
Do you want to know which site builder is better among Webflow vs Elementor? If this is your question, then you’ve landed exactly in the right place!
Both Webflow and Elementor are widely used for quickly building any type of website. These platforms are easy to use and come with their own set of remarkable features.
Each of these site builders, however, has its own advantages and disadvantages. So, choosing the right option for you might be confusing. Well, you don’t need to be concerned because you just need to select the one that meets your demands.
Therefore, in this article, we’ll contrast Webflow with Elementor side-by-side. We’ll cover its features, cost, support, pros, cons, and much more to go!
So, stick with us till the end!
A. Overview: Webflow vs Elementor
Let’s get started with a brief overview of both builders, i.e., Webflow vs Elementor.
Overview of Webflow
Webflow is a well-known cloud-based visual designer website builder that was established in 2013. It’s widely used by more than 3M designers and teams to create, collaborate, and scale websites in a completely visual canvas.

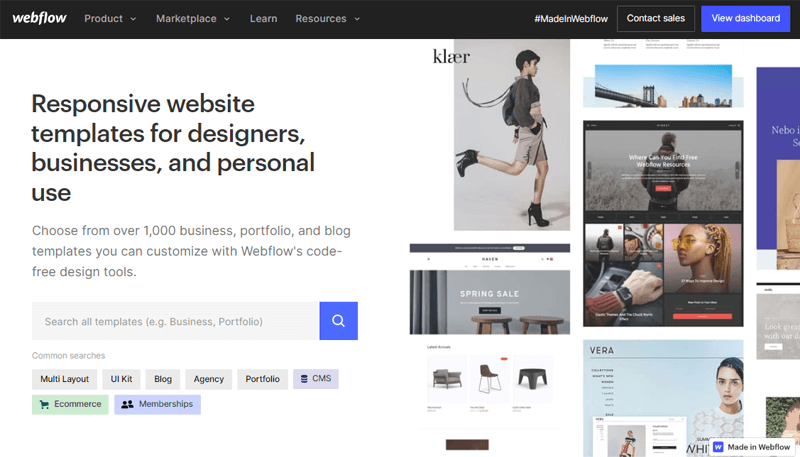
Further, this website builder offers responsive website templates for users like designers, businesses, and personal use. Thus, you can easily build your website that is suitable for any type of device like a mobile, tablet, desktop, etc.
Moreover, it’s optimized for marketing as well which is backed by the design. So, you can quickly launch new campaigns, optimize your site on the fly, and connect your website to your key marketing tools.
Besides, you can create your Webflow account and link it to your domain name. Therefore, you’ll have the option to download your website created on Webflow and rather host it on any other hosting platform.
Overview of Elementor
Launched in 2016, Elementor is the leading website builder platform on WordPress. It serves web professionals, including developers, designers, marketers, and so on. This builder offers countless design options and cutting-edge features.

In addition, this platform comes with a live drag-and-drop editor. Thus, you can build your website by simply dragging and dropping the content on a page and watching your website come to life. That is also without having to write a single line of code.
Moreover, it’s suitable for any type of website. As you can find pre-built templates and pages for websites like creative, eCommerce, events, portfolio, business, services, and much more.
Furthermore, there are 100+ widgets that you can simply insert on your website. These widgets give an organized layout and design to make your site attractive. Also, you can easily customize it to make its content suitable for your website.
B. Ease of Use: Webflow vs Elementor
To begin quickly, the website builder should be as much easier as possible. With that said, let’s compare the ease of use between Webflow vs Elementor!
Is Webflow Easy to Use?
Webflow website builder comes with a simple and straightforward interface to use.
To get started with Webflow, click on the “Get Started” button and you’ll need to create a Webflow account.

Then, you can select the options for a few of its questions, like your role, type of website (business, eCommerce, blog,), etc. Next, it’ll generate a page to give your basic tutorial on using its interface. After that, you can go to the dashboard, to explore the preset templates.

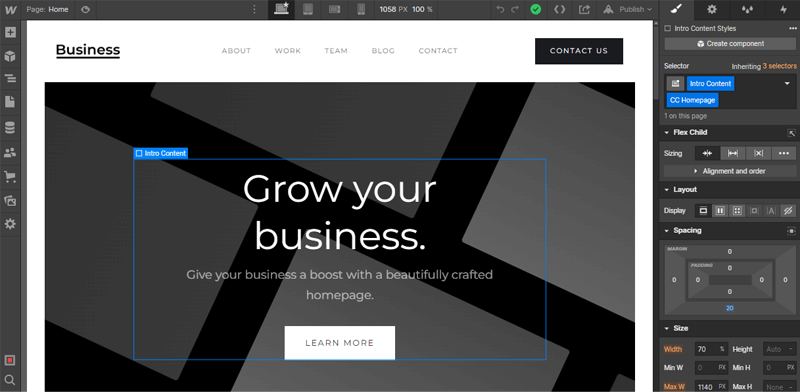
Then get a preview of the template and click on the Select button if it interests you. After that, write the name of your website there. And, you can see the editing interface of the selected template.

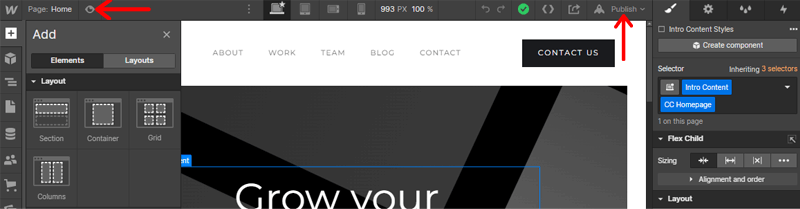
There are 3 sides to its interface: Right Side, Left Side, and Top Part.
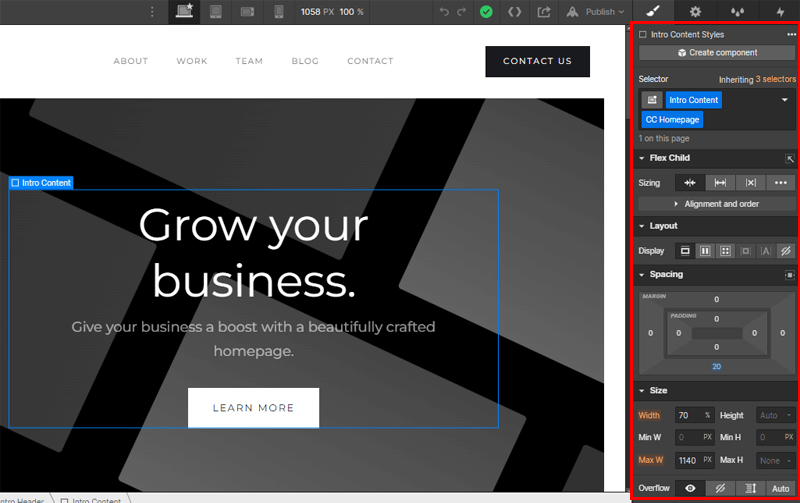
Right Side: On this side, there is a customization option for the selected element, like a button. There are options like styles, settings, etc. which you can easily customize each element from the template.

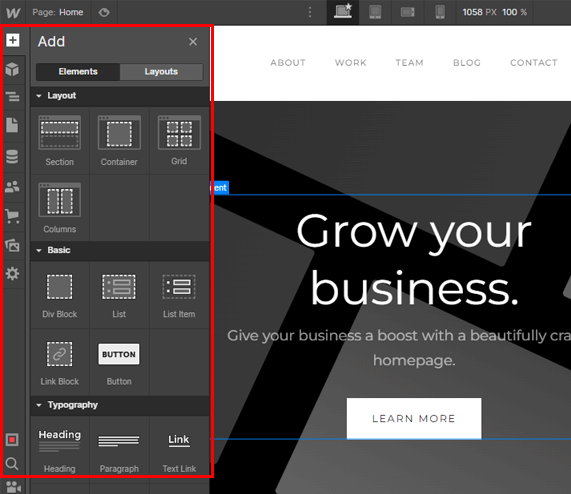
Left Side: There are various things you can work with on this side. Such as, you can add elements or layouts, or you get to create new components, navigator, CMS collection, settings, etc.

Top Part: Similarly, on the top left, there is a preview icon to see the changes you’ve made. And publish the icon on the top right to publish your website.

Thus, there is no real effort to use this site builder.
Is Elementor Easy to Use?
Elementor also has a really clean and beginner-friendly interface. So, it’s completely easy to use.
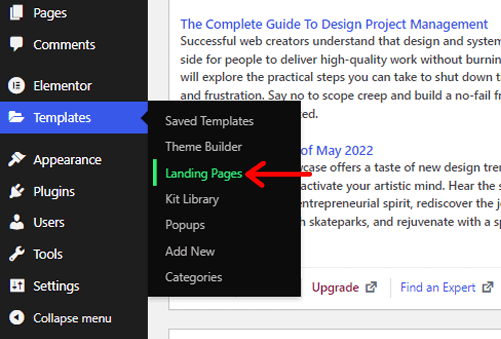
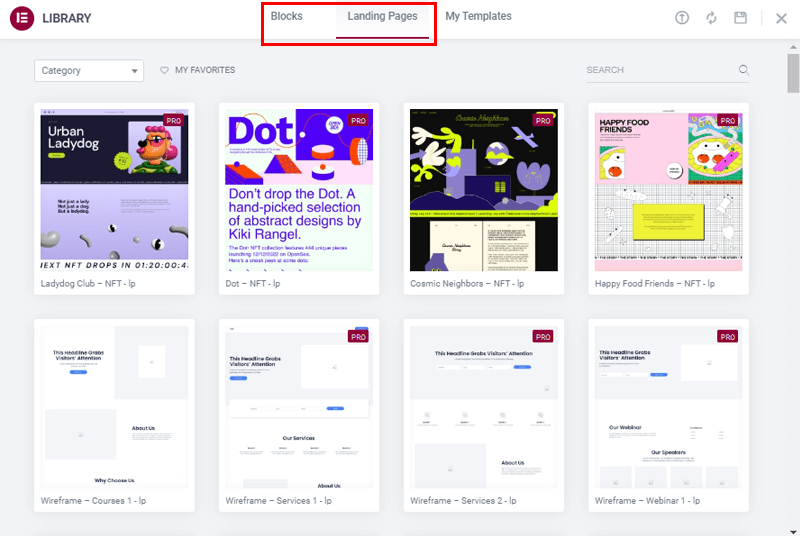
To start with Elementor, you’ll have to install WordPress and then install the Elementor plugin on your WordPress. Once the installation is completed, you can see the Templates menu, click on it and go to the Landing Pages option.

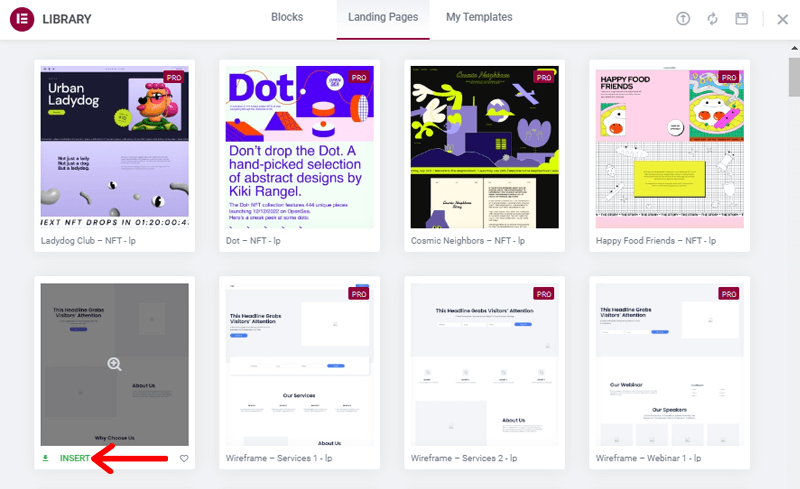
You can see various options to select. Explore them and find the suitable one for you and click on the Insert button.

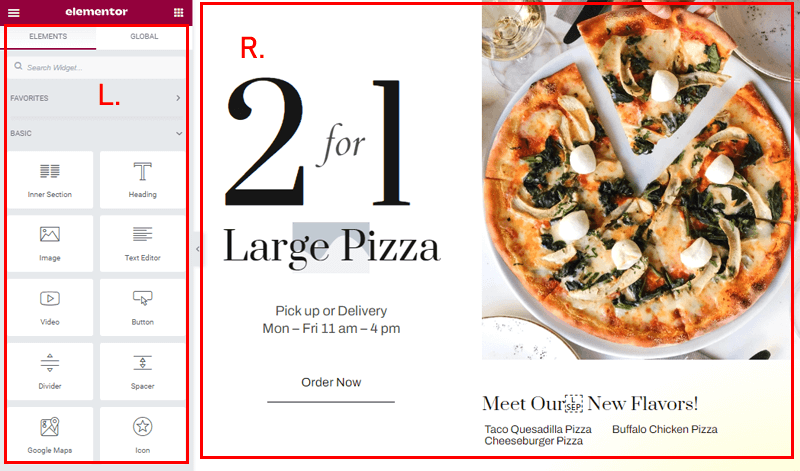
Now, you’ll be redirected to the editing interface of the selected template. There, you can see 2 sides to its interface.
- Left Side: Here, you can access different elements like heading, inner section, image, buttons, etc. Also, you’ll be able to add those elements by dragging and dropping them to any area of your website.
- Right Side: On this side of the interface, you’ll get an editor with a live preview of your page. So, when editing, you can see how it looks in real-time. Thus, you can simply drag a widget from the left side of the screen to edit or add anything to the right side.

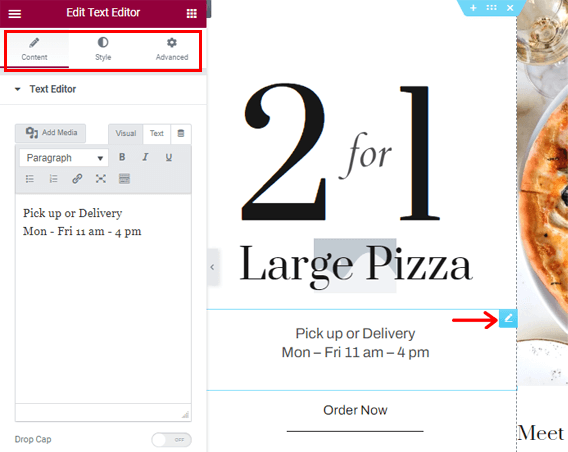
Apart from that, you can select specific elements like the “text” on the right side. And, you can see the styling options on the left side like size, alignment, bold, etc. You can try editing other elements.

That’s all in the part of using its interface.
Winner? – Elementor
The winner of this round is Elementor! It’s because, once you’ve set up everything on the Elementor, it’s unexpectedly easy to work and doesn’t even need any tutorial.
Whereas, Webflow has a lot of things on its editing interface that can be overwhelming for newcomers. Along with that, it might create confusion for the users although it comes with a basic tutorial for using Webflow.
C. Builder: Webflow vs Elementor
Now, we’ll contrast Webflow and Elementor on what these platforms have to offer as a builder.
Webflow Builder
Webflow provides a smooth building experience with no complex dashboard. Thus builder lets you start your design from a completely blank canvas with unlimited creativity. This way, it lets you design a truly custom website instead of relying on a template.

However, whether or not you use its template, you can build your website without writing code. You just need to drag, drop, and design. Also, it’s even easier to build complex interactions, add life & motion, interactive animations, etc.
Furthermore, it’s designed to build a responsive website. And every design choice you make on the desktop automatically cascades to smaller devices.
Besides, it’s super simple to build your own custom CMS from the ground up. All you need to do is just select the field types, add help text, and fill in your content. Thus, it’s the easiest way to build content-first design an absolute breeze.
Additionally, it comes with straightforward SEO controls, easy open graph setup, no plugins required, etc.
Elementor Page Builder
As we know, Elementor is a drag-and-drop page builder. It lets you build, customize, and preview every part of your website with 100+ widgets. That is also without writing a single line of code.

Further, you can create pixel-perfect pages and responsive websites. This can be done with the help of pinpoint positioning of all site elements and achieving complex layouts with perfect accuracy.
Moreover, it offers flexibility in building every page. You’ll be able to design any page and use its powerful editing features. You can create anything from product pages, forms, 404, coming soon pages, etc. Or, simply edit its ready-made page templates, pop-ups, blocks, sections, etc.
On top of that, you can create custom headers and footers for any part of your website. It gives you the option to create a global header & footer, or header & footer for a specific page. Plus, you can also add sticky headers or footers for special scrolling effects.
Similarly, it instantly allows you to create an online store. And also offers unlimited landing pages, attention-grabbing popups, etc. to speed up your workflow.
So, all you need to do is start from scratch with an empty canvas and choose a website structure that suits your branded content. Or, you can select from a large library of all-inclusive websites and a sense of design.
Winner? – Elementor
Elementor is a winner in terms of a builder because starting out is easier on the Elementor as compared to Webflow. Also, setting and configuring different settings is no biggie.
Whereas, on Webflow, although it’s simpler to use, there are a lot of things in one place while building your page. This can lead overwhelmingly because even though it offers tutorials, it can make beginners confused.
D. Design Flexibility and Templates: Webflow vs Elementor
As important as having exclusive functionality is having a unique design and template. This attracts potential visitors and turns them into loyal clients.
Therefore, the most crucial factor in determining how your website will look is a template. So, which site builder comes with more design flexibility and templates? Let’s find out!
Design Flexibility and Templates in Webflow
Webflow offers various design options with over 1000 premade website templates that are both free and paid. Those templates are completely customizable and can be used for categories like eCommerce, blog, photography, design, business, etc.

So, when starting a new project, it gives the option to start with a blank canvas, premium, or free website design. It also comes with a showcase section where you can copy others’ designs and further designs on the Flowbase website.
Moreover, it offers a powerful visual design tool to completely edit your page or templates. You can use its visual editor to change any element, style your layout, add custom CSS, etc. Also, you can preview your design on different devices, undo/redo, export code, share projects, etc.
Most importantly, Webflow also includes tools for animation, 3D transforms and rich interaction. It features animations that are scroll-based, mouse-based interactivity, hover animations, and more.
However, it’s unfortunate that once you choose a template at the start of your project, you can’t change it later. To use another template, you must have to create a new project which is a big disadvantage for an indecisive individual.
Design Flexibility and Templates in Elementor
Similar to Webflow, Elementor also comes with tons of design possibilities and gorgeous templates. You can choose from 100+ responsive website kits and quickly start customizing them.

Additionally, there are a lot of premade blocks and pages in its huge library. Along with that, you can also access any design you save and use it later from the My Templates page.
Here’s the tea you free and pro users! If you’re a free user, then you can access several blocks and over 40-page templates. But if you upgrade to the pro version, then you’ll gain access to over 300 pre-made templates and blocks.
As you know, all the controls in Elementor are placed on the left side of the page by default. Thus, you can quickly find options to customize when you click on a specific element. You can adjust colors, effects, advanced settings, and so on.
One thing to note, there are 2 categories of templates in Elementor: Blocks and Pages.
- Blocks: The block sections usually come with specific parts of the page like a call to action, FQA, about, 404 page, archive, etc.
- Pages: Pages templates are designed for building specific pages like landing pages, gallery pages for photography sites, menu pages for restaurants, etc.

Besides, it enables you to store your design as templates and export or download the templates.
Winner? – Elementor
The design and templates of Webflow are much simpler yet elegant. Also, customizing parts is easier without any doubt. But whenever you’ll have a change of mind to switch the template, you won’t be able to do so. You’re bound to go with the template you’ve selected at the start.
Meanwhile, Elementor comes with many more content elements, additional designs, and exclusive templates. Also, you can even extend the design elements or templates using further WordPress plugins. Plus, unlike Webflow, you’re always free to change your template.
Thus, Elementor defeats Webflow!
E. Important Options: Webflow vs Elementor
We’ll also take a look at some of the important features and options which are needed while creating a website. Thus, let’s compare Webflow and Elementor to come up with a conclusion.
1. eCommerce Option: Webflow vs Elementor
Overall, most website owners want to include eCommerce as a side income on their website. Also, it’s beneficial to start up your online store within your website which could be of any type.
So, check out whether eCommerce features are available on both of these platforms!
eCommerce Option in Webflow
Offering eCommerce is one of the striking features of Webflow. It enables you to create high-quality online stores and even has separate pricing plans, especially for eCommerce websites. Yet, you can add an online store to your website or create an eCommerce website.
Moreover, you’ll easily add products, product categories, shipping methods, review tax settings, checkout options, etc. Along with that, you can also add discount items, check orders, currency settings, business addresses, and so on.

Additionally, it lets you add and design your own cart, product page, checkout page, and custom eCommerce emails. Also, you can collect customers’ details for further marketing purposes. After configuring all those elements, you can immediately launch your online store.
Despite offering all the features required for an eCommerce website, it also provides 3rd party integrations for advanced features. For example, Upsells and Cross-sells, Monto, etc.
Besides, it allows you to easily create, manage, and update your product galleries. Also, you can apply parallax effects, web store animations, custom parameters, etc. to make your site interactive.
eCommerce Option in Elementor
Elementor comes with built-in features for creating an eCommerce website. It allows you to add products, product details, menu-cart, cart, checkout, purchase summary & history, etc. Also, being able to customize and design each eCommerce page according to your needs is a given.

Apart from that, you can integrate the WooCommerce plugin which is a popular eCommerce plugin that works seamlessly with Elementor. With this plugin, you can easily create and manage web stores while using Elementor website builder.

Moreover, the WooCommerce plugin easily enables you to create advanced pricing tables, menus, product catalogs, showcase products & their categories, etc. Plus, it offers designer templates/layouts to display products, fully-responsive web store kits, and the rest customization part is yours.
Besides, there are other WordPress eCommerce plugins that provide additional features. Such as WP eCommerce, Easy Digital Downloads, etc. These plugins also assist you to set up, manage, and customize your online store. Despite that, WooCommerce remains the most comprehensive eCommerce solution.
Winner? – Webflow
Both of these platforms come with extensive eCommerce features. However, Webflow wins! It’s because Webflow has an eCommerce engine without compromising any features.
On the contrary, although Elementor has its own eCommerce feature, you’ve to use the WooCommerce plugin for advanced features. But once Elementor is integrated with WooCommerce, it makes every possibility of creating an online store true, effortlessly.
2. CMS (Content Management System): Webflow vs Elementor
In this section, we’ll examine Webflow vs Elementor as the CMS platform.
CMS in Webflow
Webflow isn’t the best content management system, yet it does have some perks. It allows you to create content structure, add content, and design it visually. Along with that, you can create custom content types and structures.

Further, Webflow Designer manages all of the content. So, all you’ve to do is select any part of the page like the header, or paragraph to start editing.
There, you’ll be able to do basic formatting, text in bold/italic, add links, etc. Also, on the page settings, you can add custom code, change SEO settings, password protection, etc.
Furthermore, you’ve to purchase an eCommerce plan if you want to build an online store using Webflow. It provides you with a collection of pages where you can edit the blog posts and their content. Also, formatting your content, editing text, adding images, inserting links, etc. can be challenging.
However, if you’re not on the higher plan of eCommerce, then you might not get access to the CMS feature. So, make sure that the plan you purchase matches the features you want.
CMS in Elementor
Elementor doesn’t offer its own content management system. As a result, you must first create content in WordPress before using Elementor to style the articles and pages. And WordPress is an excellent CMS platform.

You can create unlimited posts and pages to add to your website with custom post types. Along with managing articles, pages, and custom post types, it also lets you make any changes.
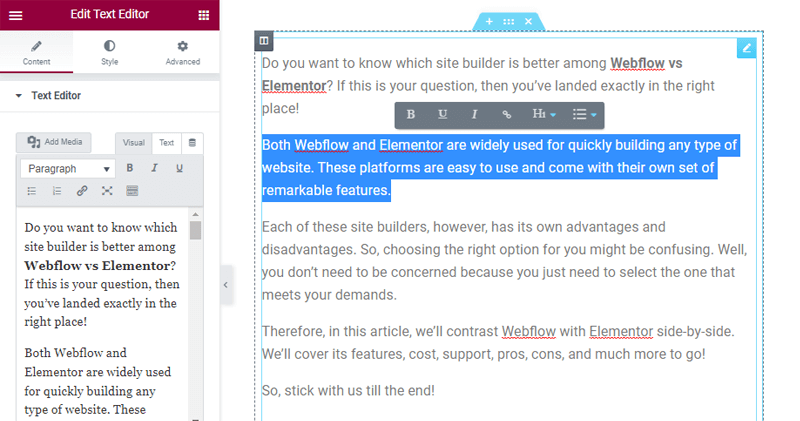
Similar to Webflow, Elementor allows you to edit text right there on the canvas. A formatting bar with options to make text bold, underlined, and italic will show when you select the text. You can also add a link, headers, and lists.
Compared to Webflow, there is a lot more control here. You can switch to the main panel to add media, drop caps, columns, & modify stylistic options like border, and color.
However, for longer content like blog posts, it’s recommended to switch from Elementor’s text editor back to the WordPress block editor. This is for distraction-free writing in a simple user interface.
Winner? – Elementor
Webflow and Elementor are poles apart from one another when it comes to CMS. The superior option is without a doubt Elementor. It’s because Elementor (WordPress) has a lot more options and features in terms of CMS than Webflow.
3. SEO Functionality: Webflow vs Elementor
For all websites, Search Engine Optimization (SEO) is essential. Ranking your website higher in the search results is crucial. While SEO elements won’t always help your website rank higher, they can still be used to assess and improve your ranking.
In light of this, make sure the platform you choose has the right SEO tools and functionality. So let’s evaluate the Webflow and Elementor side by side!
SEO Functionality in Webflow
Webflow offers an SEO feature that is also without any plugins. It provides you with a fine level of control over SEO makeup, indexing rules, redirects, and more.

Moreover, you can configure SEO settings for your website using Webflow website builder based on your demand. It also allows you to fill out the attribute for your website’s page or your entire site. There, you can write keywords and include titles, descriptions, and ALT tags for images on your post.
Further, it automatically generates a sitemap for your website and offers API access to take full control of your site. You can also incorporate HTML/CSS code, link your website to Facebook and Google Services, etc.
SEO Functionality in Elementor
Although Elementor doesn’t provide built-in SEO features, it offers integration of external WordPress SEO plugins. There are a lot of SEO plugins available and you can pick the one that meets your needs for website optimization.
The most well-known WordPress SEO plugins are Yoast SEO, Rank Math, All in One SEO, etc. These plugins have their own specialty but overall, it enables you to enter the required parameters like metadata.
You’ll also be able to add meta titles, meta descriptions, URLs, organize content according to categories, add tags, manage permalink settings, etc.

Furthermore, it also gives you suggestions to improve the SEO and readability of your content. For example, suggestions for choosing keywords, adding external links, page redirects, and much more.
Winner? – Elementor
Both website builders offer advanced SEO features for your website, ensuring quick and simple search engine optimization. However, because of numerous WordPress integration options, Elementor offers greater flexibility and freedom of choice.
F. Integrations and Extensions: Webflow vs Elementor
Integrations and Extensions often provide your website with more features and functionalities. As a result, you must take this factor into account when choosing a website builder.
So let’s get to the comparison between Webflow and Elementor!
Integrations and Extensions of Webflow
Webflow comes with additional app integrations so you’ll be able to have more features for your website. Despite that, Webflow already offers advanced in-house features for its users.
There are altogether 13+ apps that you can add to your website. There are apps for most of the important categories that will be definitely handy for your site. Such as eCommerce, content management, workflows, search + filtering, analytics, and more.

But the best part is, almost all of these additional apps are free to add to your website. So, if you want more features on your website, then you can simply preview and learn more about these apps. And if it fits your need, just add it to your site, simple as that!
Apart from that, if you’re not satisfied with their available apps, then you can also request an app that can meet your needs.
Integrations and Extensions of Elementor
The Elementor website builder comes with a complete feature that is required to build a decent website. However, users do wish to get some specified features. And for that, it offers integrations and add-ons.
There are several integrations available in the marketplace of Elementor that you can integrate into your website. You can seamlessly integrate with your favorite marketing and CRM tools.
Along with that, there are also integrations of WordPress plugins and other categories like Google Fonts, reCAPTCHA, Adobe Fonts, etc.

Furthermore, you can also find 3rd party Elementor add-ons. There are 25 add-ons that add features for different factors. Such as creating powerful content, exciting models & widgets, and interactive features.

Winner? – Tie
When it comes to functionality and integrations, both of these platforms have a lot to offer. Webflow is a more feature-rich platform since it gives users access to a strong, adaptable, and useful collection of features.
While Elementor also has a complete set of features. But it also offers plenty of integrations and add-ons.
Thus, this round is a tie!
G. Customer Support: Webflow vs Elementor
Encountering some issues while building your website is a common thing. So, if you could use a little assistance from the website builder, then overcoming any type of issue will be much easier.
So, we’ll need to contrast the customer support of Webflow vs Elementor.
Customer Support in Webflow
The customer support of Webflow is in Webflow University which offers excellent resources. It offers a huge library of articles, courses, lessons, and blogs for frequent updates. Also, its FAQ section comes with informative answers to common questions.

They also offer a dedicated team of support. You can contact them for a quick response via email. Their estimated response time to email is 2 working days.
Along with that, you can also go through the Webflow forum where you can ask about your issues, respond to queries you know, report bugs, etc.
Customer Support in Elementor
Elementor offers great customer support to its users. There are plenty of articles, video tutorials, documentation, knowledge base, etc. to help you with each step of building your website. You can also check out their FAQs section that answers the most common queries of users.

Furthermore, it also offers a support forum where you can post your questions. Along with that, you’ll also be able to create discussions on topics, report bugs, and much more.
Besides, it offers 24/7 live chat premium support. To use this support, you must purchase any one of its premium plans.
Winner? – Elementor
The customer support of Elementor is much better than that of Webflow. It’s because Elementor offers 24/7 support for their premium users. Whereas, even the premium users in Webflow have to wait up to 2 days for their response.
Thus, Elementor undoubtedly wins this round!
H. Hosting: Webflow vs Elementor
After analyzing the most important factors, you must pay attention to whether or not your website builder offers a hosting service.
So, we’ll go through each platform in terms of hosting service!
Hosting in Webflow
Webflow offers its own lighting-fast and ultra-reliable hosting solution that costs $23. Its highlight feature is automatic backups, and password protection features without any plugin as compared to other site builders.

All you need to do is purchase a custom domain, and a suitable site plan (static site, CMS, business), and connect your custom domain. Now, you can enjoy your fully managed hosting.
Moreover, it’s completely scalable even though you started as a small business. Because when your all-time biggest traffic spike hits, your site will be up and running without a hitch. Along with that, it offers free SSL certificates on every site for security reasons.
Further, you can enjoy better SEO. Also, you won’t have to worry about the loading speed of your site. As it has 100+ data centers and servers worldwide to load your site quickly.
The best part is, there is zero maintenance. There are no updates to run, packages to install, or headaches to deal with. Simply publish your site and Webflow will take care of the rest.
Hosting in Elementor
Elementor as well offers a cloud hosting solution. To get this solution, you’ll need to purchase a Cloud Website Builder subscription which costs $79 and includes the theme, editor, and hosting service.

Furthermore, it’s flexible and scalable for growth. As opposed to traditional hosting, cloud solutions don’t run on a single server. Rather, it runs over a scalable network of connected servers with no single point of failure.
Moreover, it provides additional layers of security. There are dedicated security teams, tier-1 providers, end-to-end encryptions, and ongoing real-time monitoring.
On top of that, it’s reliable and provides top-notch performance, maximum control, and flexibility.
However, if you don’t want to use this hosting solution, then you can also use a different hosting solution. As you know, to use Elementor site builder, you’ll need to have WordPress.org which is a self-hosted platform.
This implies that in order to create a WordPress website, you must choose a web hosting package and sign up for a domain. So, you can host your website from any hosting service provider like Bluehost, DreamHost, SiteGround, etc.
For example, if you choose DreamHost provider, its pricing plan is:

- WordPress Starter Plan: $2.59/month for 1 website. Includes free domain, unlimited traffic, WordPress pre-installed, etc.
- WordPress Unlimited Plan: $3.95/month for unlimited websites. Includes free domain, unlimited traffic, free SSD storage, free SSL certificate, etc.
Winner? – Tie
This round is a tie!
Both of these platforms offer an excellent hosting solution with all the required and important features. But again, on both of these platforms, you can seek other hosting providers as well if you’re not satisfied with their solution.
I. Pricing Plans: Webflow vs Elementor
In the end, everything comes down to the budget you’ve for building your site. So, it’s the most important factor to consider. Therefore, let’s compare the pricing plans of Webflow vs Elementor right now!
Pricing Plans of Webflow
Webflow has 2 pricing plans to build your website with lots of features: Site Plans General and Site Plans Ecommerce.
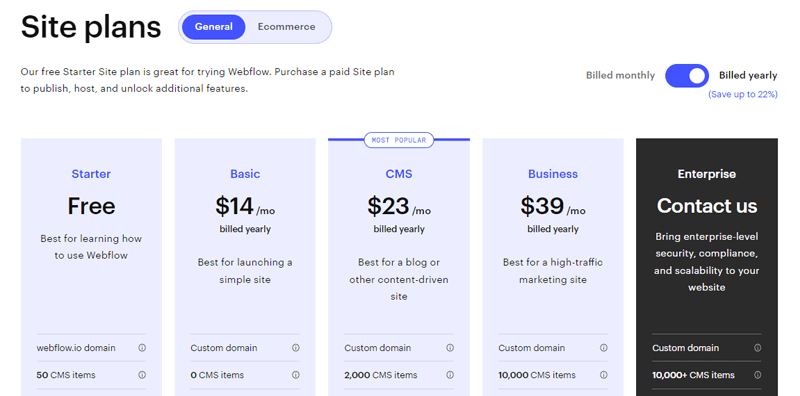
Site Plans General: There are 4 pricing options in this plan.

- Starter Plan: Free to use. Includes 50 CMS items, 50 form submissions for a lifetime, 1 GB bandwidth, etc.
- Basic Plan: $14/month, billed yearly. Includes custom domain, 500 monthly form submissions, 50 GB bandwidth, etc.
- CMS Plan: $23/month, billed yearly. Includes 2K CMS items, 1K monthly form submissions, 200 GB bandwidth, 3 guest editors, etc.
- Business Plan: $39/month, billed yearly. Includes 10K CMS items, 2500 monthly form submissions, 400 GB bandwidth, 10 guest editors, etc.
- Enterprise Plan: You need to contact the team to get this plan. Includes 10K+ CMS items, custom monthly form submissions, custom bandwidth, custom guest editors, etc.
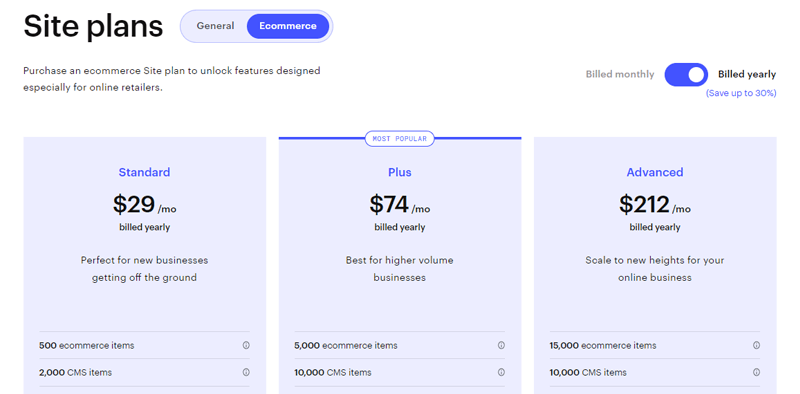
Site Plans Ecommerce: There are 3 pricing options in this plan.

- Standard Plan: $29/month, billed yearly. Includes 500 eCommerce items, 2K CMS items, 2% transaction fee, etc.
- Plus Plan: $74/month, billed yearly. Includes 5K eCommerce items, 10K CMS items, 0% transaction fee, etc.
- Advanced Plan: $212/month, billed yearly. Includes 15K eCommerce items, 10K CMS items, 0% transaction fee, unlimited annual sales volume, etc.
Pricing Plans of Elementor
Elementor website builder is a freemium plugin that comes with both free and paid versions. You can download its free version WordPress.org. Or directly install it from the WordPress dashboard.
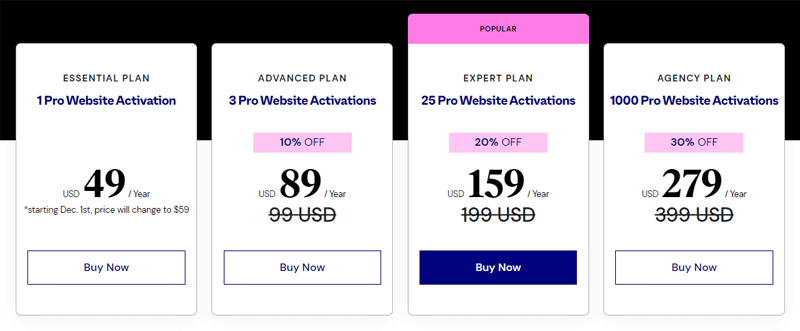
Meanwhile, the premium version comes with 4 different pricing plans:

- Essential Plan: $49/year for 1 pro website activation. Includes 100+ basic & pro widgets, theme builder, 300+ basic & pro templates, etc.
- Advanced Plan: $89/year for 3 pro website activations. Includes WooCommerce store builder, landing page builder, etc.
- Expert Plan: $159/year for 25 pro website activations. Includes pop-up builder, form builder, premium support, etc.
- Agency Plan: $279/year for 1000 pro website activations. Includes form builder, marketing tools, landing page builder, etc.
Winner? – Elementor
Elementor is the winner! Because the pricing plans of Elementor are straightforward, cheaper, and more flexible. Whereas, the pricing plans of Webflow can be a little confusing and expensive in comparison to Elementor.
Besides, in Elementor, there are additional charges for hosting. However, you can totally manage as there are hosting providers that offer a cheaper solution. In contrast, Webflow has its own hosting service which again has confusing multiple plans as per the requirements.
J. Pros and Cons: Webflow vs Elementor
Webflow: Pros and Cons
Pros of Webflow:
- Offers top-notch design customization without any coding skills.
- There is an excellent selection of themes that work well with dynamic content and eCommerce.
- You can use its alluring scroll-based animations.
- It’s a hosted platform with several plans depending on the needs and the type of your website.
Cons of Webflow:
- Comparatively expensive website builder with confusing multiple pricing plans.
- There is a compulsion to select the template for the project at the start.
- If you need an eCommerce website, then there are separate pricing packages.
Elementor: Pros and Cons
Pros of Elementor:
- Completely beginner friendly with an intuitive drag-and-drop interface.
- Enables you to create custom page layouts and designs without any coding.
- Comes with numerous high-quality, ready-made page designs and template collections.
- Wide range of useful and handy widgets.
Cons of Elementor:
- Offers advanced features and options only on premium plans.
- Confined to WordPress websites alone.
- A lifetime pricing plan isn’t available.
- Customer support can be improved.
K. Recommendation: Weblfow or Elementor
Both Webflow and Elementor are excellent website builders to create any type of website. However, each of them has its own set of unique features, criteria, requirements, and suitability to the website niche.
Overall, Webflow is a feature-rich website builder that allows creating and managing various types of websites. Since the system places a lot of emphasis on skilled web developers, it can be confusing and intimidating for beginners.
Besides, it’s suitable for a small website or a simple online store and is popular among designers for offering animations, effects, scrolling, etc.
Elementor, in contrast, is a popular web page builder that is used to build high-quality, aesthetically pleasing, and customizable WordPress templates.
Despite being free, the system needs to be downloaded and installed first. It has a unique set of features and tools required to launch small to large websites.
Although the choice is totally up to you, we would like to suggest Elementor. The foremost reason is, it’s suitable for beginners to developers.

Also, it comes with all the advanced and extensive features that are ideal for any type of website. Further, there’s no restriction in switching templates, unlike Webflow.
Conclusion
That’s all, folks! We’ve arrived at the end of this article.
Hopefully, you’ve understood the differences between Webflow vs Elementor after reading this article.
We believe this article to serve as a guide and help you make a better choice. We wish you all the best in building your website. Also, leave us a comment on which site builder you’ll choose and why so. Your feedback can be helpful to our other viewers as well.
If you’ve any more queries, then feel free to ask us. We’ll get back to you as soon as possible. Also, share this article with your friends and colleagues.
You may also like our article about the best website builder platforms & what’s the best website builder for churches.
If you’ve got an appetite for such content, then do follow us on Facebook and Twitter.



thanks for the information