
Are you confused regarding the difference between a WordPress theme vs template? Or wondering which is better WordPress theme or template? If so then you’ve come to the right place.
WordPress is a great CMS platform that allows you to build a website the way you want it to be. However, if you’re unsure about what themes and templates are or how to use them effectively, then it can be overwhelming. As a result, you might not be able to control the overall design of your site and its content the way you like.
Therefore, to help you out, we present you the comparison between “WordPress theme vs template”. In this article, we’ll explain what a “WordPress theme” and “WordPress template” is and compare them to one another.
A. WordPress Theme – Introduction
A WordPress theme is nothing but just an entire front-end appearance of your WordPress site. It represents the overall look of how your visitors see when they first visit your WordPress site.
Indeed, a WordPress theme is a collection of files that gives your website a structure and are necessary for any WordPress website. Moreover, a theme is also regarded as the “skin” of your WordPress site.

Themes give you complete control over the visual presentation of your content, including the layout, typography, and other design elements. Once you install the theme, you can change countless elements from colors to backgrounds, the footer to the header, and other sections., and more.
Moreover, you can adjust and customize the theme according to your website’s needs while adhering to industry standards. Therefore, it’s always a great idea to choose the best theme to make your website more appealing and user-friendly. In this way, it can help you attract more visitors, improve visitor engagement, and raise revenue.
What Can WordPress Theme Do?
Themes allow WordPress to display the content and data that it has stored in the browser. You get complete control over the customization of the content meanwhile the theme determines how the website’s content appears on the screen.
Therefore, a theme allows you to build a WordPress website, place content on the page, and control which devices and actions will display the content. While selecting a theme for your website, you get lots of design options to choose from.
For instance, your WordPress theme can come with many layouts such as one or two columns, fixed width or responsive, and so on. Likewise, the theme can make your content display differently on different-sized devices, such as mobile phones, tablets, and computers.
Hence, we can say that WordPress themes are powerful entities, that are much more than color and layout alone. A good WordPress theme not only makes your website beautiful and elegant but also helps to improve user engagement.
How to Install a WordPress Theme?
In this section, we’ll look in short how we can install a theme on our WordPress site. There are various methods through which we can install our WordPress theme.
Among them, one of the quickest and easiest ways would be via WordPress’s official theme directory. To install a theme through the theme directory, you need to first log in to your WordPress dashboard.
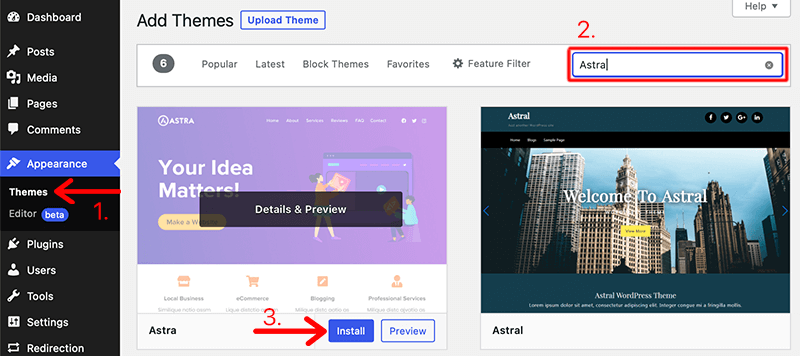
After that, navigate to Appearance > Themes > Add New from the WordPress dashboard.
Following that, it’ll take you to the official WordPress theme directory and search for your desired theme in the search bar. For instance, we’ve searched for Astra themes in the search bar.

Once you’ve found your chosen theme, click on the Install button followed by the Active button. In this way, you can easily install WordPress themes to your site.
Similar to this, there is another method called Upload Method that is quite popular for installing premium themes. To learn more about this method, check out our complete guide on how to install a WordPress theme.
List of Some of the Popular WordPress Themes
B. WordPress Templates – Introduction
Now things might get a bit confusing and overwhelming. As we’ve found that many people refer to the overall site design as a template.
However, according to WordPress, a template is a page layout that’s available within a theme. These are WordPress files that contain HTML and CSS code that defines how content is displayed on WordPress posts and pages.
Therefore, the template can be defined as a single-page layout and not the whole site design. Meanwhile, in WordPress, a theme can contain an unlimited number of templates.
Most of the WordPress themes include some standard WordPress template files. Some of them are:
- Main template (index.php) – It is used to display the main page of a website.
- Header template (header.php) – It displays the header section.
- Sidebar template (sidebar.php) – It is used to generate HTML output for the sidebar.
- CSS File (style.css) – This file defines the style to be used within the template.
- Footer template (footer.php) – Similar to the header template, it displays the footer section.
- Theme Functions (functions.php) – It contains code and functions used by the theme.
To summarize the difference between a theme and a template: A theme controls the design of your entire site. A template defines the layout of a single page. Themes include several different templates.
What Can WordPress Templates Do?
We all know that every page on the WordPress website requires a specific type of template file. These template files will help to define distinctive features of your site layout. For instance, any theme can have a separate template for pages, posts, calendars, media files, and more.
Hence, you can apply a page template to a single post, a page section, or a class of pages. Indeed, page templates are often found to be created for a specific page or group of pages.
Likewise, on using the standard templates, some themes have created a template to deliver and showcase unique design features and more.
For example, you can have a theme that comes with a special template that displays the testimonial across the full width of the page. Or else it can have a template that displays any post full width on the screen.

However, these special templates may not be supported in all themes. Therefore, if your theme does include them, then you can find them on the Template option just to the right of your page content.
Create Templates in WordPress
In this next section, we’ll look at how we can simply choose a theme and create a template. For this, we’ll use a full-site editing (FSE) theme to show how we can create templates in WordPress.
Full-site editing (FSE) themes are those themes that use the WordPress Full Site Editing (FSE) functionality. Hence, it doesn’t come with a WordPress customizer, instead, you can customize everything from the powerful Site Editor.
Here, WordPress FSE is the new set of features introduced in WordPress 5.9. To know more about it, read our complete guide on WordPress FSE. Also, check the best WordPress block themes for WordPress FSE.
Step 1: Choose a Theme
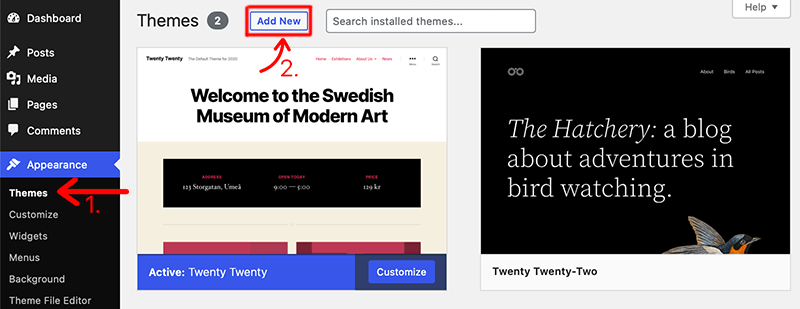
To begin with, you first need to login into your WordPress dashboard and click on the Appearance > Themes option on the sidebar menu. Following that, click on the Add New button.

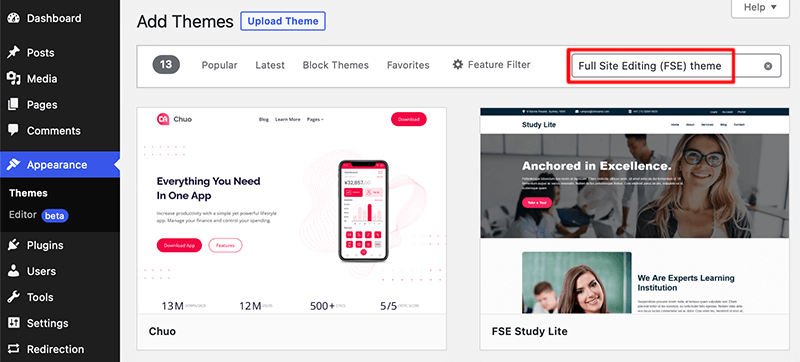
After that, search for the Full Site Editing (FSE) theme in the search field and choose the appropriate theme from the option.

However, for this tutorial, we’ve chosen the Twenty Twenty-Two theme. It’s a free, modern theme that supports full site editing.
Now that we’ve chosen an FSE theme, let’s create a page template in WordPress.
Step 2: Create a Template
Once you’ve chosen your theme, you should be able to create a custom template for specific posts or page types. Now let’s begin the process of creating a page template in WordPress.
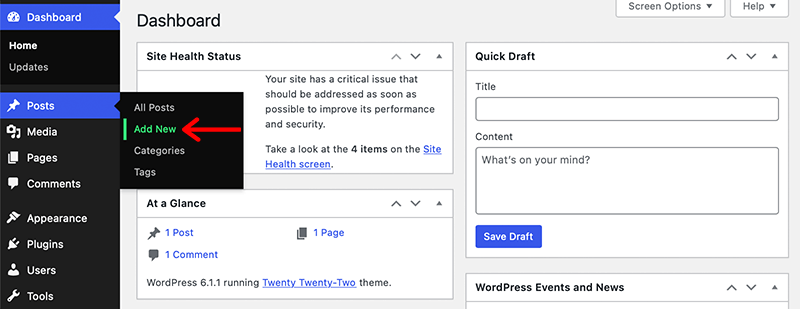
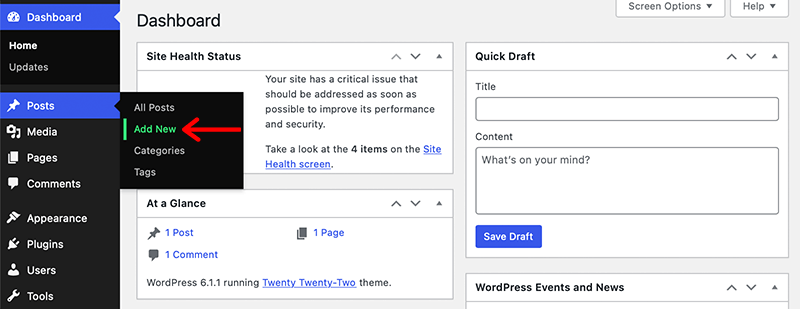
In this guide, we’re going to show you creating a page template via the Block Editor. For that, you need to click on the Posts > Add New option from the sidebar menu of the dashboard.

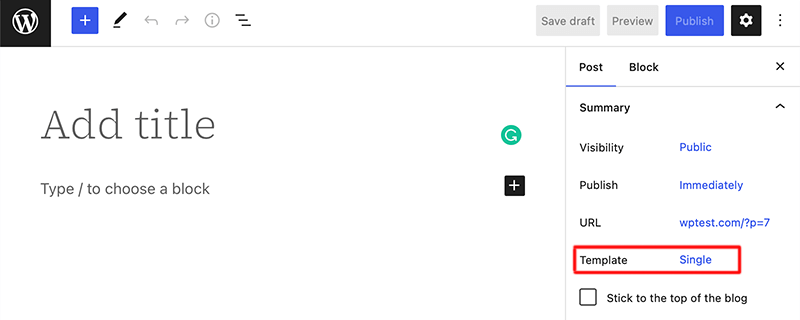
On clicking on it, it’ll open up a new WordPress block editor. In that editor, click on the Template option on the right sidebar, which in this case is Single. However, if the right sidebar settings aren’t visible, then click on the Settings (black gear) icon in the top right corner to display it.

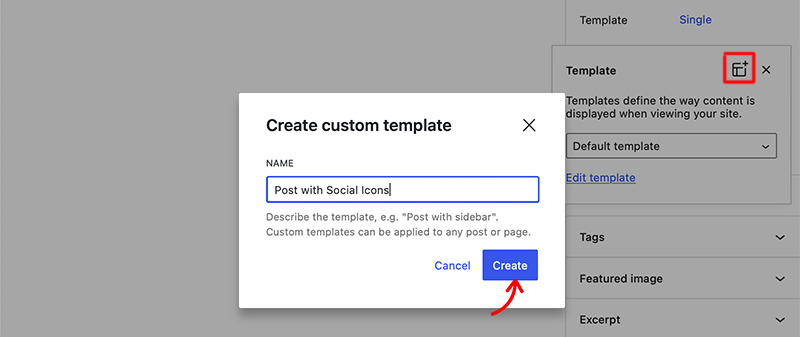
When you click on it, it’ll pop up a small Template box, and click on the Add Template icon. This will then open a small window asking you to create a custom template.
Here, make sure to give a name to your template and then click on the Create button. For instance, we’ve given our new template the name “Post with Social Icons”.

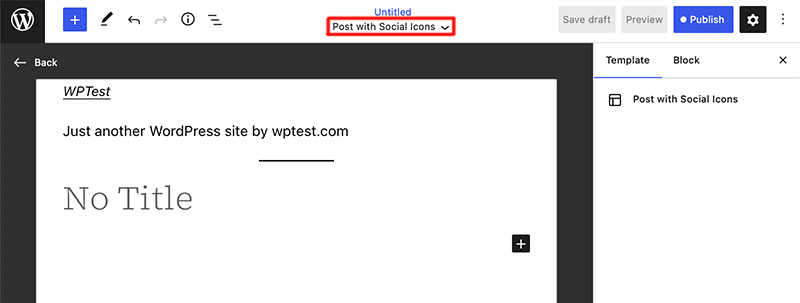
Now once you’ve created your custom template, it’ll redirect you to the WordPress Template Editor. At first, its interface will look similar to that of your default WordPress editor.
But instead, you’ll find the template’s name displayed at the top of the screen and has got a dark frame around the content area.

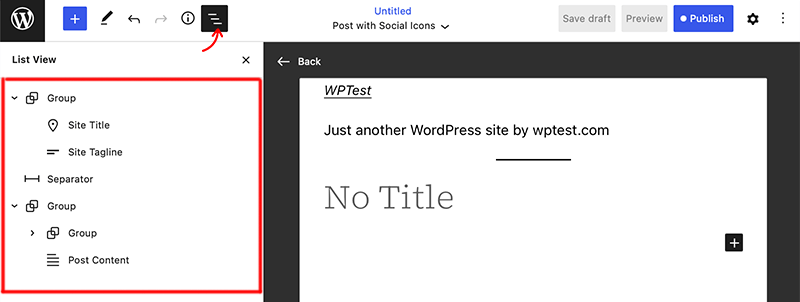
Similarly, as we’re creating a new WordPress template from the Block Editor, so your new template will already contain some blocks. You can view what blocks are present in your template by clicking on the List View icon on the left side of the top banner.
In that view, you can find that your template already contains the Site Title, Site Tagline, Post Title, Post Content blocks, and more.

With that, you can now start working on your new template and add additional blocks. For this guide, we’ll show you how to create a simple template with a social icons block.
Create a Simple Page Template with Social Icon Blocks
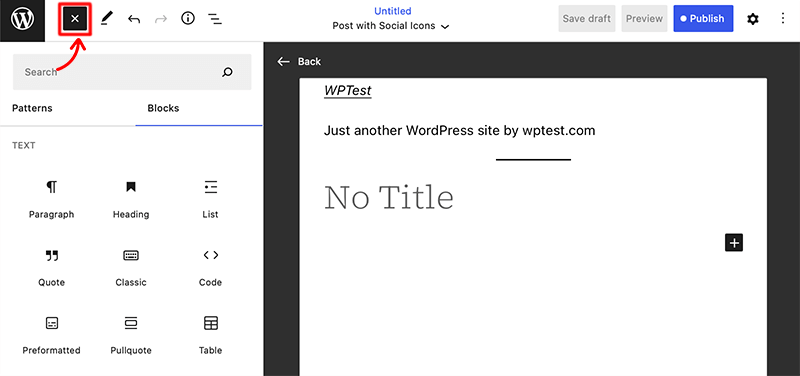
To start adding a block to your template, click on the Plus (+) icon button in the top left corner of the screen. After that, it’ll scroll down a sidebar for block inserter and you can then scroll through all the blocks on your site.

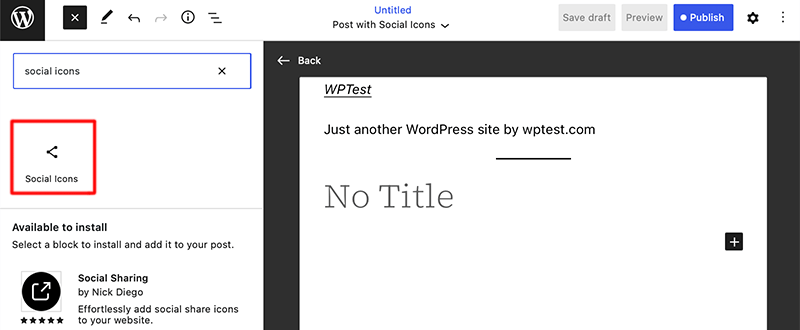
Following that, you need to search for the Social Icons block through the list of blocks. Or else, you can type in “social icons” in the search field to find the blocks.

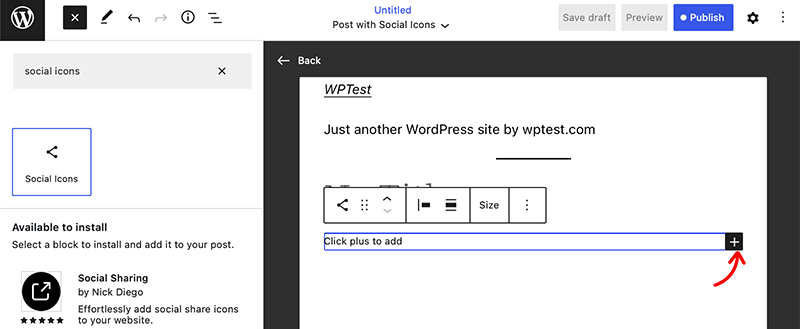
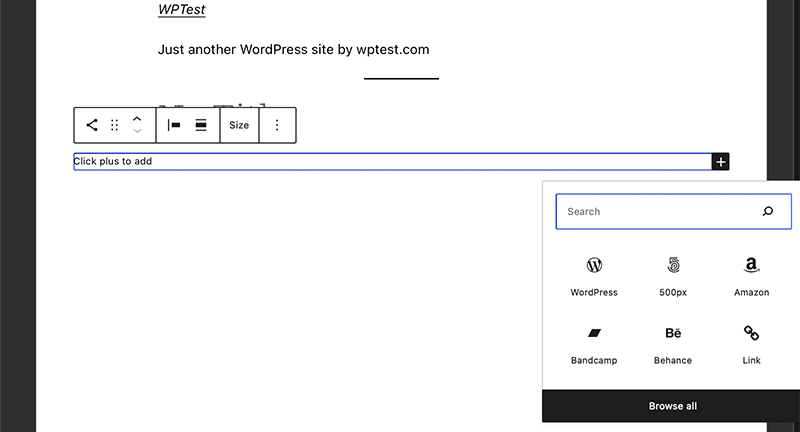
Once you’ve found the social icons block, click on the Social Icon block to add it to your template. After that, click on the black plus (+) sign icon in the editor area to see all the social icons to add to this block.

Now you can type into the search box to find the social media platforms you’re looking for. Or else, click on the Browse all button to view the full list of social media icons.

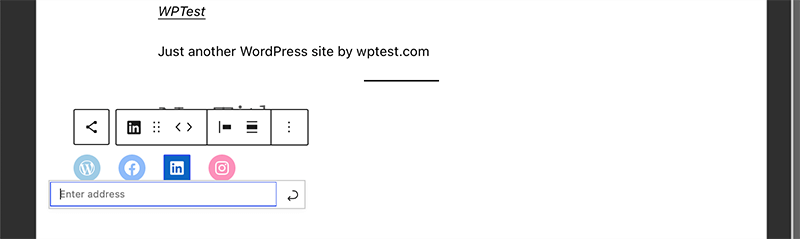
Once you’ve added the icon, you can add the URL of your profile on that social media site. So that, every time a user clicks on the icon, they’ll be taken to that URL.

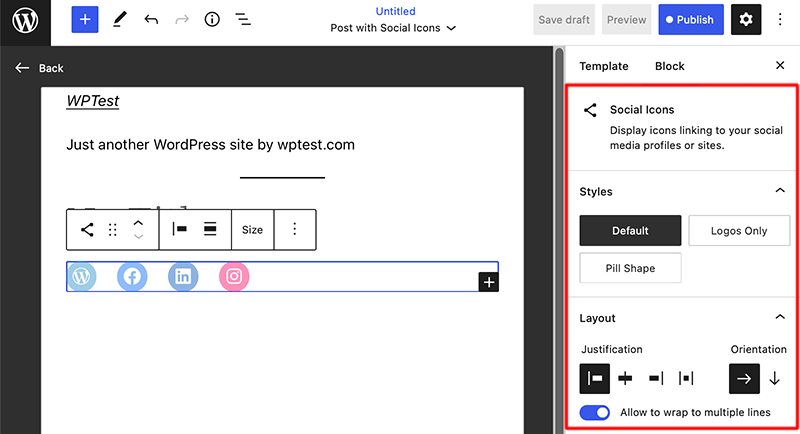
Similarly, once you’ve added all the required social icons, you can customize the appearance of that block too. For that, you can click on that block to display its settings in the right sidebar.

Finally, once you’re satisfied with the appearance of your template, you can save it by clicking the Publish or Update button in the top right corner of the editor. With that, you can now apply your template to any posts or pages you create on your site.
How to Add Pages and Posts Using a Template?
After you’ve successfully created a new template, you can start using them on your site.
To use the template, navigate to the WordPress dashboard and create a new post or page on your site by clicking on Posts > Add New or Pages > Add New.

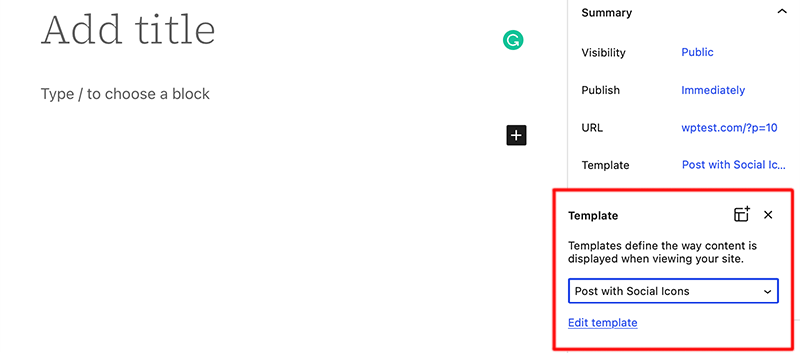
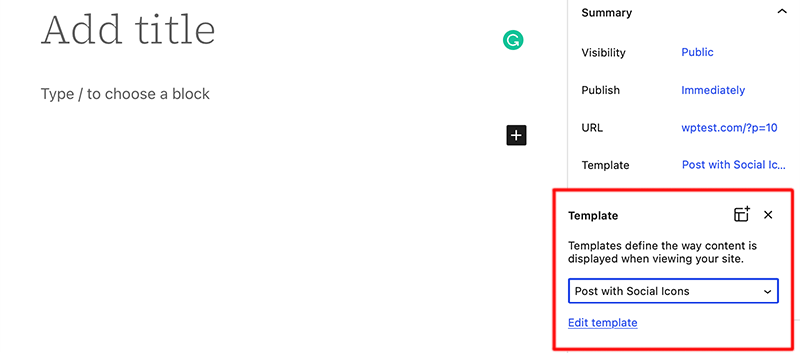
Once you’ve clicked on the button, it’ll take you to the respective WordPress editor for a post or page. Now to change and apply the already created template, click on the Template name in the right-side settings panel of the Block Editor.
And from there it’ll list out the already created templates in the dropdown menu and select the template that you want to use. For this guide, we’re going to use the template called “Posts with Social Icons”.

Meanwhile, you can click on the Edit template link to customize and change your template layout. At the same time, one must remember that depending on the design of the template, you might not see any changes to the post or page area in the Block Editor.
Therefore, to be able to view your post or page, you need to click on the Preview button on the right side of the top panel. After that, you’ll see that the template you created has been applied.
Congratulations, in this way you can use the template for your WordPress post and page.
C. What Is the Difference Between a WordPress Theme and a Template?
In its most basic form, a WordPress theme is used to define the overall structure of your entire website. Whereas WordPress templates only define a particular page of your choice on your website.
For instance, when you choose a theme for your WordPress site, that theme will get applied to all pages of your website. You’ll find it getting applied to your header and footer design, the color settings of all the pages on your website, and all of it.
Similarly, another major difference is the quality of themes and templates applied on the site. Since you can only apply one WordPress theme at a time on your site. Meanwhile, you can apply several templates for one particular page to ensure that it looks exactly how you want it to look.
For example, you can have a header template on one page and have a separate footer template for that same page.
Conclusion
Finally, we’d like to say that both WordPress themes and templates are great in their own game.
Lastly, we’d like to summarize that theme controls the design of your entire site. Meanwhile, a template defines the layout of a single page. Besides, a theme can include several different templates.
If you have any further queries about the WordPress theme vs template, then please leave a comment below. We’ll try to get back to you as soon as possible.
Also, let us know which is your favorite WordPress theme. You can share your pick in the comments section below.
You may also like our other articles like why you need a website and a complete beginner guide on how to choose a WordPress theme for your website. Be sure to go through it once.
Also, don’t forget to follow us on Facebook and Twitter for more updates.