
Have you come across an admirable website and want to find out what website builder was used? If yes, then you’ve come to the right place.
In the present day, having a website is crucial for any business or individual trying to create an online presence. Yet, not everyone owns the technical skills to craft a website all the way through scratch.
That’s exactly where website builders come into play. It offers a quick and affordable solution to create a website that looks good without coding skills.
In this article, we’ve come up with various quick and easy methods to identify the website builder used on a website you’re looking into. So, you can choose a website builder for creating one.
Let’s dig in!
Video Tutorial – How to Tell What Website Builder Was Used
Would you prefer to watch a tutorial video on YouTube instead? It’s right here!
Meanwhile, continue reading to the bottom if you still adore the comprehensive article with step-by-step instructions. Now, let’s learn how to tell what website builder was used now!
Importance of Knowing What Website Builder Was Used
Before we move ahead, let’s get to know the benefits of knowing what website builder was used. Some of the important ones are:
- Saves Time and Effort: Simply knowing the website builder used can help you choose a similar platform. This helps you avoid spending time researching and testing various website builders.
- Learning from Effective Websites: You can learn about the approaches and ideas of successful websites in your niche. And further, apply them to your website by exploring the website builder they used.
- Comparing Qualities: You can familiarize yourself with the website builder used by a rival or popular website. This can help you learn its features and functionalities. And choose the best website builder for your needs.
- Analyzing SEO Performance: Some website builders perform better than others in terms of Search Engine Optimization (SEO). You can assess the SEO effectiveness of a reference site by knowing the website builder used.
- Making Sensible Choices: Knowing the website builder used can help you make the best platform choice for your website. Based on your specific business or personal brand requirements.
Overall, knowing the used website builder can help you make wise choices for the website UX and features. Spend less time, effort, and money creating a website that’s suitable for your purposes.
With that, let’s move forward to our main portion of the article i.e. how to tell what website builder was used.
How to Find Out What Website Builder Was Used? (4 Methods)
You can find several ways to know the used website builder in a website. Thus, in this section, we’ll look into 4 methods to discover the website builder.
These methods range from basic checking of the website builder badge to utilizing various browser extensions. So, you can figure out the website builder used and make an informed choice for your website.

Now, let’s start!
Method 1: Check the Website Builder Badge or Watermark
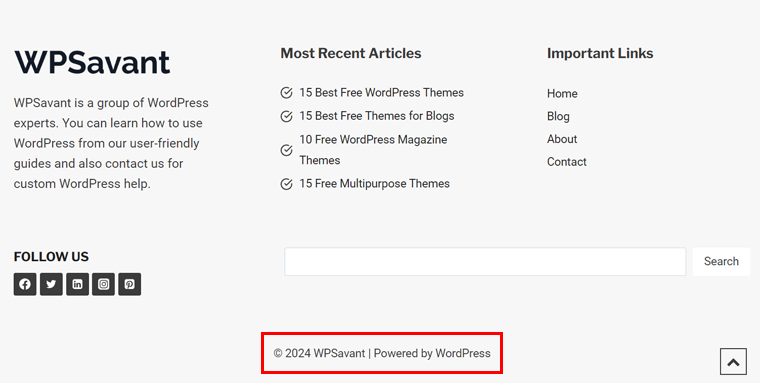
Several website builders include a badge or watermark at the bottom section of their website page. To show the used website builder using their platform. Often, this is a simple and quick approach to figuring out which website builder was used.
Simply, go to the bottom of the website page. And look out for any logos, symbols, or that indicate the website builder. For more reference, you can see the image below.

Some of the popular website builder badges include WordPress, Wix, Shopify, Weebly, and so forth. Once you know the website builder used, then go to its official website to learn more about the platform.
However, remember that not all website builders provide a badge or watermark. So this approach might not always be successful. If that happens, then you can use the other methods outlined in this article.
Having said that, let’s move forward to the next method.
Method 2: Check the Source Code
Next up, our next method involves checking the source code to know the website builder used. Are you unfamiliar with the term “source code?” Then, simply you can understand it as HTML or other code used to generate web pages on a browser.

Here’s how to approach it:
Step 1: Open the Website in a Web Browser
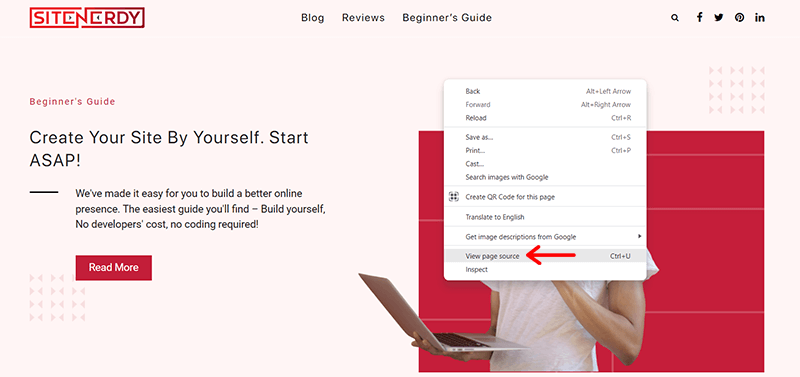
First, ‘go to the website’ for which you want to find its website builder. Then, simply ‘right-click’ anywhere on the webpage.

With that, you’ll see the ‘View Page Source’ option. Click on it. Alternatively, you can use the shortcut key ‘Ctrl + U’ on your keyword to directly open the source code.
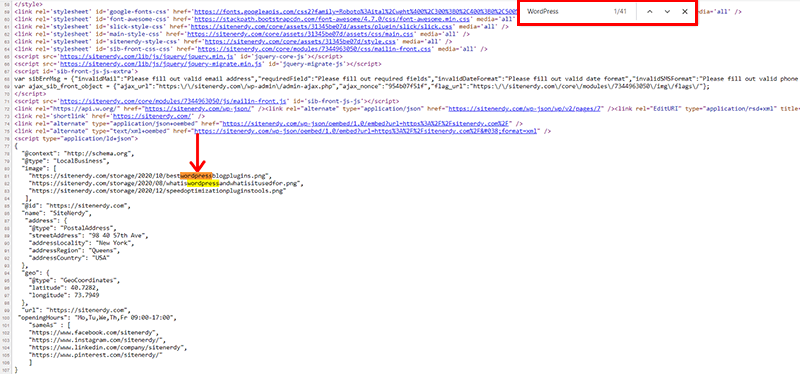
Step 2: Identify Keywords Specific to Website Builders in the Source Code
Now, you need to find keywords related to website builders.
For example, consider looking for “wp-content” or “wp-includes” in the source code to see whether the website was created with WordPress. Or, simply search for ‘WordPress’.

Similarly, you can also search for “wix.com” or “wix-code”. Particularly, if you want to know whether Wix was used to create the website.
Additionally, you can use the “find” option in your browser (Ctrl+F or Cmd+F). To look up specific terms associated with website builders.
Step 3: Further Research the Identified Website Builder
Once you know which website builder they used, you can look up additional information about it online. Or compare different website builders to find out more about their strengths and weaknesses.

Yet, it’s crucial to keep in mind that not all website developers will include clear hints in the source code. Plus, some website owners may have heavily altered their websites. Consequently, this makes it hard to tell which website builder was used.
In that case, let’s proceed ahead to the next method.
Method 3: Use Website Builder Detection Tools
Similarly, we’ve got the next method that involves using website builder detection tools. To identify the website builder used for creating a particular website. This method is relatively simple and requires no technical knowledge.

There are various website builder detection tools such as BuiltWith, Wappalyzer, and more. All of these can help you find out what website builder was used.
So, let’s detailly check how to use these tools to find out the used website builder of your referred website.
1. BuiltWith
BuiltWith is one of the renowned website analysis tools. You can use these tools to detect which website builder was used to create a specific website.
Besides, it can offer details on the website’s performance, security, and SEO. For instance, it can inform you if a website is mobile-friendly or if a secure connection (HTTPS) is being used.
In addition, it can find integrations (like Facebook) and components (like WordPress plugins). Also, it can detect the web host, CDN service, and more. Overall, the entire tech stack!
Here are the steps you can follow to find out the used website builder with BuiltWith:
Step 1: Open BuiltWith
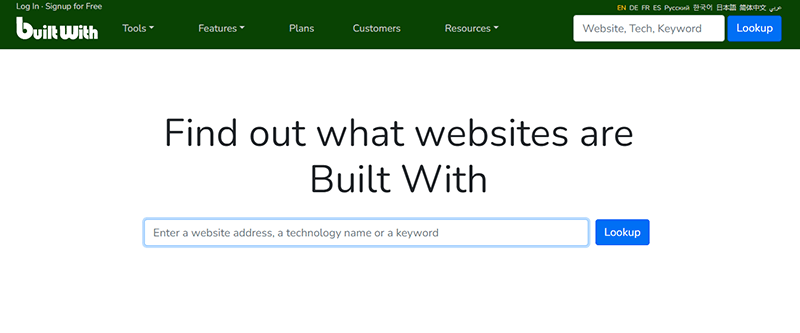
Visit the original BuiltWith website at builtwith.com. On the homepage, you’ll see a textbox. There, all you’ve to do is type the website address, technology name, or keyword.

Step 2: Lookup the Website
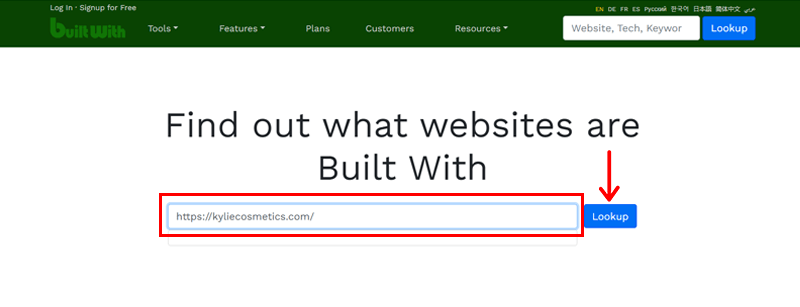
Next, we recommend typing or pasting the website’s address to determine what the website is built with.

In the screenshot above, we’ve used the URL of one of the popular websites ‘Kylie Cosmetics‘. After entering the website’s address, click on the ‘Lookup’ button located next to it.
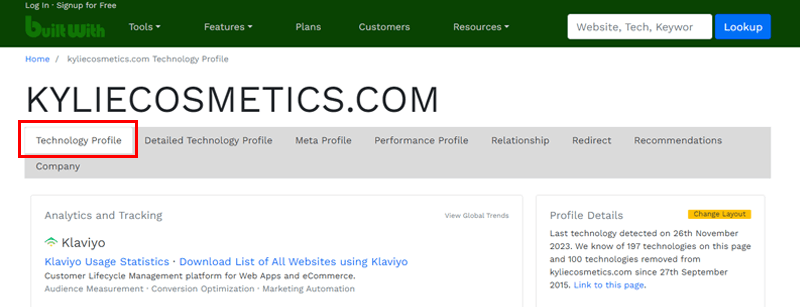
Step 3: Check the Technology Profile
After a short wait, a new page will appear displaying the entire technology and company profile of the website.

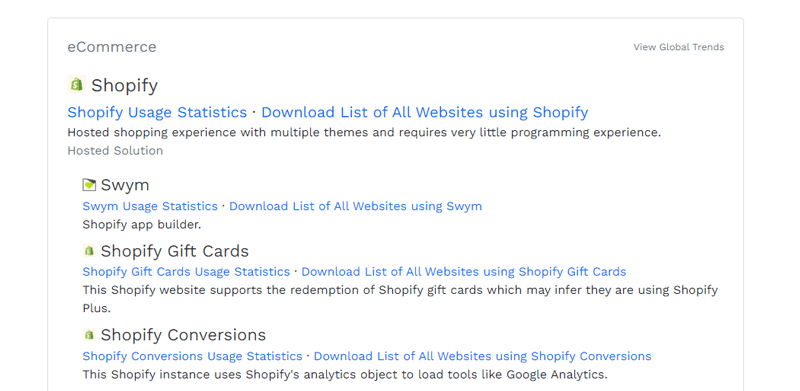
On the ‘Technology Profile’ tab, look for the ‘Content Management System’ section. This section will tell you exactly the used website builder for building the website. In this case, it’s Shopify.

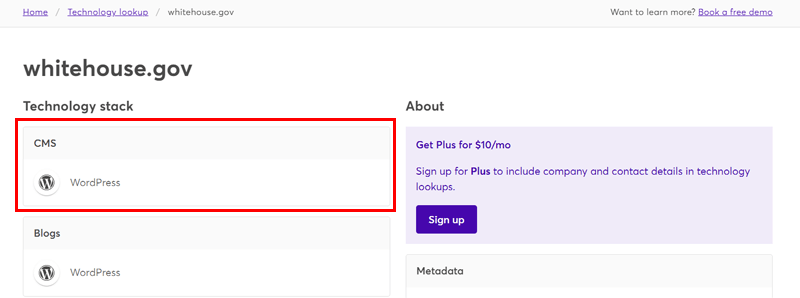
When examining the technology profile of The White House, you can see that it uses WordPress as the CMS. No doubt, this tool gave a precise and accurate result.
2. Wappalyzer
Wappalyzer is another well-known online tool that can identify the website builder used on websites. In fact, it’s even available as a free extension for popular web browsers such as Chrome, Firefox, etc.
You can use it to determine the technology stack of a website and also its profile. This makes it a helpful tool for lead generation, market analysis, and competitor research. This makes it a user-friendly tool that provides more information about a website than some other online tools.
Here are the steps you can follow to find out the used website builder with Wappalyzer:
Step 1: Open Wappalyzer
To start, open the Wappalyzer website (wappalyzer.com) on your browser. On the homepage, you’ll see a search bar where you can enter a website URL, technology, keyword, or email address.

Step 2: Sign Up for Free
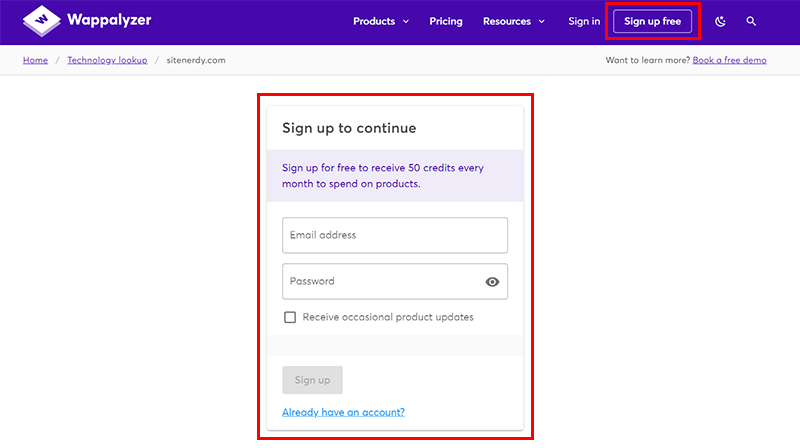
Before using the tool, you must create an account on Wappalyzer. To do this, click on the ‘Sign up free’ option on the right side of the navigation. Then, create a free account and log in using your account details.

Just to let you know, creating an account is necessary. That’s because the free version of Wappalyzer allows you to search up to 50 websites per month.
Step 3: Lookup the Technology
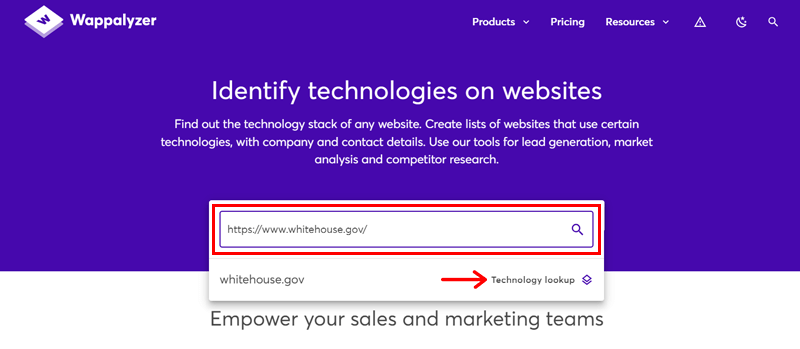
To obtain the technical information of a website, it’s best to enter its URL. After logging in, you can ‘paste the website URL’ into the search bar.
For instance, we have used the URL of ‘The White House’ website here.

At the bottom of the search bar, you can find the dropdown option labeled “Technology lookup”. Click on this option.
Step 4: Check the Search Result
After the search is complete, you’ll see a new page. Here you can view all the technology and website information of the website you entered.
On the ‘CMS’ tab, you can find the name of the CMS used by the website. If it says WordPress, then you can be certain that the website was built on WordPress. Additionally, you can also see the version of WordPress next to it.

Using this tool, we discovered that SiteNerdy uses the WordPress CMS platform.
You can find other website builders’ names if the website you chose is built with a website builder other than WordPress.
3. CMS Detector
CMS Detector is another renowned online tool that helps to identify the CMS or website builder used by a website. It can detect over 100 CMS platforms including popular ones like WordPress, Joomla, Drupal, and more.
Basically, this tool analyzes the website’s HTML and JavaScript code to determine the used CMS. Additionally, it offers details on the CMS version, themes, plugins, and other technical information.
Here are the steps you can follow to find out the used website builder with CMS Detector:
Step 1: Open CMS Detector
Visit the CMS Detector website at cmsdetect.com. On the homepage, you’ll see a textbox where you can enter the website URL address.

Step 2: Detect the CMS
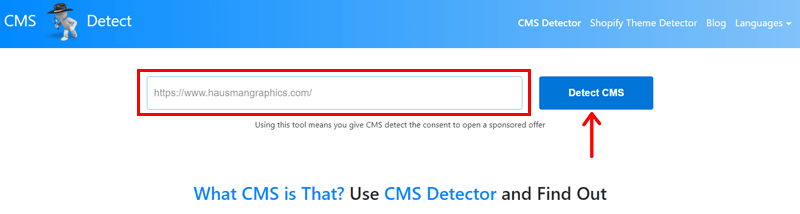
As done earlier, you can simply ‘type or paste the website’s address’ to determine what the website is built with.

Here, we’ve used the URL of a random website HausmanGraphics. After entering the website’s address, click on the ‘Detect CMS’ button located next to it.
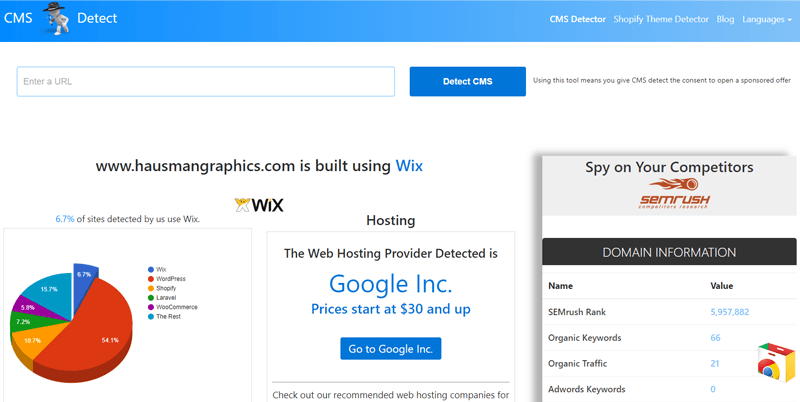
Step 3: Review the Results
Shortly, you’ll see the used website builder on the search results. Here, we’ve found out that TenTree used Shopify website builder to build its website.

Other than that, you can find other domain information. That includes SEMrush rank, organic keywords, organic traffic, and more.
4. Netcraft
Another online tool is Netcraft. Mainly, it’s a detection, threat intelligence, and robust disruption site. You can use it to find out the hosting service of a website through a detailed report. So, it’s focused on providing site domain and hosting specifications.
Moreover, it can also find out the infrastructure and technologies of a website using results from their data mining results. So, you can also use it to discover the website builder of a website.
The following are the steps to follow to figure out the used website builder with Netcraft:
Step 1: Visit Netcraft Site Report
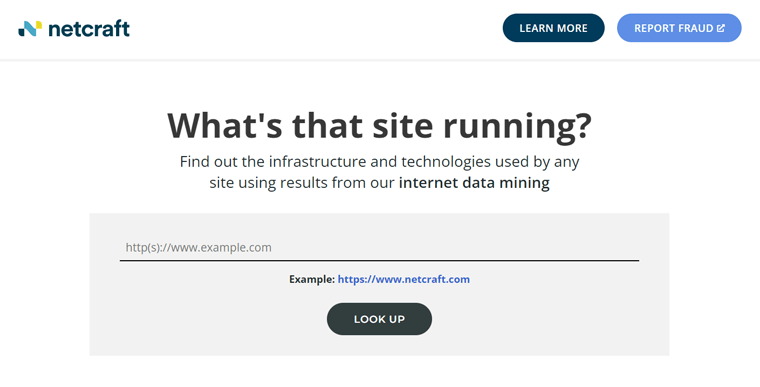
First, open the site report tool by Netcraft. There, you can see an area to insert the site URL.

Step 2: Detect the CMS
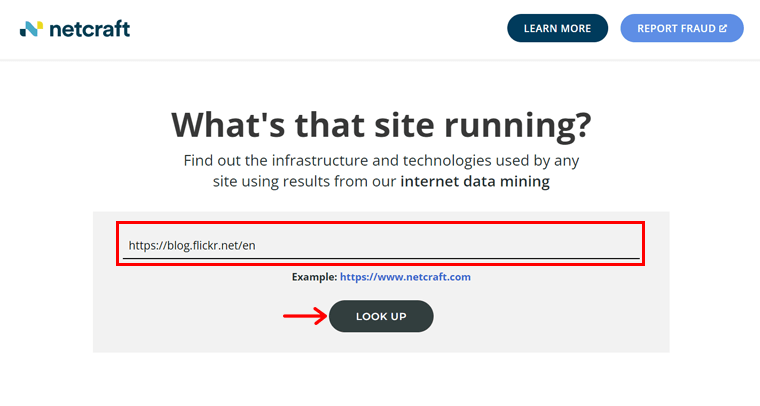
Now, you can add the website’s address of which you want to find what it’s built with. Here, we’ll go with the website ‘Flickr Blog‘. So, enter its link and click ‘LOOK UP‘.

Step 3: Check the Report
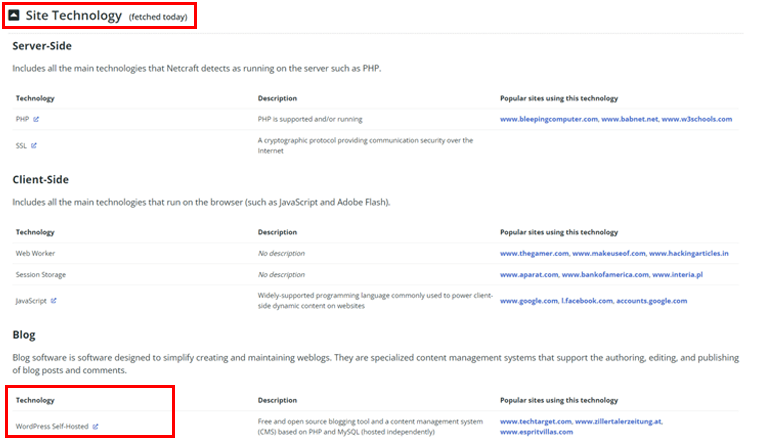
After a while, you’ll access the site report. There, scroll down to the ‘Site Technology‘ section. As a blog website, the blog software used by the website is mentioned as ‘WordPress‘ as shown below:

Similarly, you can check out the website builder of any website you want.
Note that you can use other online tools to check the website builder used. However, this list only contains the best ones that we highly recommend.
Method 4: Use Browser Extensions
Last but not least, another method to find out what website builder was used is by using browser extensions.
There are several browser add-ons that you can use to find the website builder. Basically, these extensions function by looking into a website’s HTML and JavaScript code. And reporting on the CMS or website builder used.

However, you must set up the browser extension on your browser before using this method. Once installed, go to the website you want to explore and click the icon for the browser extension.
You’ll then receive information from the extension about the website’s CMS or website builder. So, let’s check out how you can do so using some of the popular extensions below.
1. Library Sniffer
Library Sniffer tool detects the JavaScript libraries or frameworks that a website uses. In essence, it’s an extension for your browser that allows you to learn more about specific websites.
There are several reasons why this tool can be helpful. For example, developers can figure out how a specific website or application was created. Or, locate any potential security flaws in the libraries being utilized.
Like any other extension you may have used, Library Sniffer is simple to use. However, we’ll give you a brief rundown of how to use it below.
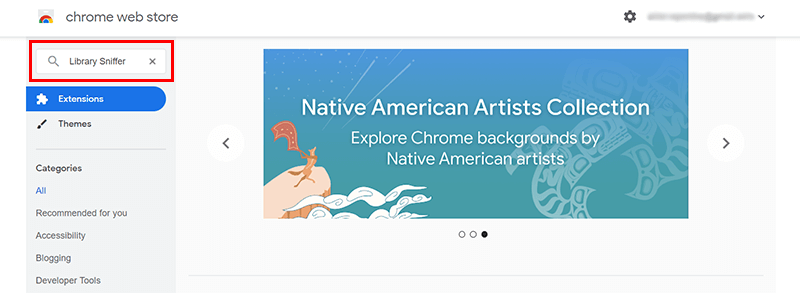
Step 1: Search the Library Sniffer Extension
First, go to ‘Extensions’, and then open the ‘Chrome Web Store’ in Google Chrome.

On the left side, you’ll find a search bar. Type ‘Library Sniffer’ in the search bar and press enter on the keyboard.
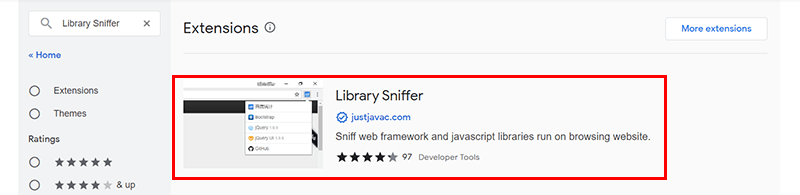
Step 2: Add the Library Sniffer Extension to Chrome
Eventually, you’ll see the search results. You can notice the ‘Library Sniffer’ extension at the top. Simply double-click it.

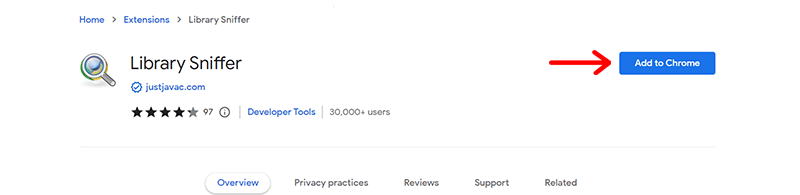
On the new page, click on the ‘Add to Chrome’ option to successfully add the extension.

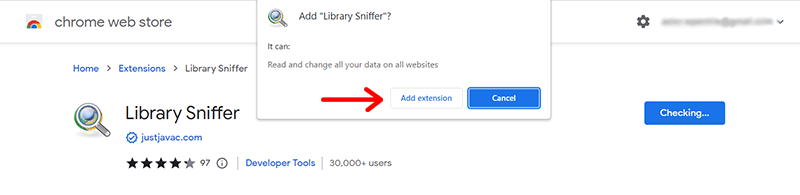
Shortly, you’ll again see the popup notification that says ‘Add extension’. Click on it.

Once you have added the extension, you can pin the extension to the browser. This will allow you to easily access it from the right side of the browser.
Step 3: Use the Extension
You can now visit the website you want to gather information about.
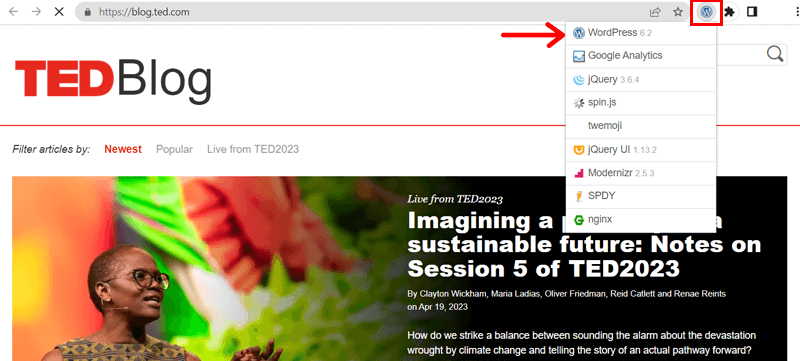
If the website uses WordPress, the extension’s icon will change to that of WordPress. You can learn more about the version of WordPress and other features by clicking the extension.
Similarly, if the website uses any other website builder, the extension will display its icon.

For instance, let’s check out one of the popular websites TEDBlog. Here, you can see that the icon changes to that of WordPress. This indicates that the ‘website is built on WordPress’.
With this tool, you can easily determine which website builder a specific website uses. Quite cool, right?
2. WhatRuns
WhatRuns is another renowned web technology detection tool that offers details on the technologies used on a website. You can install this browser extension to your browser. To learn more about the tools and technology used to run a website.

To be precise, it can detect a wide range of technologies. This inclides programming languages, frameworks, website builders, analytics tools, etc. With that, you can learn how a website is created, what tools and technologies are utilized, and so forth.
Here’s a brief rundown of how to use it.
Step 1: Search the WhatRuns Extension
Just like before, go to the ‘Extensions’ and then open the ‘Chrome Web Store’ in Google Chrome. On the left side, you’ll find a search bar. Type ‘WhatRuns’ in the search bar and press enter on the keyboard.

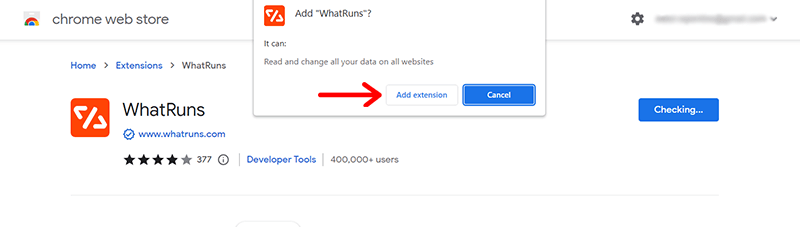
Step 2: Add the WhatRuns Extension to Chrome
Eventually, you’ll see the search results. You can notice the ‘WhatRuns’ extension at the top. Simply double-click it.

On the new page, just like before, click on the ‘Add to Chrome’ option to successfully add the extension.

Shortly, you’ll again see the popup notification that says ‘Add extension’. Click on it. After you have added the extension, you can pin it to the browser. This will allow you to easily access it from the right side of the browser.
Step 3: Use the Extension
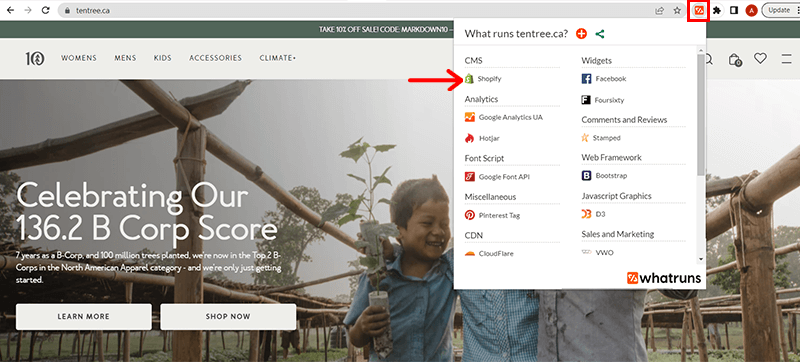
Now, simply visit the website you want to gather information about the website builder.
Then, click on the ‘WhatRuns’ extension that you’ve previously pinned. With that, you can see what website builder your chosen website uses.

For instance, when opening TenTree.com, you can clearly see the Shopify written in the ‘CMS’ section.
Other than that, you’ll also see CDN (Content Delivery Network) used, widgets, analytics, font script, and so much more.
That’s all for here!
Frequently Asked Questions (FAQs)
1. Why might you want to know what software a website was built with?
You may look for new site features or ways to improve the User Experience (UX). With evolving websites on the Internet, you may want to access their information. All of that isn’t possible, but what’s possible is the software used to build it.
2. How can I find out what website builder was used?
You can find out the used website builder in various ways. That includes the site’s source code, using online tools, website builder badge, and browser extensions.
3. Are there any specific tools or browser extensions to identify the website builder?
Yes, you can use online tools like builtWith, Wappalyzer, CMS Detect, and NetCraft. Similarly, some browser extensions are Library Sniffer, What Runs, etc. All of these let you identify the website builder.
Conclusion
Wrapping up, we’ve come to the end of our tutorial on how to tell what website builder was used.
While it may be challenging to determine which website builder was used, it is not impossible. By utilizing the methods, you can gain valuable knowledge about the website technology behind some remarkable sites.
If you’ve tried any of the methods, then please share your experience in the comments section below. Also, don’t hesitate to put forward your queries. We’re happy to help you out.
You might also like our tutorials on how to sell WordPress themes and plugins and how to choose a domain name for your business. Also, find the best website builders for churches.
Do share this article with your friends and family. Especially, those who are looking to find out the used website builder to explore the building blocks of the web.
Lastly, like and follow us on our social media handles Facebook and Twitter to stay tuned with our content.