
Are you wondering how to insert a GIF in your WordPress website? If yes, then you’ve come to the right place.
These days, it’s very difficult to keep your website visitors engaged for a long time. That’s why incorporating dynamic components(GIF) in tiny, simple ways can be the game-changer in your website. So, inserting GIFs is definitely one of the powerful methods to draw targeted users to your content.
There are several methods of adding a GIF to your WordPress website. So, for your ease, we’ve put together 2 easy step-wise guides on how to insert a GIF in your WordPress site.
Let’s get started!
What are GIFs and Why Use GIFs in your WordPress Site?
Before moving ahead, let’s know what exactly is known as GIF.
Basically, a GIF can be said as moving images or visuals that are frequently used to provide detailed perspective to your content. Importantly, what distinguishes GIF from images is that its capacity to generate many frames to imitate an animation.
In other words, you can create a video-like effect without the complexity, and encoding of a real video can be said as GIF. In fact, GIFs can be a joyful method to express concise meaning and enhance engagement rate.
You can make them yourself from sites like screentogif.com, gifmaker.me, and more. Also, you can buy them online, or even find them in a free repository like giphy.com.
So you might be wondering whether you should use GIF in your WordPress website or not. The answer is: Yes, you can use it.
However, there are certain benefits and drawbacks to employing a GIF. So, let’s explore them before coming to a decision whether you want to use a GIF on your website or not.
When to Use a GIF? (Advantages)
Following are some of the key advantages of using a GIF in your website contents:
- The size of animated GIFs, which might be less than other file types, is one of the key benefits of using them.
- Another major benefit of using a GIF is to communicate the message or content of your website more clearly.
- Easily hook your website visitors with visually appealing and attractive GIFs.
- It’s also useful when you need to show a certain tutorial or tell about your product, or show the journey of your site, etc.
- A GIF can be used without the use of any plugins. This implies that viewing a GIF file does not necessitate any unnecessary downloads.
- GIFs help to provide engaging content to your WordPress website.
Limitation of Using a GIF? (Disadvantages)
However, there are a few drawbacks or limitations of using a GIF that are:
- As GIFs are heavy compared to texts, it might hamper the SEO ranking of your website.
- The use of too many GIFs in a website may hamper its page loading time that negatively affects the user engagement rate.
- People are more likely to skip a piece of content with a lot of GIFs as they’re too distracting.
- The speed of your internet connection influences how the GIF is played. So, GIFs may lag and take a long time to load with a poor internet connection.
- GIFs are more difficult to create and considerably more difficult to edit once they have been created.
So, using a GIF in your WordPress website is entirely your decision to make. Your website can definitely do good with the right amount of GIFs. With that, let’s move ahead to how to insert a GIF in WordPress.
How to Insert GIF in WordPress (Step-by-Step)
Essentially, there are generally 2 easy methods to insert GIFs in WordPress. One is the Upload Method where you upload the specified GIFs to your concerned page. And another one is the Embed Method where you embed the GIF URL to your related page.
Now, let’s look at these methods one by one.
Method 1: Upload Method
This method involves uploading the specified GIFs to the page where you want your GIF to appear. Let’s look at the following step-by-step guidelines to be more clear.
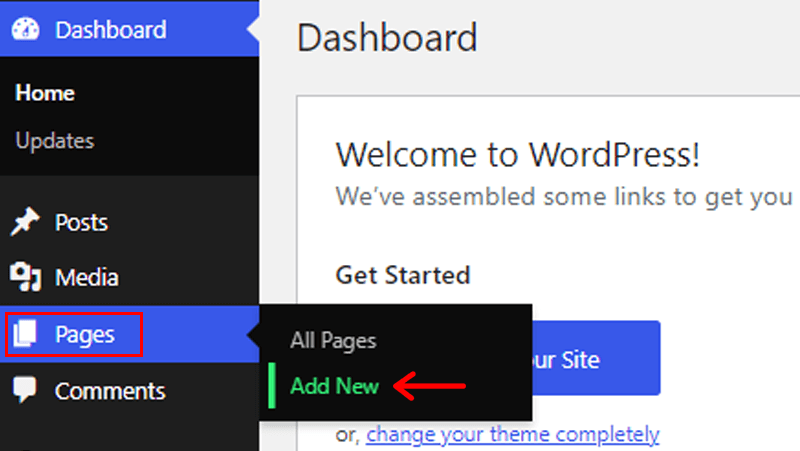
Step 1: Go to Pages and Add New

Once you’ve login to your WordPress dashboard, firstly, you need to create a new page where you want to place your GIF. To do so, go to the Pages option and then click on Add New option. On clicking it, you’ll see a new page. Let’s give a title to the page, for example: “Upload a GIF”.
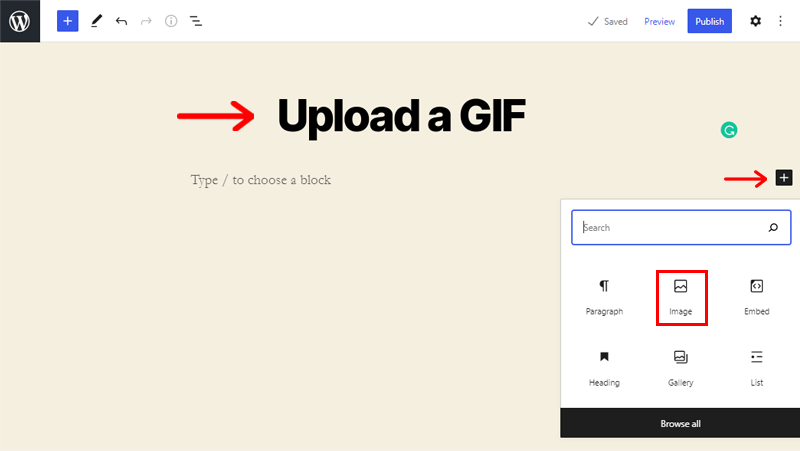
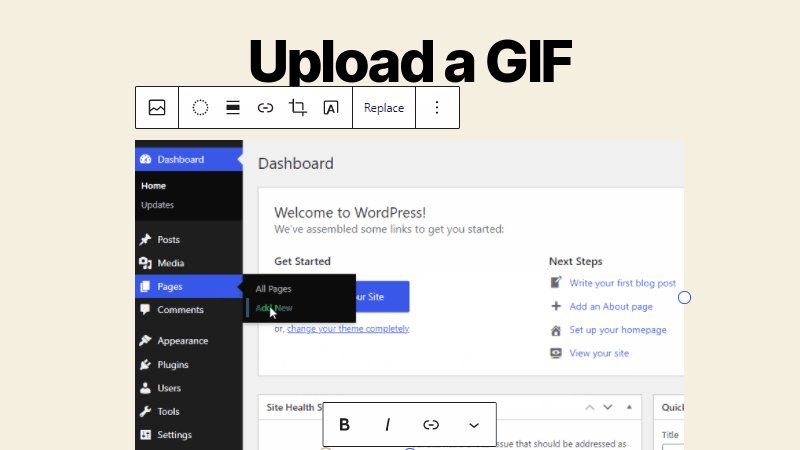
Step 2: Click on the + button and Image option.

Following that, you’ll see a (+) icon in the content area which is also called block editor. Click on the (+) icon. After clicking on it, you’ll see varieties of options such as paragraph, image, embed, and so on. Then, you’ve to click on the Image option.
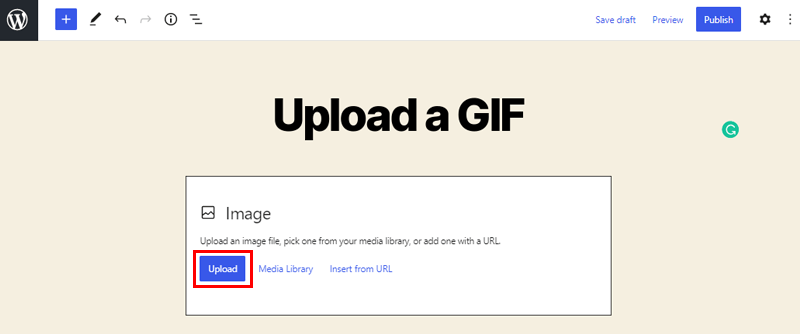
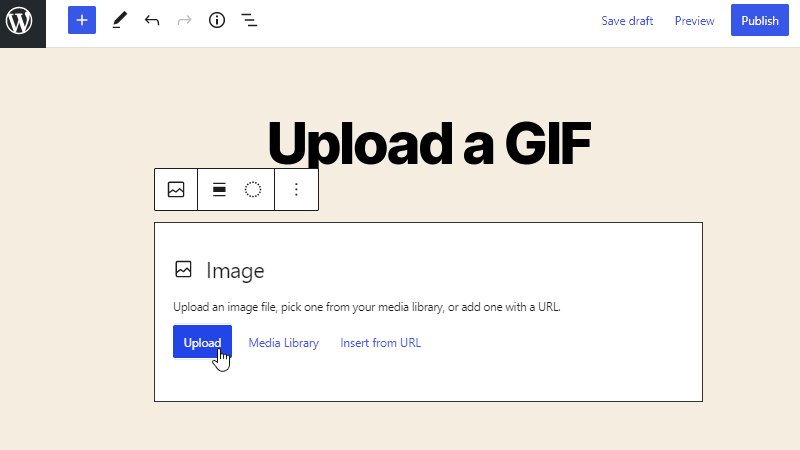
Step 3: Click on the Upload button.

After clicking the Image option, you’ll encounter a page as shown above. If your GIF is already uploaded to your library, then you can directly upload it from the Media Library option. And if not, then you’ve to click on the Upload button.
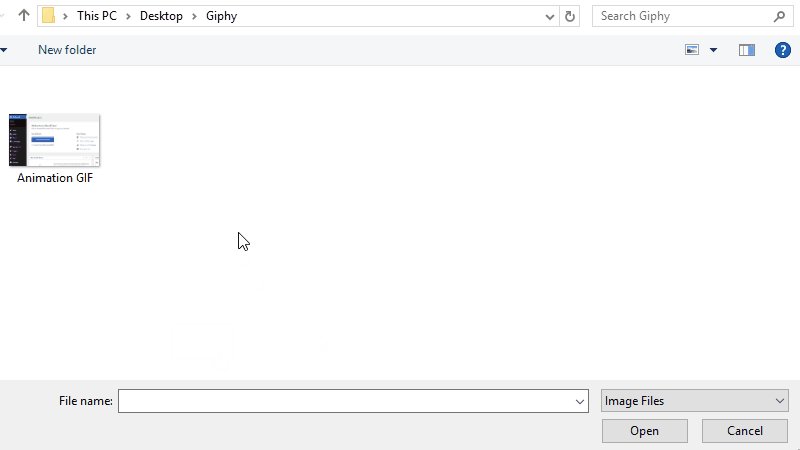
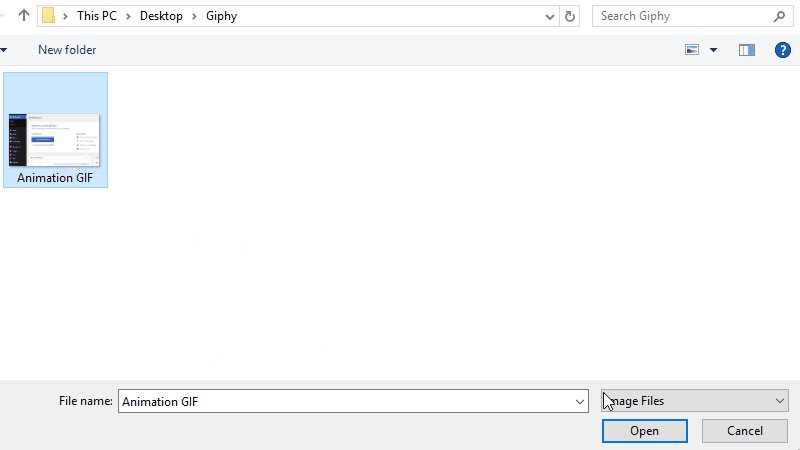
Step 4: Upload your downloaded or specified GIF.

Now, you need to upload the GIF that you’ve made or stored from your file location. All you need to do is go to the file location, where you’ve stored your GIF, and upload it.
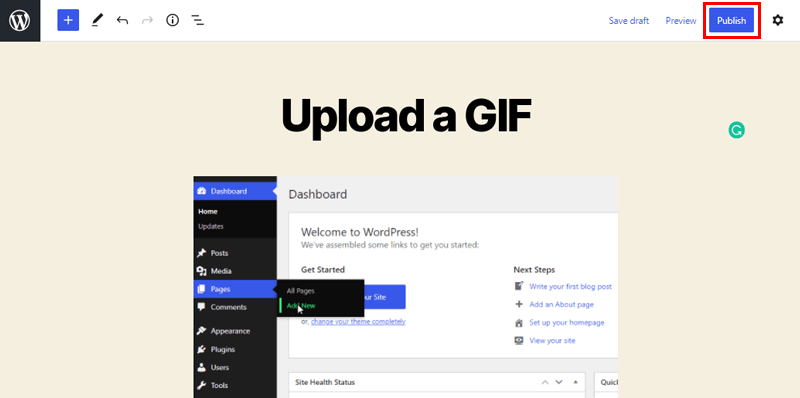
Step 5: Save and Publish!

Finally, you can see the GIF on your page as shown on the screenshot above. All you’ve to do is click on the Save button at the top right corner. Once everything is finalized, you can click on the Publish button to make your GIF go live on your site. It’s really that simple.
Method 2: Embed Method
Likewise, if you want to insert GIFs from a certain URL of a website, then you can do so by Embed Method. In this method, you insert the GIF by embedding the concerned GIF URL to your related page. Let’s have a look at the step-by-step instructions below to get a better understanding of it.
Step 1: Go to Pages and Add New
Similar to the upload method, first of all, you’ve to create a new page where you want to locate your GIF. For that, go to Pages from the left navigation and click on the Add New button. On clicking it you’ll see a new page. This time, let’s give it a title: “Embed a GIF”.
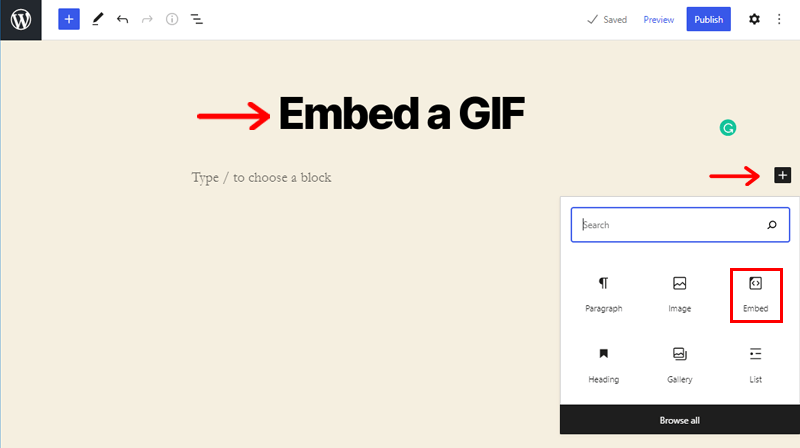
Step 2: Click on the + button and Embed option

Now, you need to click on the (+) button to see various block editing options. On clicking it, you’ll see the Embed option as shown in the image above. Then click on the Embed option.
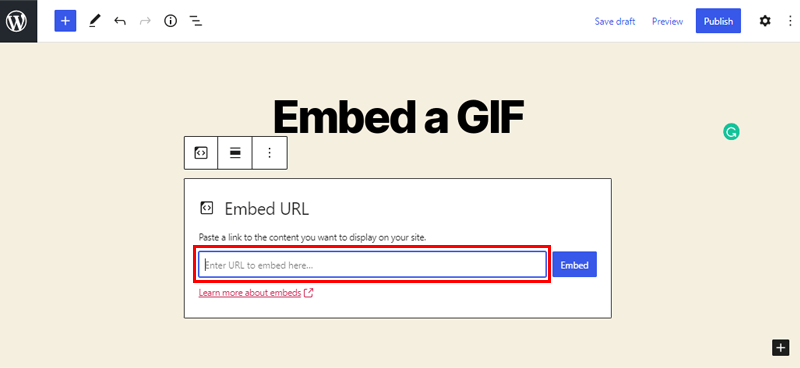
Step 3: Put the URL in the Embed URL box.

Afterward, you’ll see a box as shown above. In the Embed URL box, you need to put the URL from the website from where you’re going to export your GIF. For demonstration, we’re embedding the GIF URL from giphy.com.
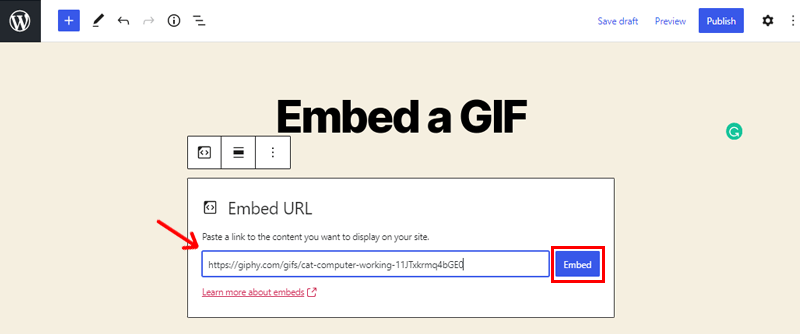
Step 4: Click on Embed.

Once you’ve kept the GIF URL, all you really need to do is click on the Embed option.
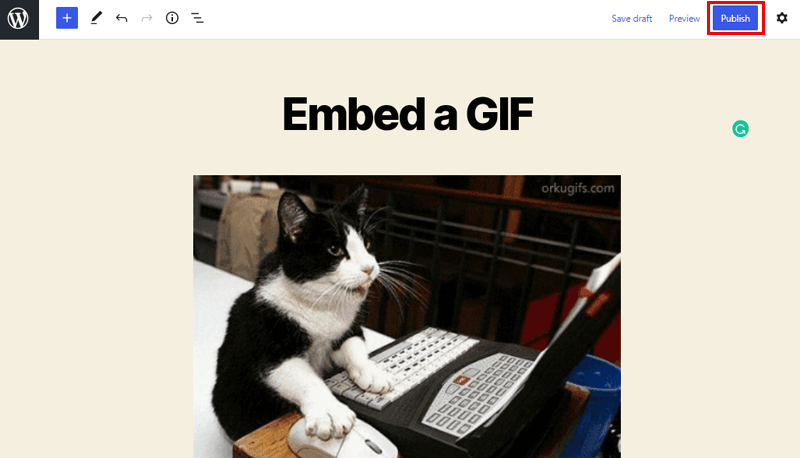
Step 5: Save and Publish!

And, there you go with your GIF inserted on the page. Finally, you can click on the Save Draft button at the top. Once you’ve finalized the content with the GIF, you can click on the Publish button to make your site go live!
Conclusion
That’s it, folks! Our article on how to insert a GIF in WordPress has come to an end. We genuinely hope this article was helpful to you.
We believe you can now easily insert your specified GIF in WordPress by following this step-wise guide. Not to mention, keeping the right amount of GIFs in the right can definitely enhance your content.
Please do not hesitate to contact us if you’ve any queries regarding how to insert a GIF in WordPress. We’ll get back to you as soon as we can.
You might also be interested in our other articles on how to create a job application form and how to create an online survey form in WordPress. Do go through it once.
If you like this article, then please don’t forget to share it with your friends and family. Remember to follow us on Twitter and Facebook for more related content.