Are you wondering what WordPress widgets are? Or are you confused about how to add a widget to your website?
WordPress widgets are simple but incredibly useful content elements. They provide a good way to add extra content, snippets, and interactivity to your site in WordPress.
In this article, you’ll learn all about WordPress widgets. You’ll find out how to add them to your site, and the way to get the foremost from them. That means everything you need to understand about your WordPress Widget!
What is WordPress Widget? – Definition
WordPress widgets are snippets of content that you simply can add to your site’s sidebars, footers, and other widget areas.
Widgets are designed to provide an easy way of giving design, and structure control of your WordPress site. They contain navigation, information, or media that’s separate to the particular post or page.
If you want to add a widget to your site, then you add it to a widget area. Widget areas are the specified locations on your theme where you can add widgets.

The widget areas vary from one theme to another, however, the most common locations are sidebars and footer. By adding widgets to these places, you can bring a really big change to the layout and look of your site.
Widgets are also helpful for your visitors to navigate your site and inspire them to take actions like signing up for your newsletter or following you on social media.
What are Widgets Used for?
You can use a widget whenever you wish to feature extra content to at least one or more pages in your site but that isn’t a part of the main content of that page.
Here are some common uses for widgets that you might want to consider for your website:
- Add a list of your most recent posts using the ‘Recent Posts’ widget. It’s one of the most popular widgets for websites with a blog.
- Create a shopping cart. Most of the eCommerce plugins come with a shopping cart widget.
- Make your favorite image with the Image widget.
- Add your social media feed by installing a plugin that links to your social media accounts.
- Add an action button using a Text widget which will encourage your visitor to do something specific on your site. Such as the comment or support section.
How to Add Widgets to Your WordPress Site?
Before you can add a widget to your site you must know What is Widget Area? As stated above, the widget area is a predefined location, in your WordPress theme, which allows the users to place their widgets into their site.

There are multiple ways to add widgets to your sidebars available in your WordPress theme. You’ll add widgets to your site from one of two places: the Customizer and also the Widgets screen.
- The Customizer helps you to preview your changes before you save them, hence it makes it easy for you to do things out and see how they appear.
- The Widgets screen makes it easier to maneuver widgets between widget areas and has an accessibility mode too.
On using Customizer, you’ll use the following subsequent steps. In the theme customizer, the live preview of changes is out there.
10 Steps to Add Widgets in WordPress
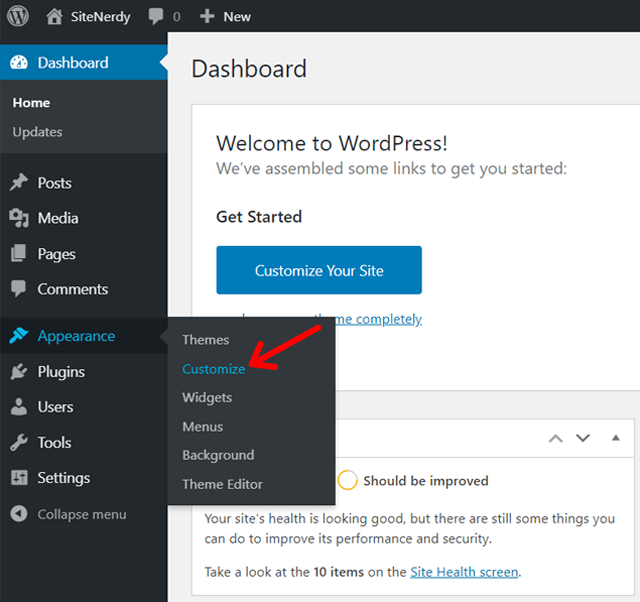
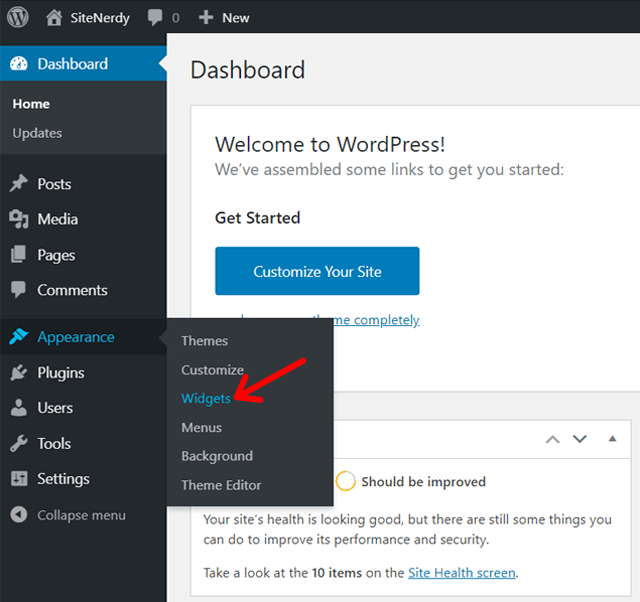
Step 1: Go to Appearance > Customize within the WordPress Administration Screens.

Step 2: Click the Widget menu within the Theme Customizer to access the Widget Customize Screen.

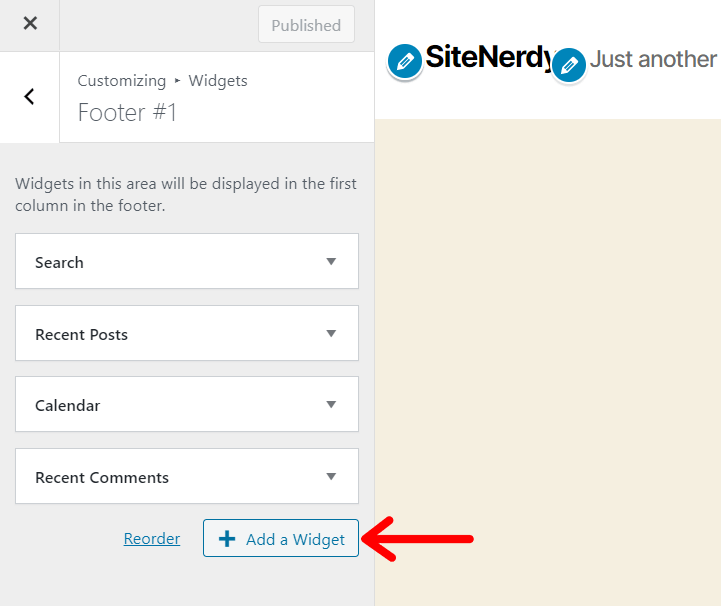
Step 3: Click the down arrow of the Widget Area to list the already registered Widgets.
Step 4: After that, click the Add Widget button at the bottom of the sidebar and select the widget you want to add.

Step 5: Click a widget you would like to add. The widgets should be added within the sidebar.
Step 6: Preview your site and you must see the content from your new Widget.

Step 7: To arrange the Widgets within the Sidebar, drag and drop the widgets within the order you would like or click the Reorder link and click on the up arrow and down allow each widget and click Done after the arrange operation.
Step 8: To customize the Widget features, click the down arrow within the right to expand the Widget’s interface.
Step 9: Once you’re pleased with it, click the Publish button at the top to save your changes.
Step 10: To remove the widget, click Remove from Widget’s interface within the above step.
Note: If you allow the Customizer without clicking Publish, then none of your changes are going to be saved. Remember it!
How to Access Widgets Screen?
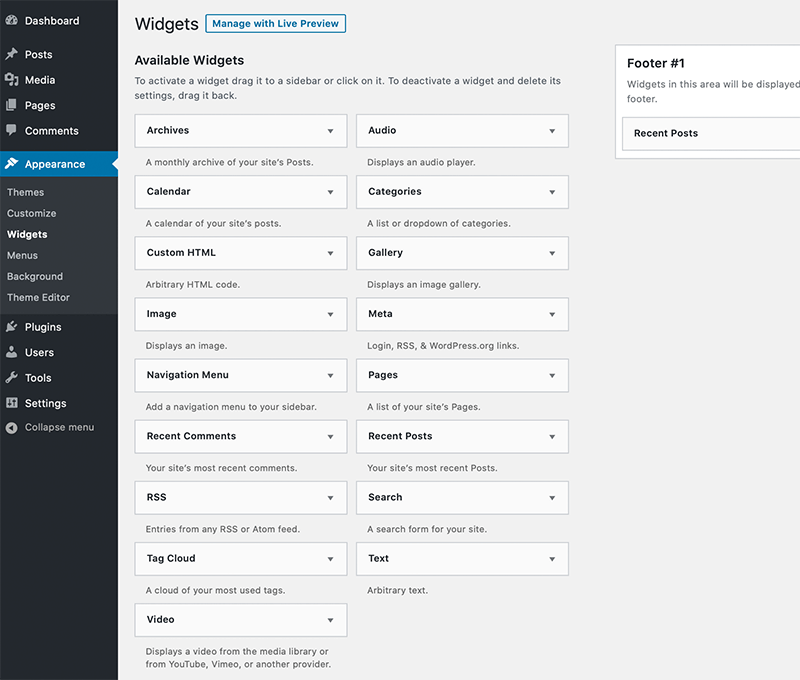
To access the Widgets screen, head to Appearance > Widgets. Here you’ll see a listing of the available widgets on the left and also the widget areas on the right.

Remember, widget areas are created by your theme, so if you would like more, you would possibly get to switch themes or customize it.
All you would like to try to do then is drag the widget you would like into the widget area where you would like it. You’ll be able to then adjust the settings (if the widget has settings) within the widget area, and move widgets around with the mouse.
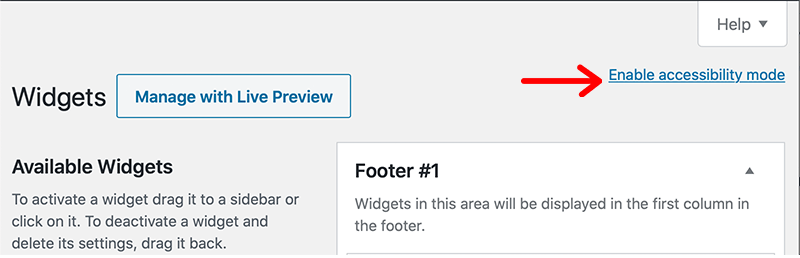
The Widgets screen also has an accessibility mode. In order to access that, click the Enable accessibility mode link at the top right of the screen.

To come out of accessibility mode, click that link again—it allows you to exit accessibility mode.
Installing a Widget Plugin
If you would like to add widgets to your site from other than what WordPress provides, then you’ll use a WordPress plugin.
The WordPress plugin directory has thousands of free widget plugins which will offer you more widgets to choose from.
We also know that many plugins also include widgets, like an eCommerce plugin providing you with a cart widget, and more.
To add a free widget plugin to your site, simply you would like to go to Plugins > Add New and look for a widget. Or if you recognize what specific widget you would like then look for that one.

Once you’ve found the plugin of your choice , click the Install button, then click that to activate the plugin.
Now once you go to the Customizer or the Widgets screen, you’ll be ready to add the widget provided by the plugin to a widget area in your theme.
What are Inactive Widgets?
Sometimes you would possibly want to delete a widget from any of the widgets areas, then on doing that you simply might lose all settings that you applied to that.

In order to not lose the setting, you’ll hide a widget from others by dragging it to the “Inactive Widgets” list which will be found on the left side of the page. If you are doing so, no settings are going to be lost. Instead, that specific widget will sit on the list and await you to reactivate it when needed.
To get rid of inactive widgets in WordPress, you would like to try to install and activate the Remove Inactive Widgets plugin. After that move to Appearance > Widgets. Inside the inactive widget’s box you’ll see a button Remove Inactive Widgets. Then press that button to remove all of your inactive widgets without even reloading the page.
Types of Default WordPress Widgets
There are few available default widgets, so it can be a bit difficult to settle on which one to put in. So let’s check out the options then examine how you would possibly choose the most effective one for you.

If one among the pre-installed widgets does what you would like it to, then you’ll use that. It’ll not just only prevent time, but it also means less code running on your site.
The pre-installed widgets are:
- Archives: Links to monthly archives of your site’s post.
- Audio: Embed a podcast, a player, song, or other audio clips.
- Calendar: It shows a calendar of your posts, again suitable for blogs, especially if yours is time-sensitive.
- Categories: A listing of the categories in your blog with links to the archive pages.
- Custom HTML: Add whatever content you would like by typing or pasting within the HTML (like Google forms). Avoid if you aren’t comfortable coding.
- Gallery: More advanced than the image widget, as it displays a gallery of images.
- Image: Display a picture from your media library.
- Meta: Displays login, RSS, and WordPress.org links.
- Navigation Menu: Show the most navigation menu or a separate one you create.
- Pages: List of all your site’s pages.
- Recent Comments: A listing of recent comments.
- Recent Posts: Display a listing of your most up-to-date posts to encourage people to read them.
- RSS: Entries from any RSS or Atom feed.
- Search: Display a simple search form.
- Tag Cloud: A cloud of your most used tags.
- Text: Adds any text you would like to feature, like information about the site or any HTML code.
- Video: Displays a video from the media library or from Youtube or any other provider.
Let’s take a look at some kinds of widget you’ll frequently see on WordPress sites.
1. Navigation Widgets
You can use navigation widgets to encourage people to navigate around your site.

The good thing to do would be adding a navigation menu to the footer of your site which will encourage your users who are reaching the top of a post to navigate around your site. It’s particularly helpful for mobile users who may need to do plenty of scrolling to get back up to the main navigation menu after reaching the top of a post.
Example: Responsive Menu, Menu Items by Themelsle.
2. Call to Action Widgets
You can use a call to action widget to encourage your users to sign up for your mailing list. It is a built-in HTML widget in which you would include an image, some text, and a button.
3. Social Media Widgets
If you would like to interact with your users who visit your website by social media, then adding your social media feed to the sidebar or footer of your site will show users that you’re active on social media and encourage them to like or follow you.
4. Recent Comment Widget
This would display the most recent comments on your site, giving visitors the chance to navigate straight to those comments and take part in the discussion.
It does come with WordPress as a default. But, if you would like to add extra functionality you’ll install a third-party comments plugin widget which lets your users comment using their Facebook account.

Example: WP Social Comments.
5. Recent Posts Widget
The Recent Posts widget allows you to display a list of your most up-to-date posts within the sidebar or footer of each page on your site, increasing the chance that the users will browse the site and read a number of posts.
If you would like to add extra functionality, you’ll install a plugin widget that displays the most popular content.
Example: WordPress Popular Posts, Advanced Random Posts Widget.
6. Shopping Cart Widget
If you’re running an eCommerce store on your site, then it’s kinda mandatory to use a plugin. It’s a decent idea to include a cart widget so users can easily navigate to their cart wherever they’re within the store.

The best place to put this would be within the sidebar where the users will easily be able to see it, or within the header for added visibility if your theme includes a widget area there.
Example: WooCommerce.
How to Find the Right Widget for Your Site?
Here are some tips to follow if you are going to find the right widget for your site:
- Always know what you need from the widget. Remember to identify what functionality does it need to have and how do you want it to look?
- Check the default widgets to see if there’s one that meets your needs. You can even preview it if you find a suitable one then go with that.
- You can also go with a plugin. Try to search for more than one term to find the right plugin for you, and search with and without the word ‘widget’. Sometimes a plugin that isn’t focused on widgets will include a widget as part of a wider set of features.
- If you can’t find anything suitable among the free plugins, look for a premium plugin. You can even ask for the recommendation on it with other WordPress users.
WordPress Plugin vs Widget
Many people are confused and that they also want to know the difference between a widget and a WordPress plugin.
As we all know both plugins and widgets are used to add something to your WordPress website. We usually use plugins and widgets once we want to try to do something that the basic WordPress installation or the theme that we’re using can’t achieve.
You might be wondering, they sound just about similar, right? But there are a few important differences which will assist you understand which is which.
First, plugins have more to try to do with functionality than with appearance. They assist you to increase the functions of WordPress to take your website to the subsequent level. Let us just make it clear that there are some plugins that are used for appearance-related purposes, and that’s where most of the people get confused.
Let us just think of plugins as the apps that you install on your smartphone. Your phone can perform many tasks on its own but installing additional apps makes it even more powerful and makes it more useful. Plugins are a bit like those apps.
On the opposite hand, the widget is used once we want to display something on our site or change the way something is displayed. They’re drag-and-drop blocks that you simply can use to add content to your site’s sidebar and other areas.
They help you to enhance the website interactions, by allowing you to display a subscription form.
Example of Core Widget
If you would like to feature a calendar to your sidebar, you’ll use the Calendar widget and easily drag it to the sidebar widget area. The calendar will then appear in that particular part of the page.

Some widgets come with your default WordPress installation, and you’ll also add more widgets by using certain plugins.
These widgets are placed in specific content areas called widget areas, and so your visitors can see that content on your site.
The key difference between them is that: sometimes, you can’t add a widget without a plugin.
Conclusion
For the majority of you, widgets are one of the favorite features of WordPress. As they carry life into your website and assist you to get more signups or convert more visitors to customers. They are very beginner-friendly.
There also are many places to find widgets. WordPress comes with a variety of pre-installed as you’ll just go with those otherwise you can just install more of them via plugins. They are also highly customizable, and you’ll have practically anything you would like in a widget.
Once you find out how to work with them, you’ll probably never be ready to build a site without widgets.
Now it’s your turn: to decide how do you want to use WordPress widgets on your site? How many are you using?
We hope that you simply understand what is a WordPress Widget, the way to add to your site, and many more. Following this guide step-by-step, you’ll have your widget added in no time.
Also, check our article on what is a WordPress theme and what is a WordPress plugin.
If you like this article, then please share it together with your friends and colleagues.
For more guides, keep exploring our blog. Also, follow us on Twitter and Facebook.