
Do you want to learn how to insert shortcode in WordPress? If so, then you’re at the right place.
If you have a WordPress site, then knowing how to add new things like contact forms, slideshows, galleries, etc to a site is exciting. And what if we say, you can do so just by copying and pasting a simple code? That’s a shortcode!
Besides, most WordPress plugins offer shortcodes, so you can add extra features to your WordPress site easily.
But how to add them?
Well, that’s why we’re here. Today we’ll learn how to insert shortcodes in WordPress easily.
So, let’s get started!
What is a Shortcode in WordPress?
Alright, so let’s talk about shortcodes in WordPress. Don’t worry, it’s more simple than sounds!
In simple terms, shortcodes are pieces of code in square brackets, like this: [example].
You can place these types of codes anywhere in your WordPress posts, pages, or even in your site’s sidebar. And WordPress will know exactly what to do with it.
Simply say, instead of going through many steps to insert a contact form or photo gallery on your page, just add a shortcode, and it does the work for you.
Why are shortcodes useful?
- No coding, just copy and paste a shortcode, and WordPress will do the rest.
- Easily add shortcodes to your posts, pages, sidebars, or widgets.
- Many plugins will give you shortcodes for things like forms, sliders, and galleries, so you can easily add those to your site.
Shortcodes are basically WordPress’s way of giving you powerful features to make your site do awesome things, without the hassle.
For example, if you have a form on your WordPress site and want to display that form on multiple pages, then shortcodes will be a lifesaver. Just paste the shortcodes of that form and the form will be displayed.
How to Insert Shortcode in WordPress?
There are certain methods to add shortcodes in WordPress. Let’s check them out one by one!
1. Inserting Shortcode with WordPress Block Editor in Page and Posts
This is a straightforward method.
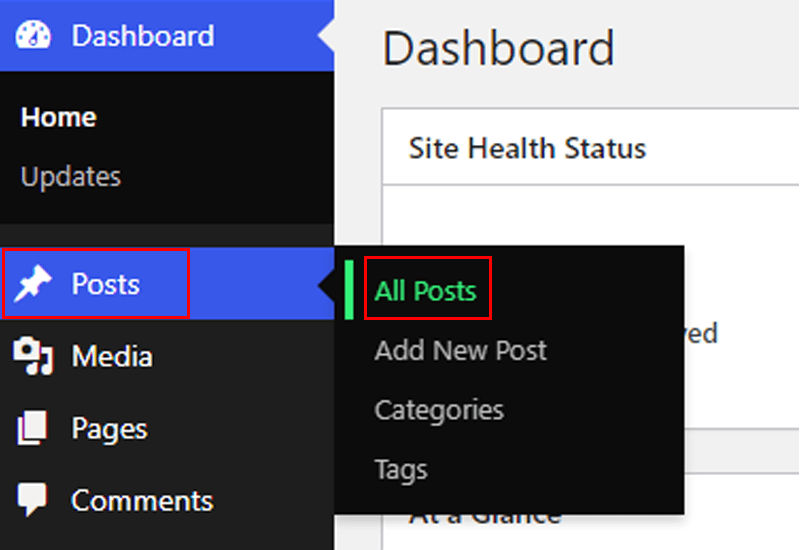
Start by editing the post and page where you want to add the shortcode. Go to your WordPress dashboard > Post > All Posts. Choose the post where you want to add the shortcode.

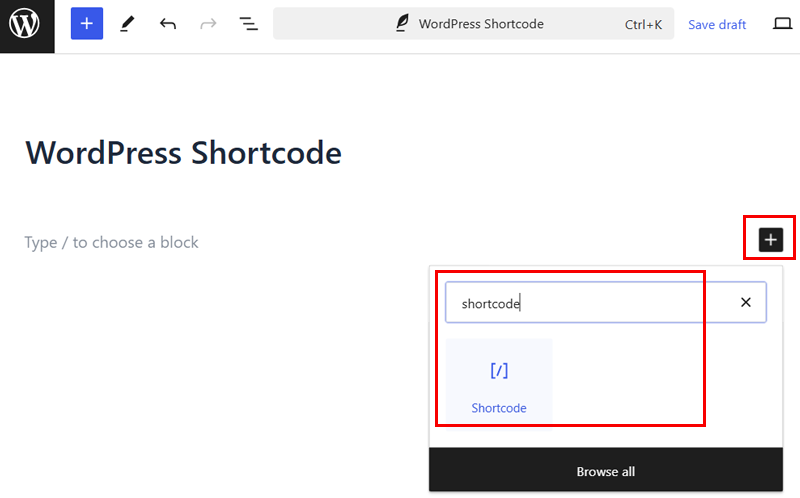
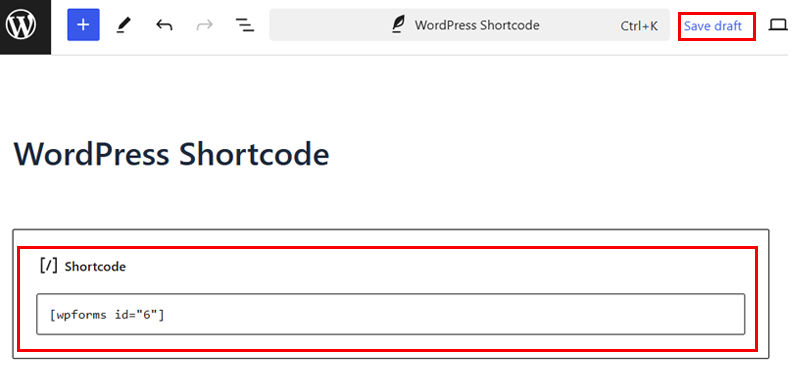
After that, click on the add block button ‘+’ and search for the Shortcode block.

The shortcode will be provided by various WordPress plugins that you use.
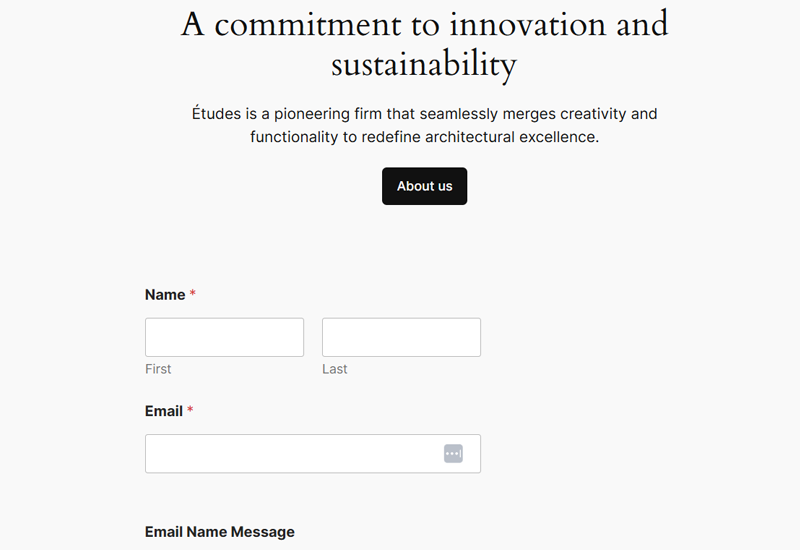
For this guide, we’re using the shortcode to add a contact form by WPForms.
Let’s quickly take a look at how we got this shortcode.
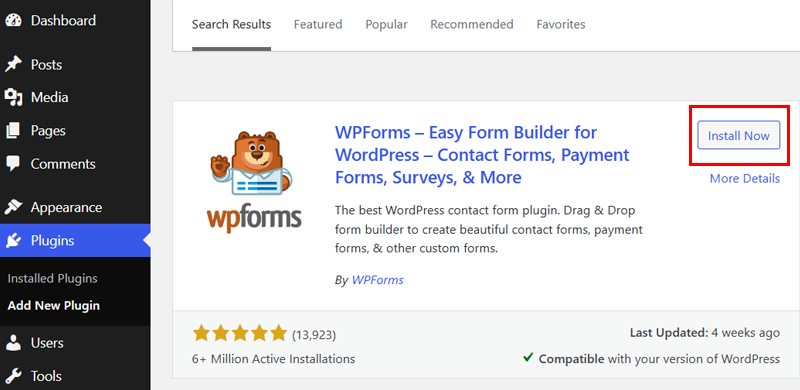
First, install and activate the WPForms plugin in your WordPress dashboard.

For more details, check our article on how to install a WordPress plugin.
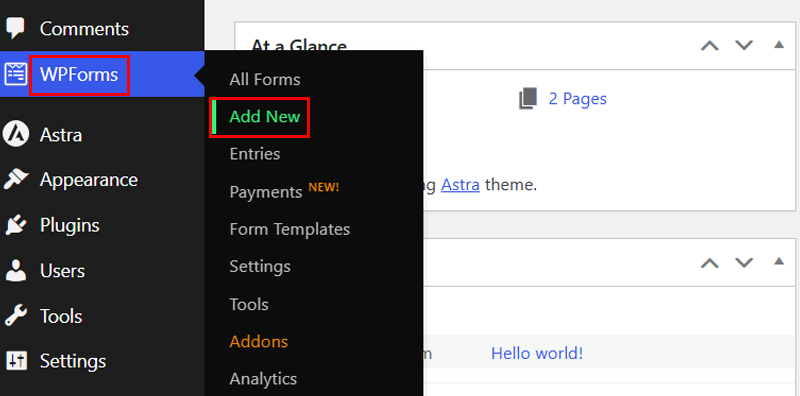
Then, you’ll see the WPForms menu on your dashboard, click on it, then click Add New.

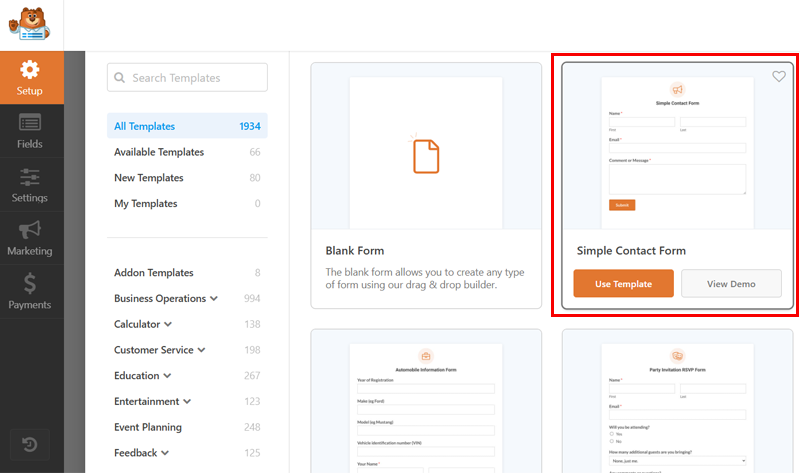
After that, it lets you choose a form template or create it from scratch. For now, let’s go with the Simple Contact Form template.

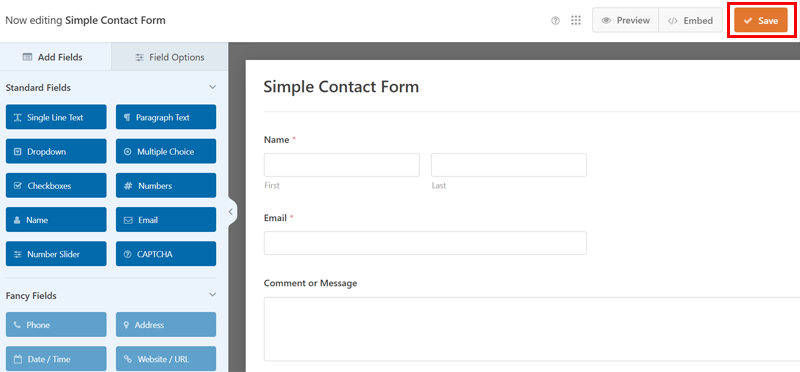
Following that, you get to edit the contact form and save the changes.

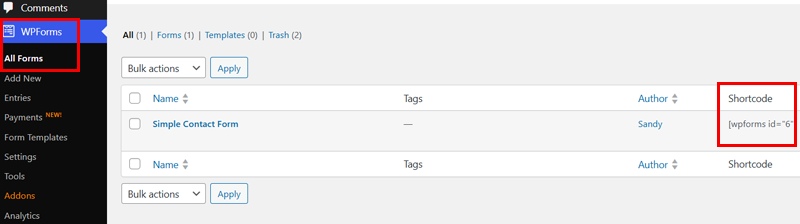
Go to your dashboard then WPForms > All Forms. Now you’ll see the contact form you’ve created and its shortcode.

Now, simply copy and paste this shortcode to your shortcode block.

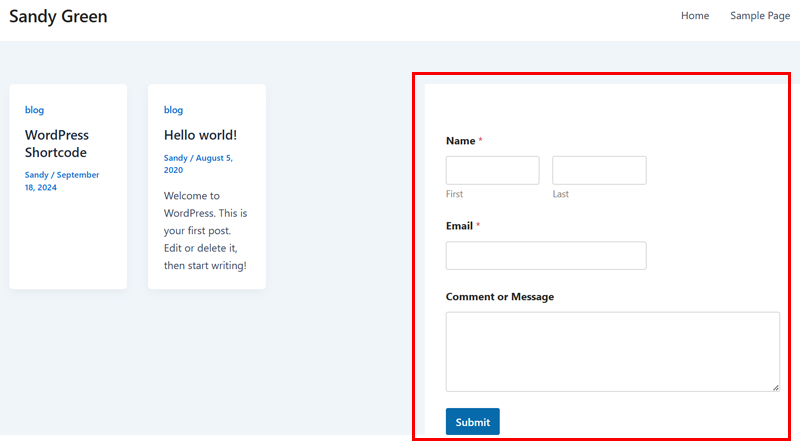
Now save your post or page and preview your changes. You’ll see the shortcode in action.

2. Inserting Shortcode to WordPress Sidebar Widget
Next up, let’s add shortcodes in WordPress sidebar widgets.
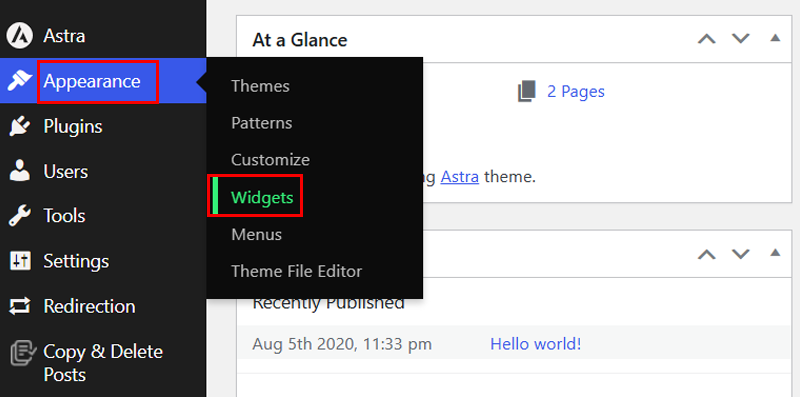
Simply visit the Appearance > Widgets option on your WordPress dashboard.

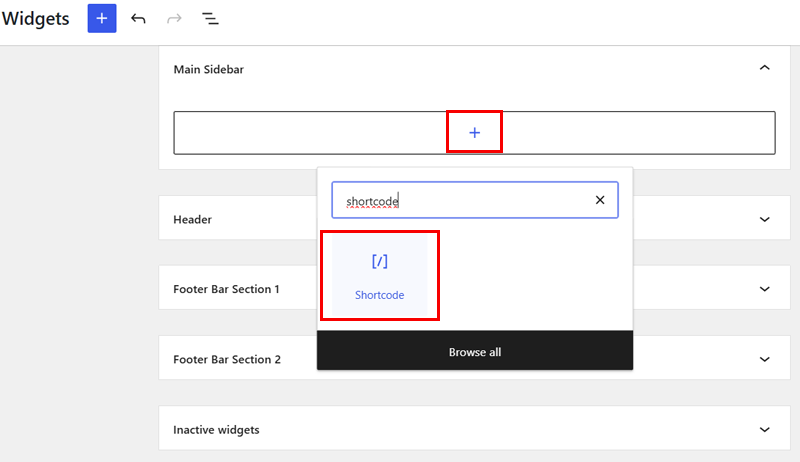
There click ‘+’ to add a ‘Shortcode’ widget block to your main sidebar.

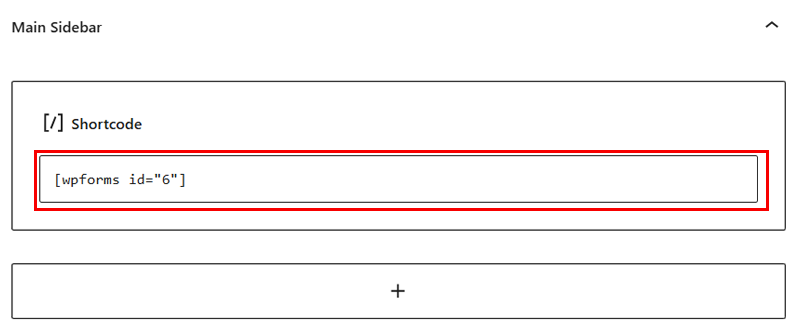
Following that, paste your shortcode inside the text area of the widget. Now click the ‘Update’ button to store your widget settings.

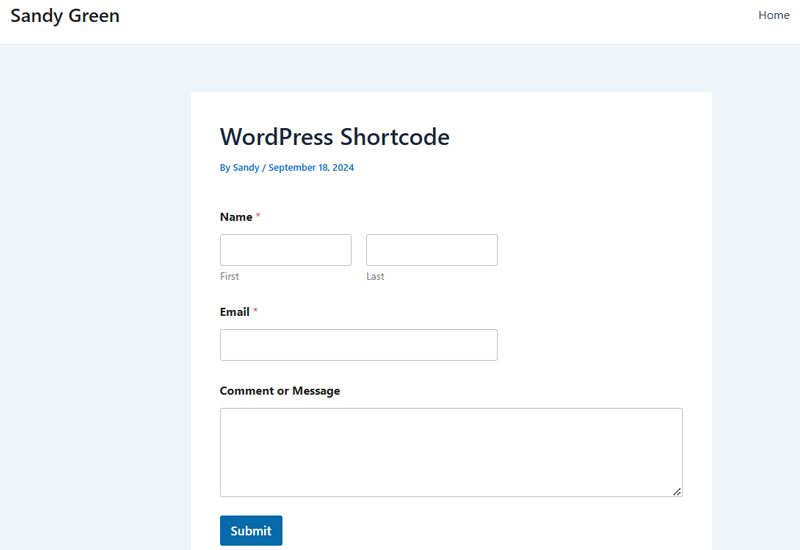
Finally, visit your WordPress website to see the live preview of the shortcode in the sidebar widget.

And you’re done!
3. Inserting Shortcode to Block Theme File
If you are using a block theme, then it’s easier to add shortcodes to your WordPress theme files using the full site editor. For this guide, we’re using the default WordPress theme, Twenty Twenty-Four.
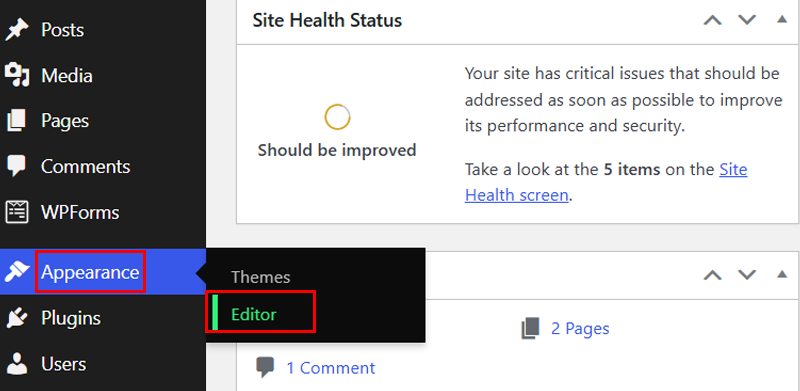
So go to the Appearance > Editor from the WordPress dashboard.

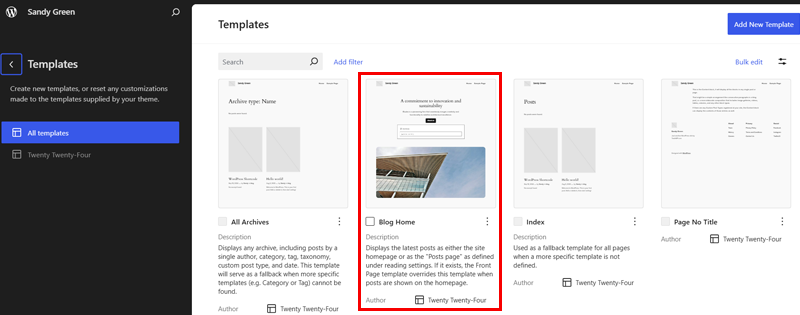
Then go to the Template option, once you have chosen a template, edit it by clicking in the right pane of the editor.

Now you’re in the editor screen.
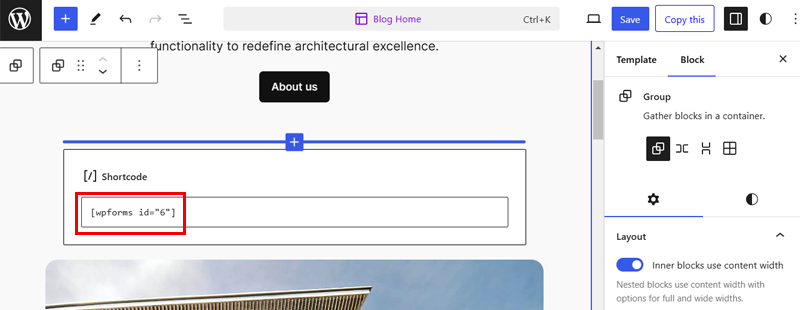
Click the ‘+’ icon and search for the shortcode block. After that, type the shortcode you wish to use.

Don’t forget to click the ‘Save’ button at the top right corner of the screen to save your changes.

And here is how it looks!
That’s it!
4 Inserting Shortcode to WordPress Theme File
Basically, shortcodes are used inside WordPress posts, pages, and widgets. But if you want to use a shortcode inside a WordPress theme file, it’s possible.
To do so, you’ll need to edit your WordPress theme files. For this part, we’re using the Astra theme.
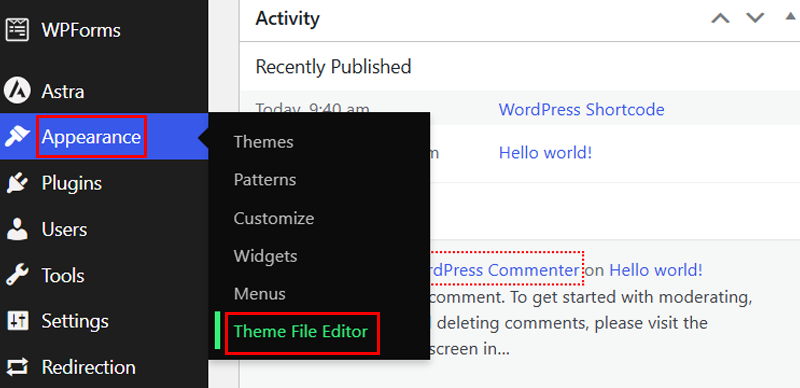
So go to Appearance > Theme File Editor.

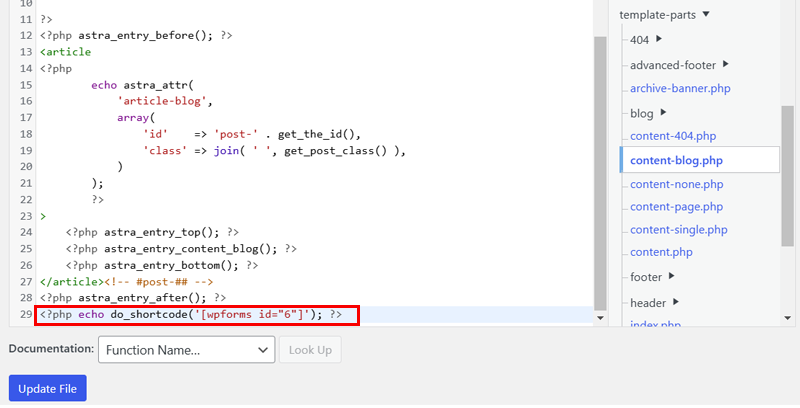
There add the following code to any WordPress theme template.
<?php echo do_shortcode(‘[your_shortcode]’); ?>

And update your theme file.
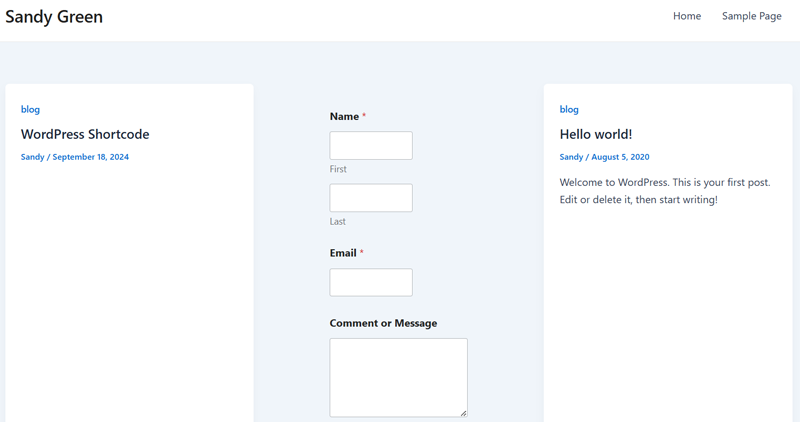
Following that, WordPress will look for the shortcode and display it in your theme template.

5. Inserting Shortcode to WordPress Classic Editor
Lastly, if you still use the WordPress classic editor, then here is how to add shortcodes to your posts and pages.
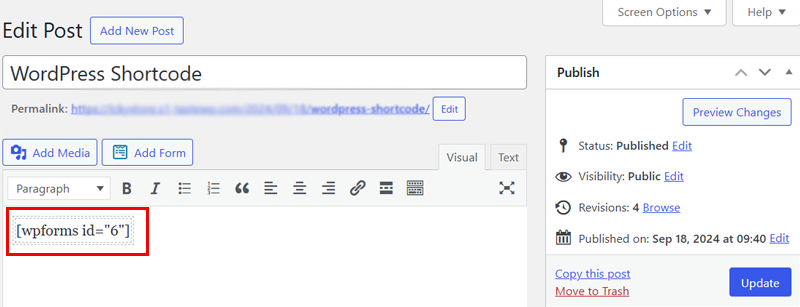
Simply go to the post or page where you want to add the shortcode. You can paste the shortcode anywhere inside the content editor where you want it to be displayed.

But make sure the shortcode is in a separate line.
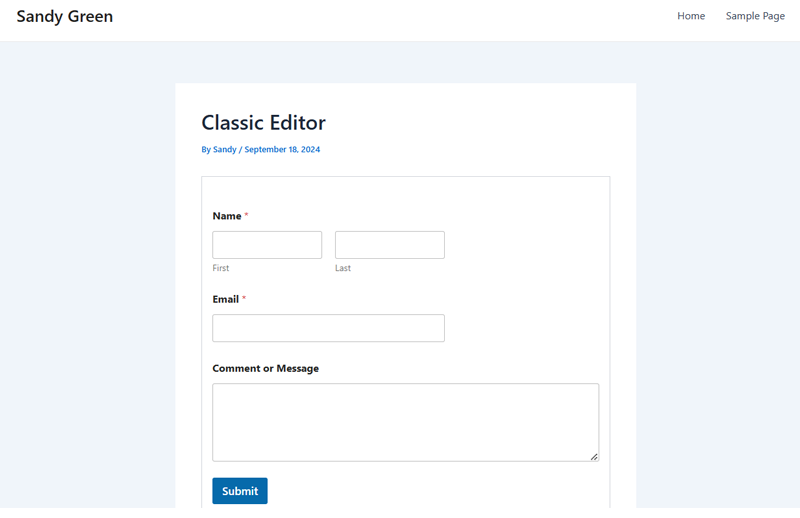
After that, save your changes and preview your post and page to see the shortcode in the live post.

And you’re done!
How to Create Custom Shortcodes?
Interested in creating a shortcode?
By now you know shortcodes are useful when you want to add dynamic content or custom code inside the WordPress post and pages. However, if you want to create a custom shortcode, then it requires some coding experience.
But, if you are comfortable with writing PHP code, then below is a sample code that you can use as a template.
Let’s check real quick!
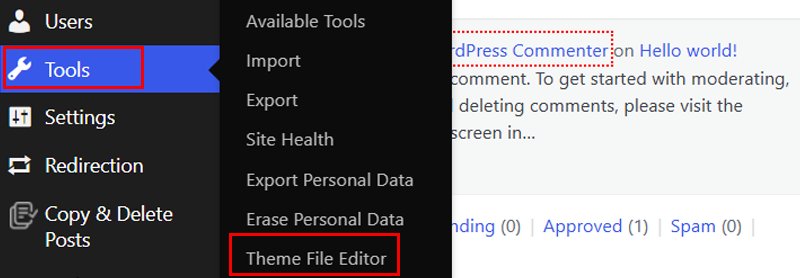
First, go to Tools > Theme File Editor > Function.php from your WordPress dashboard, if you’re using a block theme. Or else you’ll find the Theme File Editor option under the Appearance menu for the classic themes.

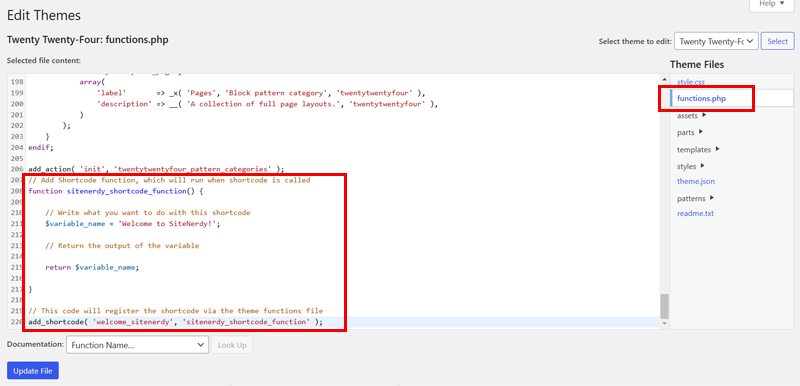
Now, paste the code at the end of the function.php file of your theme. After adding the code, update your theme file.

// Add Shortcode function, which will run when shortcode is called
function sitenerdy_shortcode_function() {
// Write what you want to do with this shortcode
$variable_name = ‘Welcome to SiteNerdy!’;
// Return the output of the variable
return $variable_name;
}
// This code will register the shortcode via the theme functions file
add_shortcode( ‘welcome_sitenerdy’, ‘sitenerdy_shortcode_function’ );
Following that, we can add the shortcode [welcome_sitenerdy] to any pages, posts, and widgets.
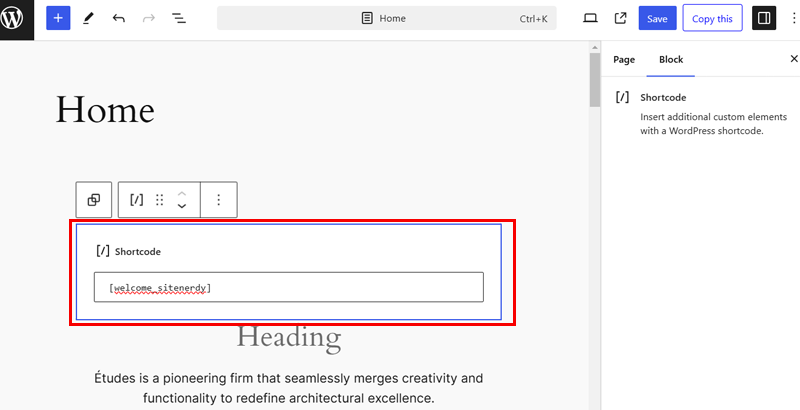
Now go to your post or page, add a shortcode block from the ‘+’ icon, then paste the above shortcode.

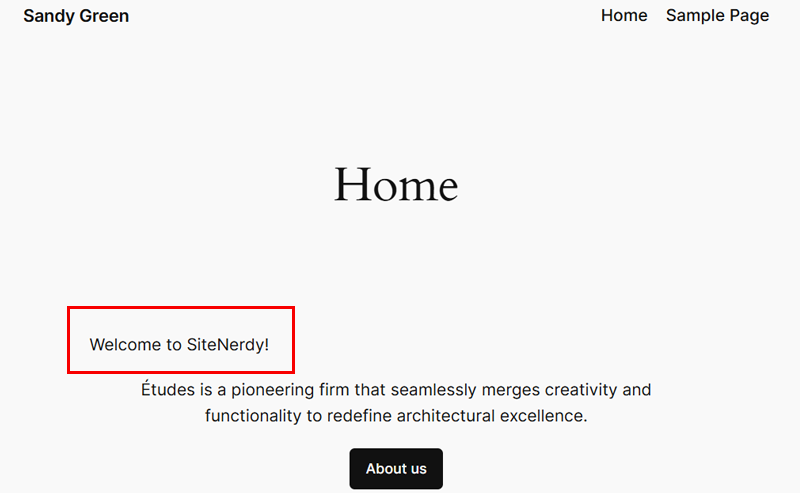
Save your changes and preview.

And that’s it!
Conclusion
So there you have it!
We hope this article has helped you to understand how to insert a shortcode in WordPress.
If we missed anything please do let us know.
Also, if there are any suggestions or queries regarding this article on how to insert a shortcode in WordPress, then do let us know. We’ll be happy to help you.
Besides, you can check our other article on how to find out what website builder was used and the best WordPress themes for coders and programmers.
Lastly, like and follow us on our social media handles Facebook and Twitter to stay tuned with our content.