pattern
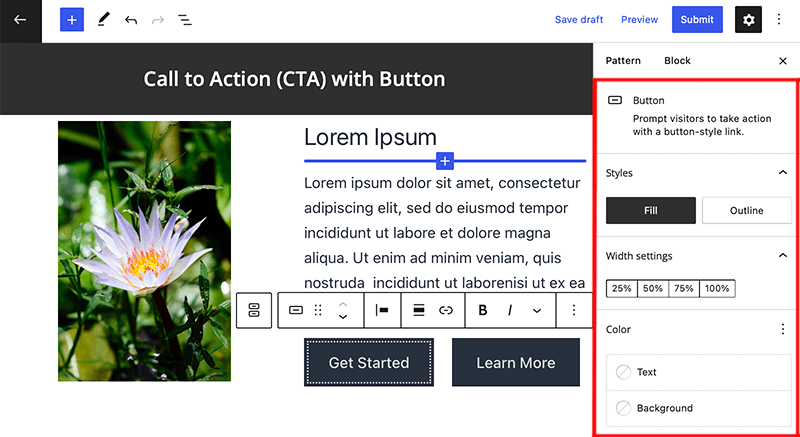
Now that all the required blocks are added to our patterns, it’s time to customize their appearance as we like. All you need to do is click on the block and you’ll see various settings popping out on the right-hand side of your editor.
As for button blocks, you can find different setting options like button styles, color, typography, dimensions, border, etc.

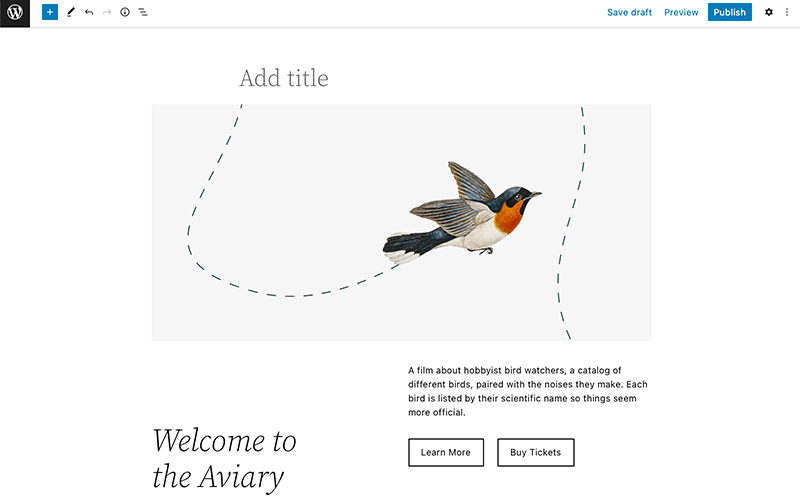
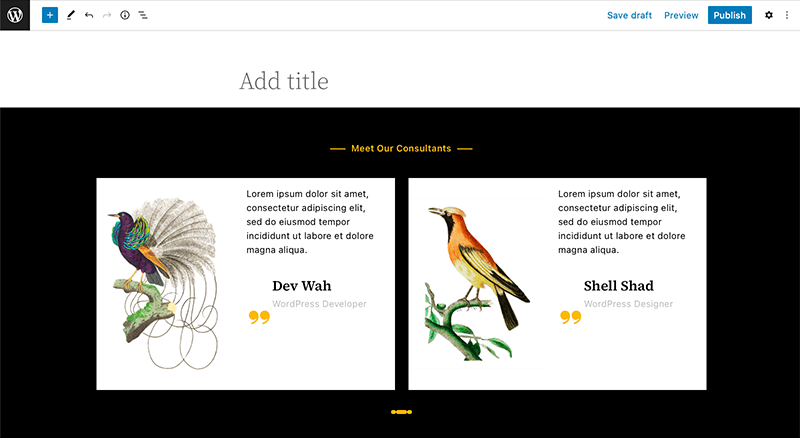
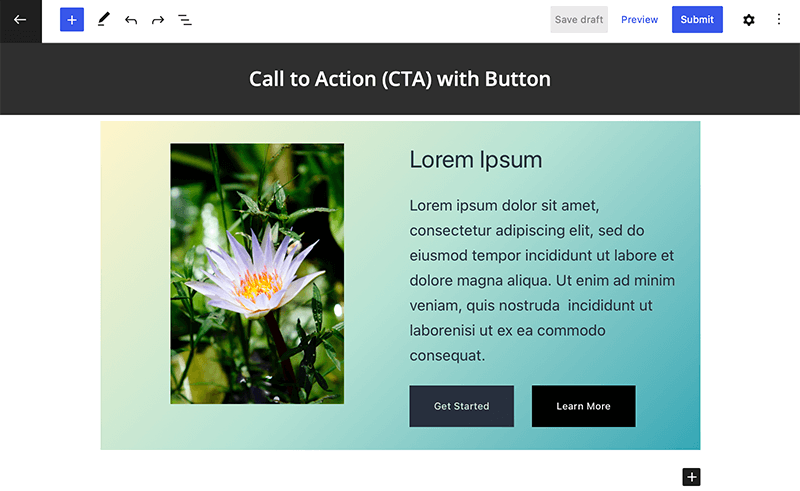
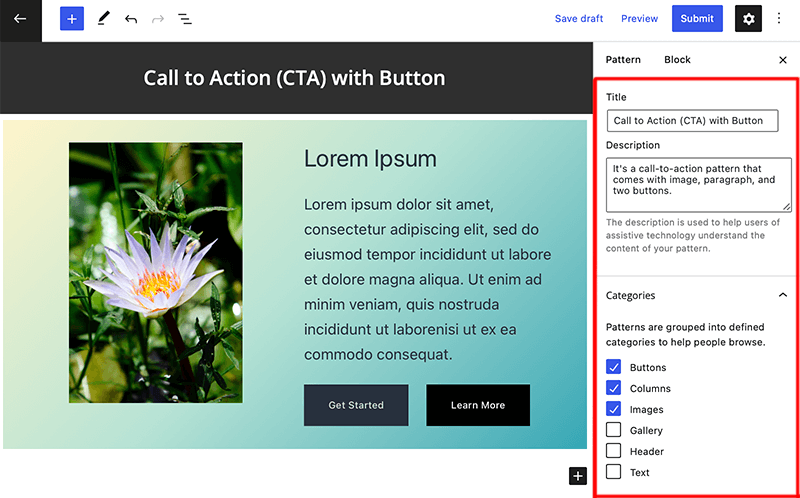
After customizing all the blocks and changing their appearance, the final appearance of the pattern will look something like this as shown in the image below:

Likewise, you that you’ve created your desired block pattern on your own, don’t forget to set these properties –

- Description – Make sure to add a clear and easy-to-understand description of what the pattern is about.
- Categories – You need to choose the categories of your pattern so that it makes it easier for the user to browse. It allows you to select more than one category.
- Keywords – Add a word or short phrase so that it helps other users find your pattern.
Once done, simply click on the Save Draft option and click on the Submit button in the top right corner to publish your pattern. After your pattern gets approved, you can find your block pattern in WordPress official pattern directory.
In this way, you’ll be able to create your block pattern and share it with other WordPress users to use it on their sites. Isn’t it easy?
Few Things to Consider While Creating Block Patterns
- Your patterns should be submitted in English, any patterns submitted in other languages will be declined.
- You must use a descriptive name for your pattern. Any names such as “Test” or “My Pattern” will be declined.
- When creating a pattern, you must use more than one block. Since patterns with the single blocks are unlikely to be useful.
- Make sure that your patterns aren’t catering to a single theme only.
- Your pattern shouldn’t be a full page or blog post.
Conclusion
That’s it! With this, we come to the end of this article.
We hope this article helped you understand what WordPress block patterns are and how to use them on your WordPress website. Now, you can easily add any kind of block pattern in WordPress following any of those two methods.
In case you’ve any more queries about WordPress block patterns, then feel free to ask us. We’ll get back to you as soon as possible. Also, share this article with your friends and colleagues.
Perhaps, if you’ve ever created your block patterns, then please share them with us in the common section.
You may also like our article on what is an eCommerce website and how it works & best multi-vendor eCommerce platforms for marketplaces. Be sure to go through it once.
Lastly, don’t forget to like and follow us on Twitter and Facebook for more related content.