
Are you looking forward to this year’s release of WordPress 6.3? If so, you’ve come to the correct place to learn about its intriguing new features.
WordPress 6.3 is now in the final phases of development and is expected for release on August 8th, 2023. This huge update anticipates changing the way we develop and manage websites, with many new features and enhancements.
While the beta version is being thoroughly tested, a Release Candidate 3 (RC3) version is already available. Fortunately, you can still get a sneak peek at the upcoming WordPress 6.3 improvements.
Hence, this article will provide a detailed summary of all the new features of WordPress 6.3. Besides that, it contains instructions for testing the beta or RC version and contributing vital feedback for future enhancements.
Introducing WordPress 6.3 Version
Did you know that WordPress 6.3’s release date has already been announced? It’s set to be released on August 8, 2023.
WordPress 6.3 is generating excitement among millions of website owners, developers, and writers around the world.
This update intends to improve the platform’s reputation for usability, adaptability, and performance in dynamic website creation and maintenance. The new edition, which caters to both beginner and professional developers, opens limitless creative possibilities.
The WordPress community is excitedly awaiting the opportunity to explore the immense potential of this update as the general release date approaches. The excitement is obvious, and users are eager to learn what new features are included in WordPress 6.3.
So, let’s dive in.
New Features in WordPress 6.3 (Highlights)
There’s no surprise that many of the improvements in this edition revolve around the Site Editor’s interface and workflow.
So, let’s find them out now!
Earlier in WordPress 6.2 version, it introduced a new navigator to the site editor. It improved the site editor and allowed the users to choose the template or template part they wanted to edit.
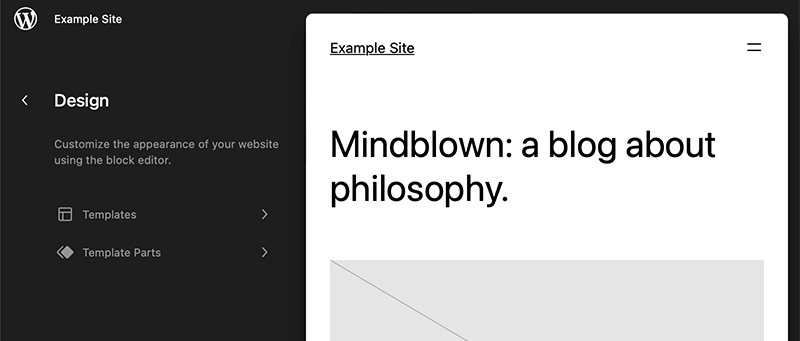
Inside that Site Editor, you might have noticed two menus in the sidebar – Templates and Template Parts.

However, with version 6.3, WordPress will expand it with more menus in the sidebar. This will allow the users to navigate even better inside the site editor.
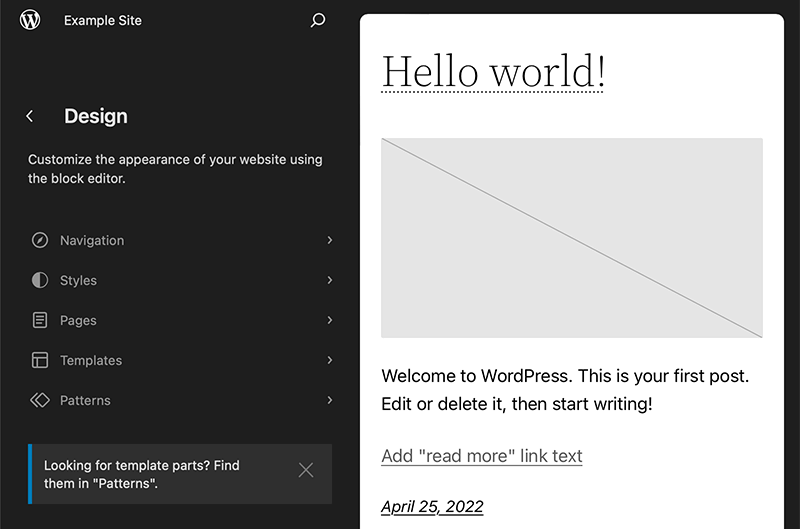
With that, users can now select not just template or template parts but also Navigation, Styles, Pages, and Patterns menus.

Here’s a brief overview of the newly added menus:
- Navigation – The links in your navigation block can be found here. You can also rearrange or delete menu items and make changes using the Edit option.
- Styles – This menu allows you to select and preview your theme’s style variations. There are also buttons for the style book and the global styles panel.
- Pages – This menu displays all of your site’s available pages, including drafts. The page can be opened, edited, and set up directly from the site editor.
- Templates – It presents all available templates and allows you to select one for editing, much like in the current version. It’s also possible to develop a new template.
- Patterns – This menu replaces the old Template Parts menu, and it contains both synced and unsynced patterns as well as template parts.
Besides all that, you’ll find the search icon at the top right corner of the sidebar. This will open the command tool which will allow users to look for the area they want to edit. (we’ll talk about it more on this later)
Similarly, you can now quickly open your site in a new tab by clicking the View Site icon. This icon will only appear when you take your mouse cursor to the site title and the search area.
2. Manage Patterns in Site Editor
In WordPress 6.3, two significant changes are introduced. First, reusable blocks are now called patterns, and they come with synced and unsynced options.
Synced patterns are reusable blocks that, when modified, update the original pattern. Meanwhile, unsynced patterns are the traditional block patterns, allowing changes without altering the original.
Prior to this upgrade, there were only three ways to create custom patterns, none of which involved the Site Editor.
WordPress 6.3 revolutionizes pattern management by giving an accessible approach to managing patterns from within the Site Editor. Users can now view and manage all patterns effortlessly. This makes the process of designing and deploying customized patterns more fluid and user-friendly.
How to Easily Create and Manage Patterns in Site Editor?
Inside the Site Editor, the Patterns menu offers access to template parts and patterns. You can easily create, save, and manage both synced and unsynced patterns here.
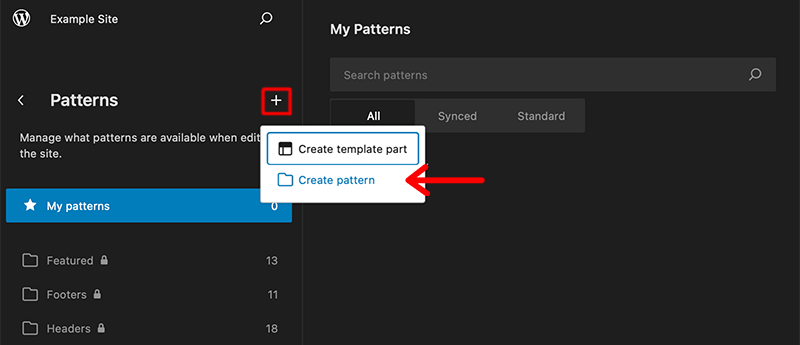
To begin, click on the “+” icon that says Create pattern. After that, it’ll drop down two choices – Create template part and Create pattern.

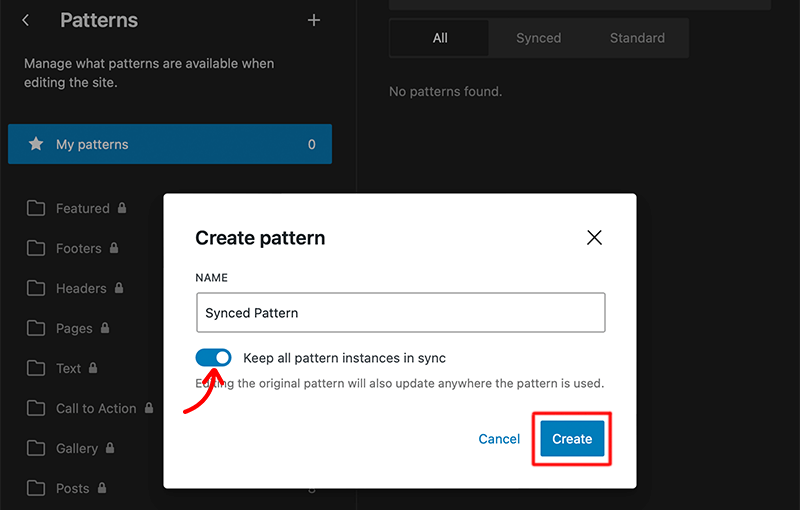
For now, we’ll select the second option i.e. Create pattern. Then, a popup window will appear, allowing you to name the new pattern.
Likewise, if you disable the toggle switch that says ‘Keep all pattern instances in sync’, then it creates an unsynced pattern.

Once you’ve designed your pattern, simply click on the Save button and all your patterns will be stored in the My patterns category.
To manage your patterns, click on Manage all of my patterns in the sidebar, enabling you to edit, delete, and export patterns.

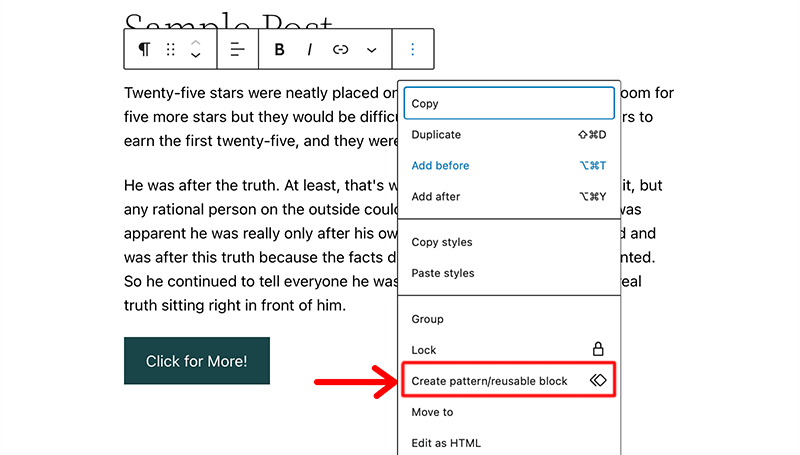
Even in the general post or page editor, you can create patterns. Just open a post or page, design it, select the desired design, and click on Options in the toolbar.
From there, click the Create pattern/reusable block option. Then, you can name and choose whether the pattern should be synced or unsynced.

The process is seamless, offering users more control and flexibility in managing patterns.
For further help, you can read our guide on what are WordPress block patterns and how to create them.
3. PHP 5 Support Discontinued
As of 2019, WordPress has been compatible with PHP version 5.6.20. However, presently, only approximately 3.9% of monitored installations are still using PHP 5.6.
Consequently, the WordPress Core Team has made the decision to discontinue support for PHP 5.6.20.
Going forward, the minimum supported PHP version will be PHP 7, with PHP 7.4 or higher recommended.
As of WordPress version 6.3, PHP 5 will no longer be supported.

If you currently have a website using PHP 5.6, then there’s no need to panic. As those sites will continue to receive continuous security updates under the WordPress 6.2 branch.
Nevertheless, we strongly advise website owners using PHP 5.6 to update their PHP version settings for optimal compatibility and security.
4. Block Theme Previews Within the Editor
The new version of WordPress introduces a streamlined method for previewing themes before installation. Now, you can experience a live preview of themes right within the site editor, making it easier to find the perfect one.
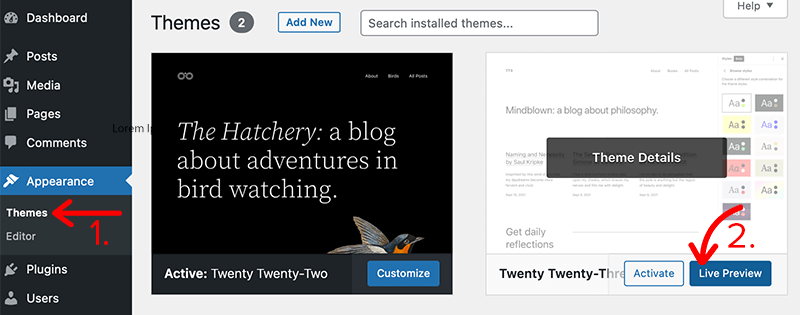
Suppose you’re searching for a block theme for your website in the Appearance > Themes menu. By clicking the Live Preview button of a theme, you’ll be redirected to the site editor, displaying the selected theme for preview.

All the menus and options will be available in the navigational sidebar. Thus, it allows you to visualize how your website will appear after theme customization.
If you’re satisfied with a theme, then you can directly click the ‘Activate’ button from the editor. This instantly updates your website’s design to the chosen theme.
Hence, the enhanced preview feature ensures a more efficient and hassle-free theme selection process.
To help you out with block themes, check out the list of best WordPress block themes.
5. Footnote and Details Block
One significant change in the new update is the introduction of new blocks, along with improvements to existing ones.
Footnote Block
One such addition is the Footnote block to WordPress. This resolves the previous lack of an easy way to add footnotes to a post without relying on third-party plugins.
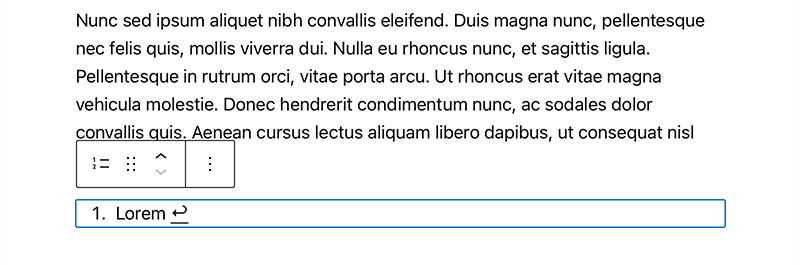
With WordPress 6.3, you can effortlessly include citations using the Footnote block. To do so, select the text you want to cite, and then click the More button on the block toolbar.

Following that, choose the ‘Footnote’ option from the dropdown menu. This action automatically adds a Footnote block at the end of your content.

Now, you can conveniently include citations using this dedicated block, streamlining the process of adding footnotes to your posts.
Details Block
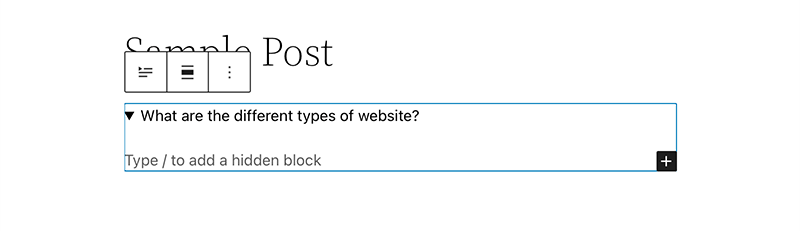
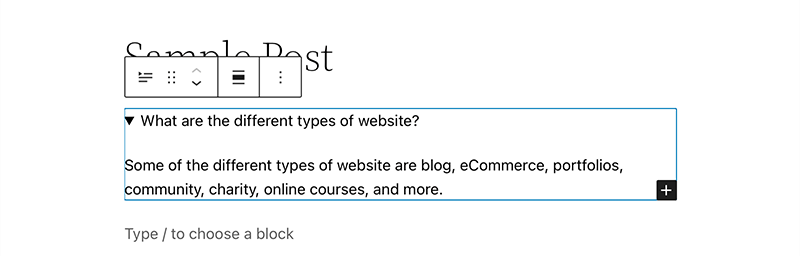
Introducing the Details block – a great way to provide users with the option to reveal additional information by clicking on a specific text.

This new block consists of a summary title at the top and a collapsible section below. Now the user is required to click on the summary to view the hidden content.
To utilize the ‘Details block’, simply add it to your content and make the text visible to all users. Then, place the content you wish to hide below it.
The best part is that both areas can contain various elements, such as text, images, and more.

The Details block offers a convenient alternative to accordions. Hence, it proves useful for adding FAQs, spoilers, code snippets, or any information in a compact and interactive manner.
6. Easily Undo Changes with Style Revisions
WordPress’s Revisions function makes it extremely simple to revert changes to posts and pages.
The same functionality is now accessible for site editor styles. It’ll allow you to see and undo any modifications you made to your theme styles.
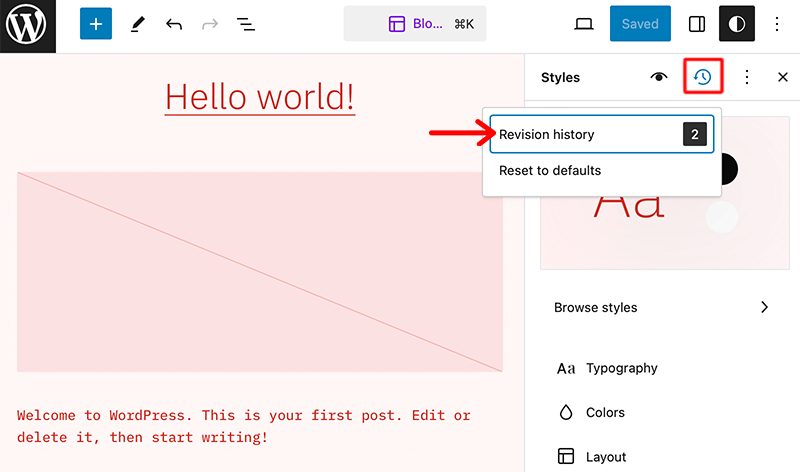
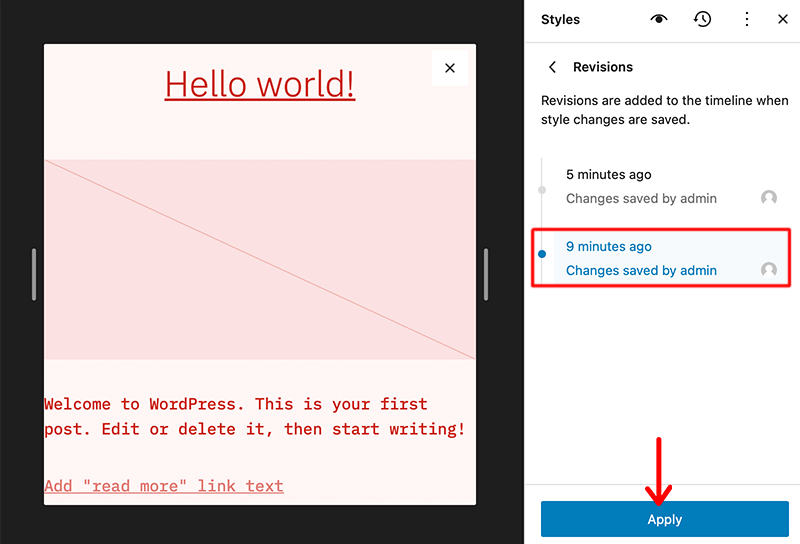
Simply select a style or block to edit from the Styles window. Select ‘Revision history’ after clicking the ‘Revisions’ option.

This will display all of the changes made to the selected item’s style.
You can then toggle between versions and click the ‘Apply’ button to reverse a modification and return to a previous state.

That concludes the process of switching between different versions and reverting to a previous state.
7. Better Padding and Margin Controls
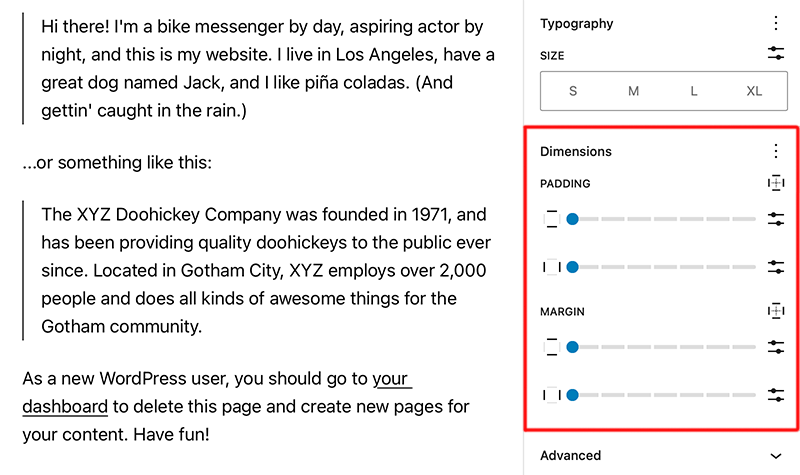
Before WordPress 6.3, if you unlinked padding and margin controls, they occupied space in the right column.
However, in the upcoming WordPress 6.3 release, magnified padding and margin controls will be introduced. As a result, it offers a more streamlined and user-friendly experience.

These enhanced controls can be found in the ‘Dimensions’ style. Hence, it enables you to conveniently set padding and margin either collectively for all sides or individually for each side.
8. Introducing the Command Palette
One of the exciting features coming in WordPress 6.3 is the command palette.
This feature provides a faster way to navigate between different panels in the site editor and perform various actions. Such as switching between templates, adding a new post or page, or editing a template.
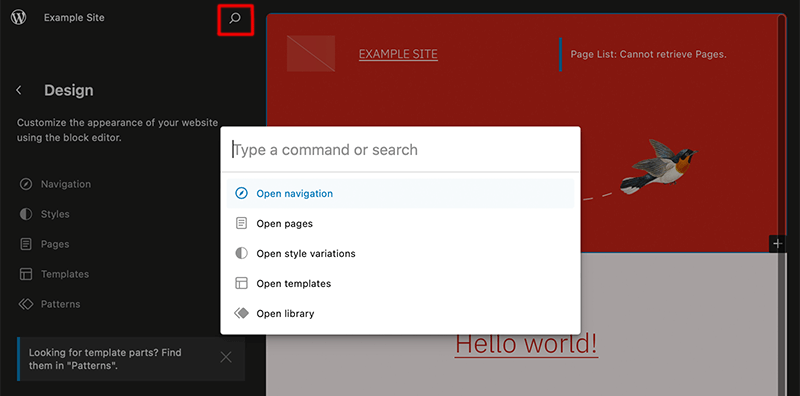
To access the command palette, simply open the site editor on any page or template. You’ll see the name of the page or template at the top along with the ‘Ctrl+K’ option.
Then, click on that option to open the command palette. This will allow you to search for the specific panel you wish to open or the task you want to perform.
Hence, this streamlined tool makes editing and managing your website even more efficient and convenient.
While editing the Blog Home template, if you need to add a new post quickly, then simply search for “Add” in the command palette.
You’ll instantly find the ‘Add new post’ option, which, when clicked, takes you directly to the post editor.

Furthermore, there’s an ‘Open Command Palette’ option available in the new navigational sidebar itself. From there, you can enter commands or search for specific items.

Additionally, hovering your mouse over the left side of the search option reveals the ‘View Site’ option. This allows you to open your website in a new tab. It’s a convenient and efficient way to manage your website while editing. How fantastic is that?
9. Simplified Distraction-Free Mode
WordPress 6.3 has many enhancements focused on reducing distractions in the Site Editor. As a result, you’ll be able to work more efficiently.
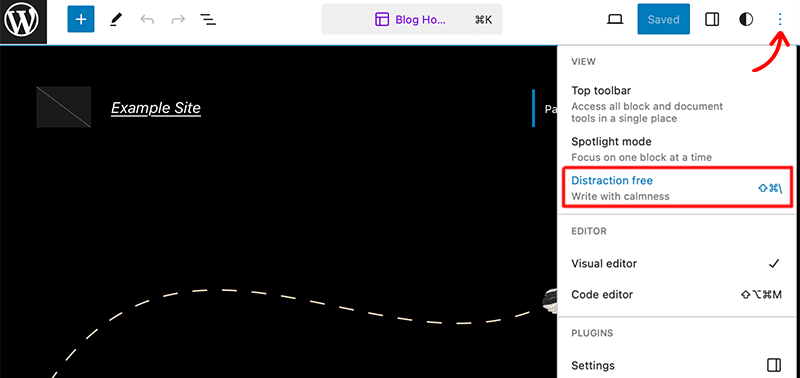
The introduction of the distraction-free mode is a great feature. Previously, it was solely available for page and post editors. This mode will be available in the Site Editor as of WordPress 6.3.

In case you’re not familiar, the distraction-free mode allows you to concentrate entirely on editing content. As it hides the side and top panels and removes the block toolbar.
10. Accessibility Improvements
WordPress has consistently strived to make website-building accessible to all users. In keeping with this commitment, WordPress 6.3 introduces over 50 improvements in accessibility.
The following are some of the noteworthy areas that have been enhanced for accessibility:
- Improved labeling
- Advanced tabs and arrow-key navigation
- Fine-tuned heading hierarchy
- Added controls in the admin image editor to aid screen readers
- Enhanced keyboard navigation
- Improved accessibility for login forms, installation steps, and list tables
Furthermore, you can find more accessibility tickets available for viewing in the WordPress Trac system. These enhancements in WordPress 6.3 ensure a more inclusive and user-friendly experience for all website creators and visitors.
11. Other Miscellaneous Adjustments
Above all, here are some more honorable features and improvements that can be found in WordPress 6.3 version.
- The Cache-Control header now includes the no-store and private directives to prevent caching for logged-in users. This ensures that sensitive data related to logged-in users is not stored in caches and remains inaccessible to others.
- In the latest update, the jQuery version has been upgraded from v3.6.4 to v3.7.0, which incorporates bug fixes from a new method. These improvements ensure a more stable and optimized performance for users.
- The .uniqueSort() method is used to sort an array or an array-like object of DOM elements and remove any duplicate nodes.
- A new plugins_list filter hook is introduced, which filters the list of plugins that are displayed on the WP AdminPlugins screen.
- The WordPress login form now includes the required attributes for username and password fields. This provides semantic clarity by explicitly marking these fields as required elements.
- A new post-type label called item_trashed is introduced. It allows the block editor to announce the correct message when an entity is moved to the Trash.
- Users can now use the wp_update_user action hook which fires after the user has been updated and emails have been sent.
These are some of the major highlights and features that you can expect from WordPress 6.3.
How to Download and Test the New WordPress 6.3 Development Version?
By now, we hope that you guys are all excited about the release of WordPress 6.3. However, what if you guys want to test this new version before it even gets released?
In this case, we’ve got a better solution to that problem. For that, you can set up a staging environment and then test the new WordPress 6.3 development version.
Though we don’t recommend you all test the beta version directly on your live website.
So for now, here’s the super-easy guide on how to test the new WordPress 6.3 version in your local development environment.
Step 1: Set Up a Local Development Environment
As mentioned above, the best way to test your WordPress version would be by setting up a WordPress locally on your device.
For that, check out our detailed guide on how to install WordPress locally using XAMPP.
Whereas if you don’t want to host WordPress locally on your device then, you can also create a WordPress staging environment. Check out our full tutorial on how to set up a WordPress staging site.
Once you’ve successfully set up your development environment, it’s time to move ahead. Here we go!
Step 2: Install the WordPress Beta Tester Plugin
Once you’ve set up your testing environment, first log in to your WordPress dashboard and navigate to ‘Plugins > Add New’.
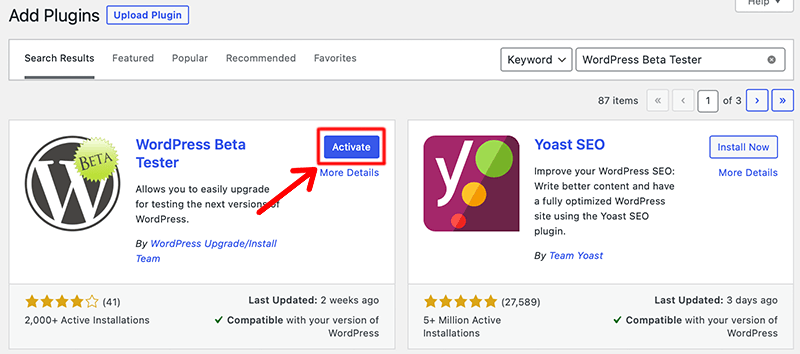
Following that, in the search bar, search for the “WordPress Beta Tester” plugin. Once you’ve found it, continue it by clicking on the ‘Install Now’ button.

Then, click the ‘Activate’ button to activate the plugin on your WordPress dashboard.

Step 3: Configure the Beta Testing Tool
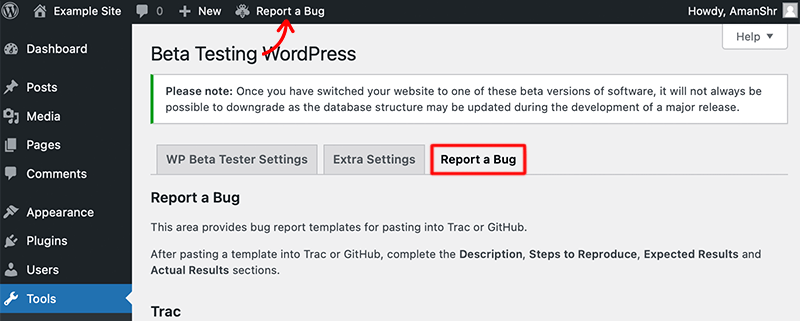
Once the plugin is activated, navigate to ‘Tools > Beta Testing’ and access ‘WP Beta Tester Settings’.
After that, choose the ‘Bleeding edge’ channel. Once you’ve chosen that, it’ll ask you to choose between three stream options. From there, select ‘Beta/RC Only’ stream options for full access to WordPress 6.3 capabilities.

Following all the changes, click on the Save button to save the changes.
To update your WordPress dashboard to version 6.3-RC2, go to ‘Dashboard > Updates’ and click the ‘Update to version 6.3-RC2’ button.

Congratulations! You now have the latest WordPress 6.3 RC version installed on your dashboard. This grants access to all the exciting new features of the upcoming release.
Enjoy exploring the enhancements and testing the functionalities to experience the cutting-edge advancements in WordPress 6.3.
How to Report Feedback for WordPress 6.3?
We strongly encourage you to test the development version, especially when the Release Candidate is available. By doing so, you can proactively identify any compatibility issues, particularly if your website uses custom code or relies on various plugins and themes.
For theme or plugin developers, testing the development version is crucial to ensuring your product remains compatible with the new release.
If you encounter any issues while using the development version, then there are several avenues to report your feedback:
- You can report the problem in the Alpha/Beta area of the support forums.
- For reproducible bug reports, consider filing one on WordPress Trac.
- In your WordPress test dashboard, you’ll find the ‘Report a Bug’ option on the top panel. And there’s also a ‘Report a Bug’ tab in the ‘Tools > Beta Testing’ menu.

Before reporting a bug, check the list of known bugs to ensure it hasn’t already been identified. Your feedback and bug reports play a crucial role in refining the upcoming release and enhancing its overall performance.
Conclusion
In summary, WordPress 6.3 represents a significant milestone in the evolution of this robust content management system. It offers new features and enhancements that reinforce its position as the top choice for website creation and management.
With a focus on inclusivity, the update introduces over 50 accessibility improvements, ensuring a user-friendly experience for all.
As the testing phase continues, user feedback remains crucial in addressing any potential issues and refining the system. Hence, we must embrace the advancements in WordPress 6.3 as it shapes the future of website building.
Please feel free to comment below if you’ve any further queries about the WordPress 6.3 version. We’ll do our best to respond as soon as we can.
Besides that, we’d also love to hear your thoughts on this article. So, please feel free to comment on any queries or suggestions below.
You may also want to check out our guide on how to update WordPress to the latest version and how to check the WordPress version.
Follow us on Facebook and Twitter for more articles like these. Also, if you liked this article, then share it with your friends and colleagues.