
Do you know what WordPress Full Site Editing is? Or want to know how you can use it for building WordPress websites? In that case, here’s a full guide for you.
WordPress has come with a set of new features called Full Site Editing (FSE). With WordPress FSE, you can now easily edit your entire site from a single place. Yes, you heard it right! From the navigation to the footer, all of that can be done in one place.
In this article, we’re having a closer look at WordPress Full Site Editing. We’ll be discussing what it is, its features, advantages, and most importantly guide you on how to use it.
So, let’s start it immediately.
A) What is WordPress Full Site Editing (FSE)? – An Introduction
WordPress Full Site Editing (FSE) is a collection of new features in WordPress. It brings you a familiar experience along with the certain extensibility of using blocks. Now, you get to use blocks in all parts of your site and not just posts and pages.
Therefore, you’re able to control both the page/post content and global pieces of your site. In simpler terms, you can change your header and footer design while working on the page/post content. That also without leaving the screen and by using the same design tools.

Note that all the WordPress FSE features are available from the WordPress 5.9 version. It was recently released on 25th January 2022 and will continue improving with time.
Moreover, FSE is the second part of the Gutenberg project. The initial part was the Block Editor that was launched in 2018 with the WordPress 5.0 update. Here, it started the concept of using blocks to design layouts of posts and pages only.
Later, some of the FSE features became available from the WordPress 5.8 version. However, you need to use the latest version of the Gutenberg plugin if you want to use those FSE features.
But now, you just need the latest version of WordPress and use a block theme. With that, you’ll get all the features for creating and customizing the site in the Editor. As a result, even non-technical users can show their creativity in building their site.
You’ll get to know about block themes and more features in this guide. To learn more, we also recommend you to read fullsiteesiting.com.
Now, let’s first know about its features in detail in the next section.
B) Features of FSE
WordPress 5.9 comes with many features and functionalities for Full Site Editing. Understanding each of them is necessary to help you with building your site.
So, let’s have a brief description of the major features of FSE.
1. Site Editor
The site editor is the new Gutenberg-based block theme editor where you can customize your entire WordPress site. Here, you get to directly edit and navigate between multiple templates, template parts, styling options, etc. In addition to that, you get to also build the menu and footer.
So, basically, it’s the place that contains all the FSE features that we’ll be discussing in this features section. Since everything can be done in this editor, the WordPress customizer is no longer required. And indeed it’s not even present now.

Furthermore, it’s a really powerful editor. It allows you to simply drag and drop the elements of the site on the front-end screen. That’s why previewing the site separately is also not necessary. Plus, you can get a preview of different device sizes at the same place.
2. Blocks
You may already be familiar with the Gutenberg blocks. For beginners, blocks are the replacement of the WordPress classic editor. But before, you can only use blocks on the page and posts. Some basic blocks include adding images, paragraphs, videos, etc.
Now, there are new WordPress blocks for Full Site Editing. Using them, you can build an entire site. And it also includes global elements like menu, footer, sidebar, logo, and tagline.
So, with WordPress 5.9, you also get some extra and unique blocks to further customize your site. It includes:
- Post author
- Term description
- Next post and previous post
- Template part, etc.
Among all of them, here’s a short description of some of the important ones.
I. Navigation Block
Using the navigation block, you can add and edit the navigation menu of your site. So, you’re able to edit the structure as well as the design of the menu.

Now, the navigation block even contains responsive menu options. Also, you get to separately edit your menu from the template editor using the template parts.
A great thing is that you can customize your navigation for the landing page first. Then, it’ll apply to all your pages and posts. After that, you get to make page-specific changes if you want.
II. Query Block
Another interesting block in FSE is the query block. It can replicate the classic WP_Query. Moreover, you get to also further customize it to add extra functionality when necessary.
For example:
You can use the query block to display post types on a page. So, you’re able to create a separate page to display the popular posts or recent posts using this block. Or you can use it to show some related content at the end of blog posts.
Additionally, when working with the query loop, you can specify exactly what info the block must display. Such as, it can include the post’s title, excerpt, author, date, or featured image.

To conclude, the query block enables you to easily create multiple attractive and complex pages. That also without writing any code so it’s quite helpful.
For more detailed information, you can have a look at the support doc by WordPress on Query Loop block.
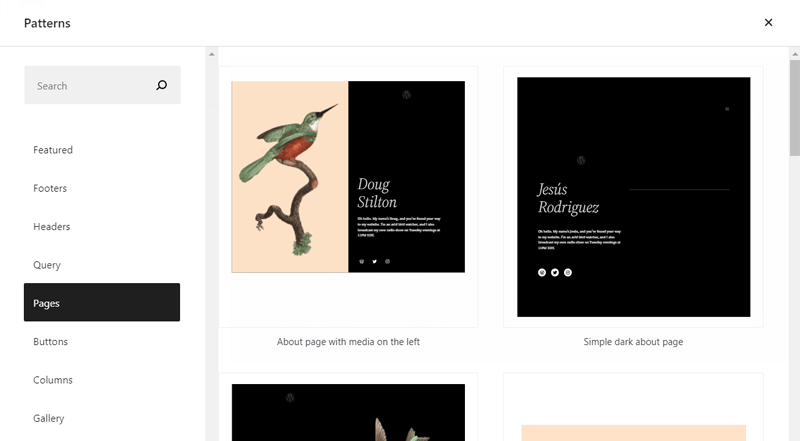
3. Block Patterns
Block patterns are a pre-grouped set of blocks that you get to add to your posts and pages. You can find block patterns for footers, headers, pages, buttons, and more.
After you add one, you get to keep your content and then customize it the way you like. With that, you can easily create beautiful content layouts on your site.

Furthermore, there are multiple patterns in the Block Pattern Directory on WordPress.org. And they range from simple text and image combinations to the entire page layouts with multiple sections. Thus, with the use of block patterns, you can quickly create the contents on your site.
For more information, here’s the support article by WordPress on Block Patterns.
4. Block Themes
Wondering if any WordPress theme will work to use the Full Site Editing features for building a site? To clear that out, no it won’t. You need to use a theme that’s entirely designed from blocks for getting better FSE features.
Those themes that are made using the blocks are called block themes. So, a block theme is a WordPress theme with templates that are built completely with the use of blocks. This also includes the global elements.

With the release of WordPress 5.9, there are already some block themes made specifically to enjoy the FSE features. And we’ll get to know them later.
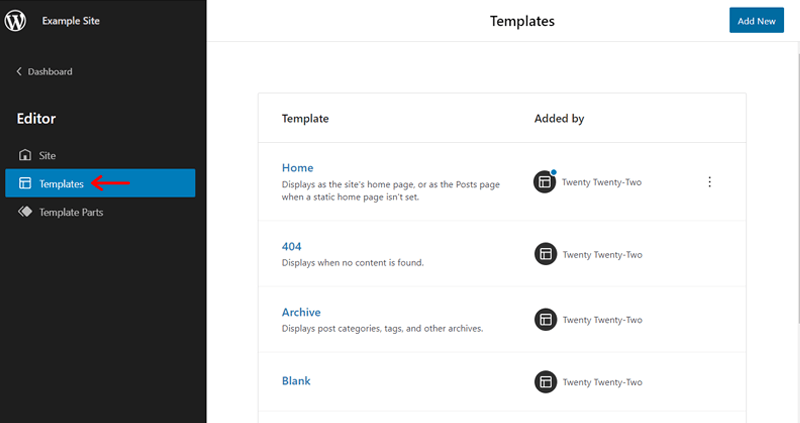
5. Templates
The Editor also contains a template editor with 2 parts namely templates and template parts. Here, first, we’re talking about templates. Templates are page designs and layouts from the block theme you use. And they are built using blocks.
So, you’re able to add templates to your posts/pages. Also, you can combine your existing content with the new templates. And then give your posts and pages individual designs, headers, footers, and styles.

Therefore, editing or changing the existing templates without doing any code is also possible. On top of that, you’re also able to create your own custom templates. Then save and reuse them.
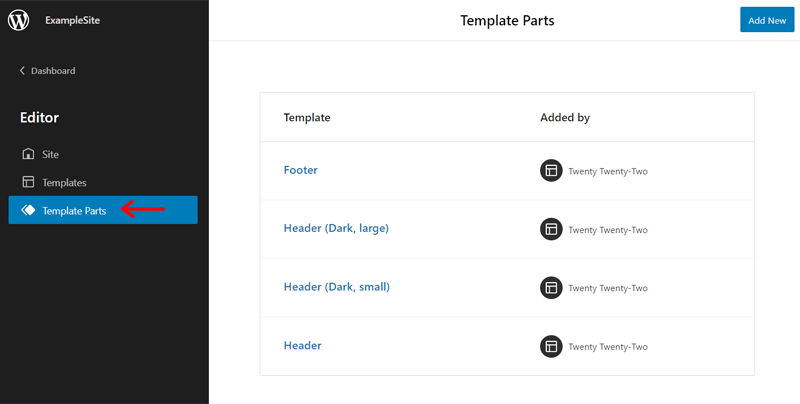
6. Template Parts
On the other hand, template parts are unique block types. It’s a container where you can find some blocks organized to build sections of the template.
In a block theme, a template contains many template parts like header and footer. Also, you’re able to add your own site sections as template parts.

Additionally, you can choose the specific template part on the site editor, and edit them individually. As it can support multiple styling options like text color, link color, etc.
Any confusion in between block patterns and template parts? Then, check the support doc by WordPress on comparing patterns, template parts, and reusable blocks.
7. Global Styles
Global styles is a system that allows you to change the overall style of your site. That too without having to edit each block/page. It means you can change the typography, colors, and layout of the entire pages, posts, and blocks of the site at once.
Also, you’re able to change the appearance of a certain block using the global styling options. And then, it’ll be applied to all those similar blocks on your entire site.
Moreover, when you style an individual block, it’ll override the global styles. So, you can edit and customize the site the way you want. Thus, this makes it easier for you to style the blocks of your site in the editor.

Another exciting function is that there’s a new theme configuration file for developers. This theme.json file is present in the root directory of your theme. So, if you’re a theme developer, then you can use it with both classic and block themes.
Here, you get to define default block settings, content width, fonts, colors and reduce the CSS of the theme. Overall, you’re able to make options for your global style. As a result, one can create their own themes.
C) Advantages of FSE
Alongside these features, WordPress Full Site Editing also brings you lots of advantages. Here, we’re pointing out some of those benefits for you to know.
1. No Need to Move Between Tabs
Previously, you needed to move back and forth to the customizer, widget, and menu options. And that to customize your site, add or manage the widget, and navigation, respectively. So, moving in between tabs was necessary to make any changes to your WordPress site.
With this new update on WordPress, you don’t have to move here and there between the tabs. You can do all of them in the site editor itself. As a result, making changes to any section of your site becomes simpler, faster, and more efficient.
2. Less Reliance on Third-party Plugins
The previous WordPress versions didn’t have many options to fully customize a site. And for which, different WordPress plugins become necessary to use. Usually, it’s page builder plugins or can be more.
However, these plugins can contain malware that can cause security issues to your site. While some may have additional features that you may not even need.
Now, using FSE, plugins become one less thing that you need to worry about. Since the features to customize the entire site with blocks are in the WordPress core itself.

A great improvement is that the lazy-loading image feature is also built in the WordPress core. So, you may not require to add any image optimizer plugin to do that.
Therefore, you don’t require such third-party plugins. Nor do you need to worry about the issues it can bring.
3. Do More Without Changing Theme
The site editor contains great styling options and editing features to build a site that matches your brand. And they are professional and intuitive.
The block pattern directory also provides a lot of block patterns. You can copy and paste them to the site editor to include for your site content. And it doesn’t matter whichever theme you use.

Due to this reason, switching different themes to select the best one for your site isn’t a necessary thing to do. You can select any block theme you like, and then edit it to make your unique site.
4. More Control Over Your Site
With WordPress FSE, you get an improved block control system. It means you’re able to control even the small sections of your site with more customization options.
You get to edit all parts of your site from one place without the need for coding. This makes personalizing your site a lot easier. And with the modular design on blocks, you’d receive more precision in making the changes.
For example, on the navigation menu, you can specifically customize the logo of your business. This doesn’t make any changes to the other parts of the header menu.
5. Improve in User Experience
Another thing is that FSE makes editing your site a lot easier with improvement in the user experience. There are features like templates, template parts, and block patterns. These features enable you to easily add and customize the blocks on your site. Also, you can reuse them later.

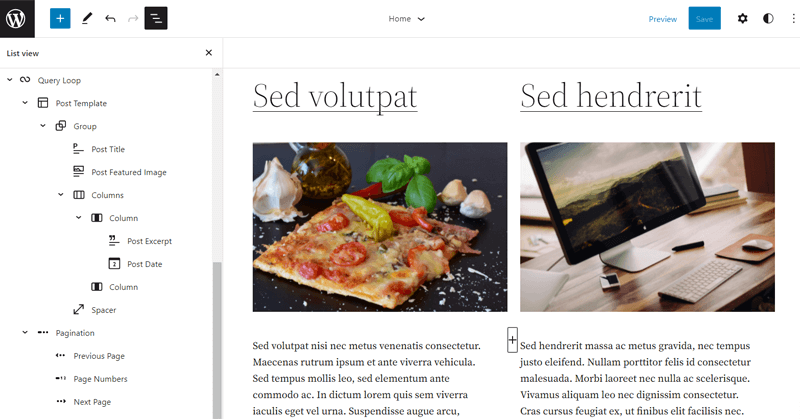
The list view of all the components of your site is also very great. Since you can easily place the content where you want to keep with simple drag-and-drop. And you don’t even need a separate preview mode.
D) How to Use FSE?
Now, we’ve known most of the important things about WordPress Full Site Editing. And we want to say to you that trying, training, and using FSE is much simpler. That’s why it’s time to know how to use it as well.
Here, we’re showing you the steps from setting up the environment to using some of the FSE features.
So, just follow these steps below. And within minutes, you can make your site ready to run.
Step 1: Set Up the Environment
We’ve already mentioned before that the complete FSE features are available on WordPress 5.9. So, it’s better to download and set up the latest version when creating a site.
However, it’s a really new environment for you to work in. And it’s recommended to create a test site to practice and experiment with the features. So, you’ve 2 choices on what you can do:
- Either develop a staging environment to try and test building a site.
- Or just install WordPress 5.9 on your localhost. Also, you can use a local WordPress development service like Local WP for hosting services like Flywheel and WP Engine.
Now by setting up WordPress 5.9, your environment is ready to use WordPress FSE features.

Already have a WordPress site? Then, here’s the tutorial on how to check the WordPress version of your site. But the FSE features are only available from the WordPress 5.8 version.

So, in case you’re using this version, then you must add a Gutenberg plugin to your WordPress dashboard. Here’s the guide on installing a WordPress plugin.
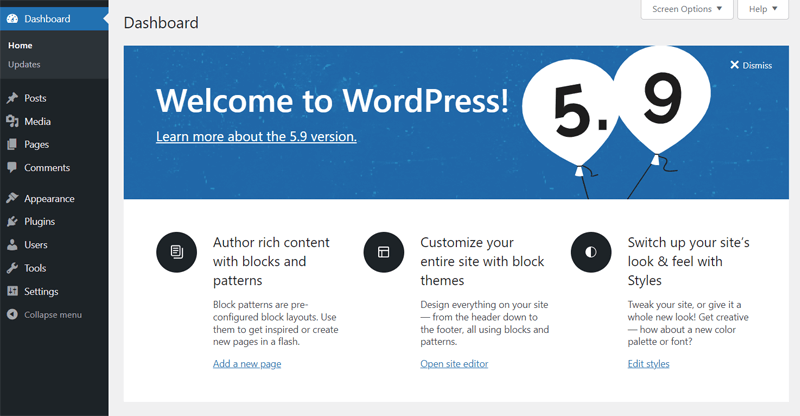
Step 2: Quick Look at the User Interface of WordPress 5.9
After the WordPress installation completes, log in to your WordPress dashboard. Then, you’ll see the user interface of the new WordPress dashboard. Most of the things are the same when you first look at them.
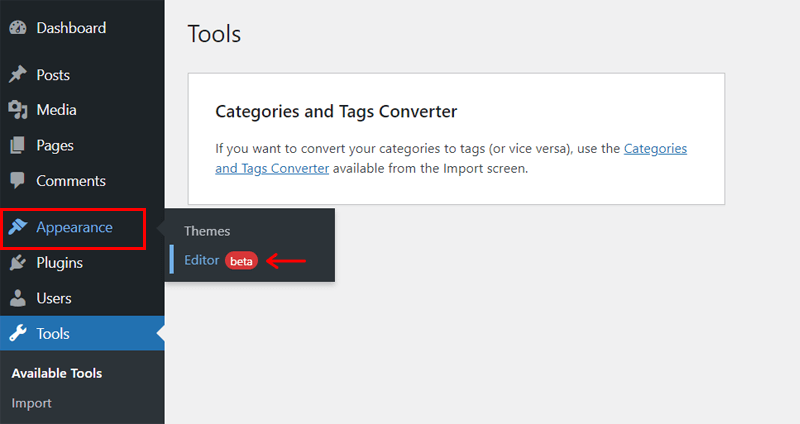
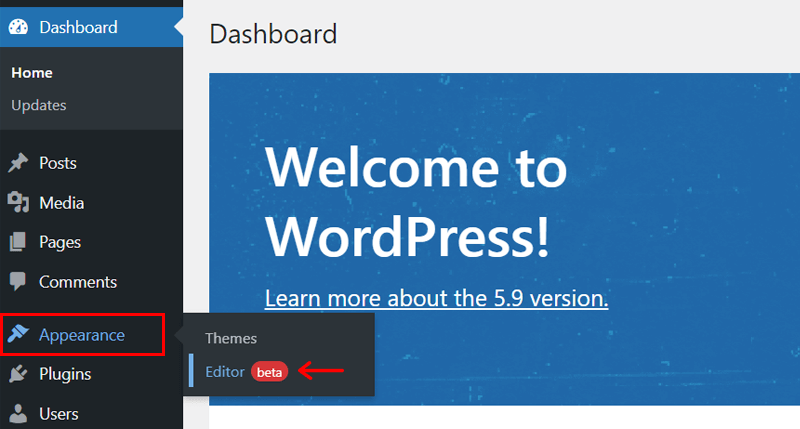
However, there are certain changes too. You can see the changes in some of the menus like Appearance and Tools. And for the WordPress FSE, there’s an Editor submenu on the Appearance menu. It’s actually because you’re using the default theme that has the FSE ability.

If you choose another theme that’s not a block theme, then you’ll get options like the previous versions of WordPress. So, you can see the customizer option again. But with the default FSE theme or any other block theme, you can see the new Editor option.
Step 3: Install a Theme that Supports FSE (Twenty Twenty-Two)
To design the front-end of your site, you need to add a theme to your WordPress dashboard. Although, note that all the WordPress themes don’t support this new update on FSE.
So, to get a full site editor on your WordPress dashboard, you require a block theme. A theme that supports the modern block-based function by FSE.
Finding such a theme isn’t that hard. There are currently some of them that completely work with the new updates. And many more are yet to come.
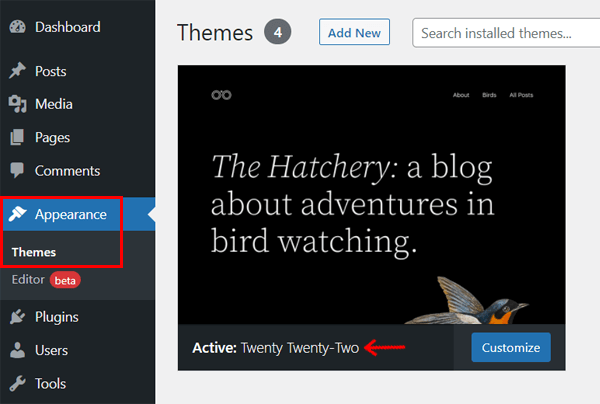
Not to mention, there’s already a default theme by WordPress that we mentioned before. It’s called Twenty Twenty-Two. So, it works best for fully creating and editing a site.

If you want to choose another, then simply install and activate the theme on your dashboard. And it’s very simple when you know which one to do.
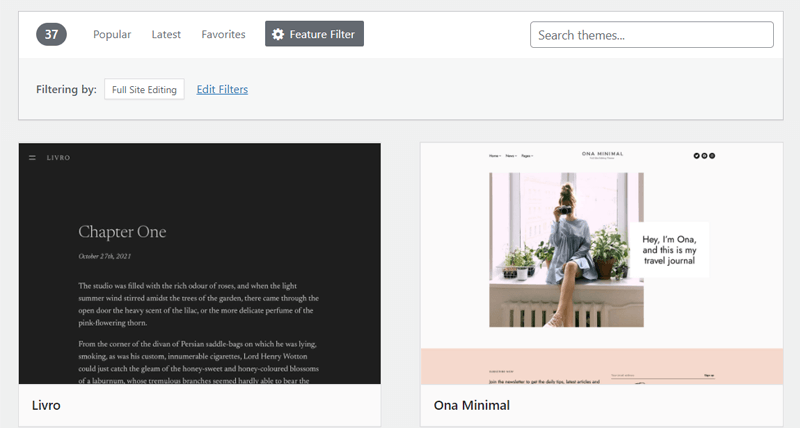
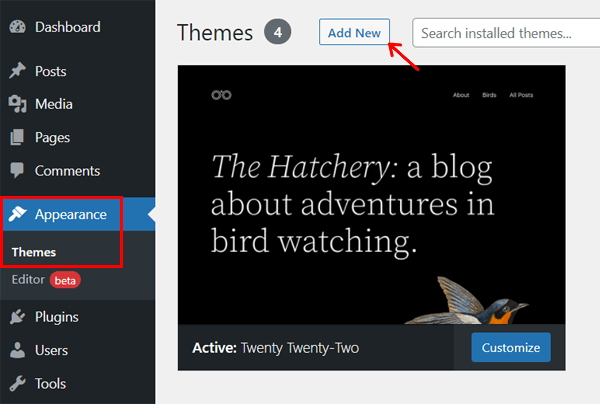
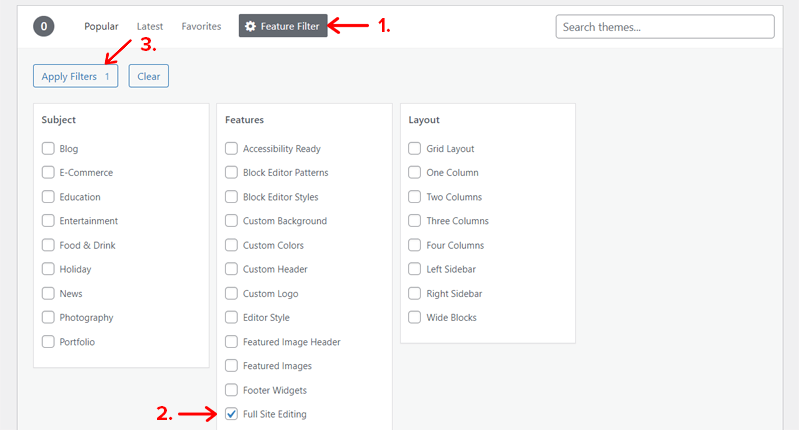
However, if you need to search the FSE themes first, then go to Appearance > Themes on your dashboard. After that, click on the Add New button.

There, go to the Featured Filter section and select the Full Site Editing option. Lastly, click on the Apply Filters button.

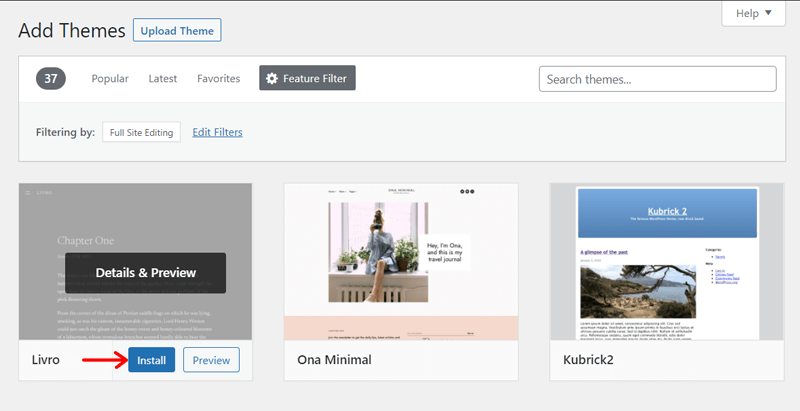
This shows you a list of all the block themes available on WordPress. So, click on the Install and then Activate button of that theme you want to use and move ahead.

Here, for the steps below, we’ll be using the default theme. So, let’s move ahead.
Step 4: Using the Site Editor
Now, it’s time to use the site editor that contains all the options for editing your site. For that, navigate Appearance > Editor.

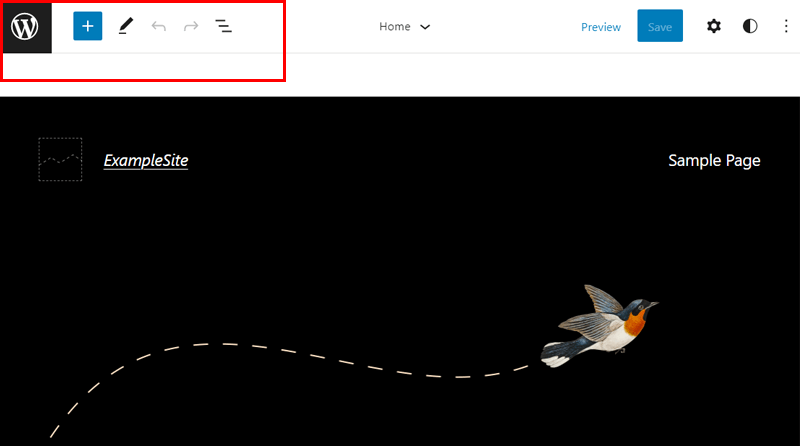
Before starting the editing part, it’ll be great to have a quick look at the user interface of the site editor. So, there are 3 major sections in the editor. Each of them is discussed below.
1. Top-left Section
The left-side of the top section contains the following options:
- Toggle Navigation: From here, you can either leave the site editor to go back to your dashboard. Or go to the template editor options i.e. Templates and Template parts.
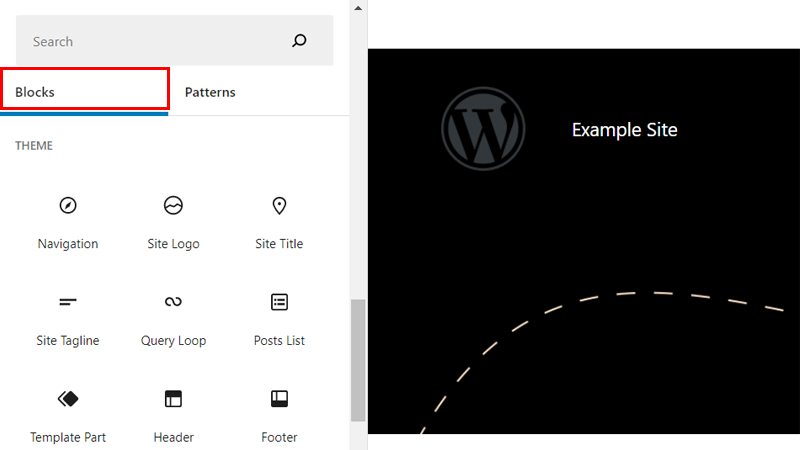
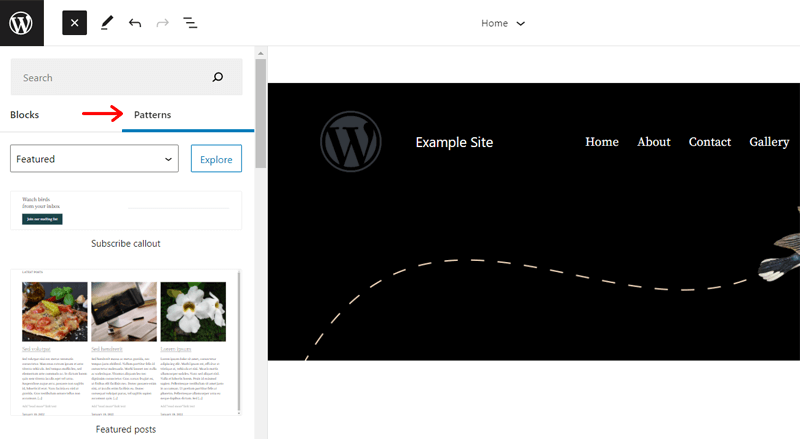
- Toggle Block Inserter: When you click this ‘+’ button, you’ll find all the blocks, block patterns, and reusable blocks available. You can insert them to utilize them on your site.
- Tools: Tools contain different interaction modes for blocks. So, you can choose to either select or edit the blocks.
- Undo/Redo: With the undo and redo option, you can undo or redo the edit you just did.
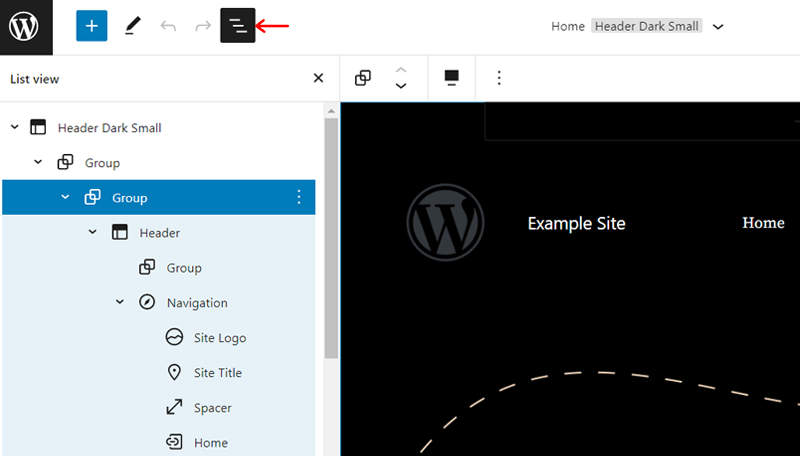
- List View: This option shows the list of all the sections and their blocks on your site. You can also drag and drop them to sort the sections from here.

2. Top-right Section
The right side of the top section contains the following options:
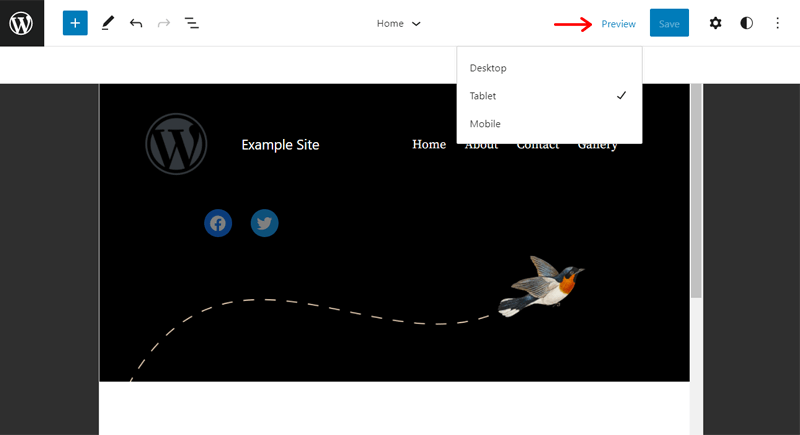
- Preview: Here, you get to preview your site on mobile, desktop, and tablet views. And a great thing is that it opens on the same tab.
- Save: By clicking on the Save button, you can save the changes on your site.
- Settings: It consists of 2 parts i.e. Template and Block. From Template, you can navigate the parts of your site like the header and footer. While the Block settings contain customization options for that specific block you select to edit.
- Styles: Styles contain global styling options i.e. typography, color, and layout. It can change the appearance of specific blocks for the entire site.
- More Tools & Options: This option contains some extra tools. An amazing option here is the Spotlight mode that allows you to focus on one block at a time.

3. Bottom Section
This section provides the front-end live preview of your site. Here, you can select an individual block and get a top toolbar option for it. It appears at the top of this section from where you can have basic edit options. Also, you can use the editing settings that are on the top-right section of the editor.
Along with that, you can add any kind of blocks to this editing area. And then customize them. This means you get to visualize the changes occurring on that page in real-time.

Step 5: Edit Your Site
We hope that you understand the brief on the site editor’s user interface. Now, let’s move to the editing part.
Editing the body part of a page is similar to how you may have used a page builder plugin. And some parts similar to the previous block editor.
The general steps of editing a block or element are:
- Hover the place you want to add a new block.
- Then, click on the ‘+‘ button when it appears there.
- Select the block you want to insert.
- After it gets added, add your content to it.
Now, we’re showing only an important edit that’s new to you. And it’s making a navigation menu. Thanks to FSE!
With that, you also get the idea of doing the same for other parts of your site.
How to Create a Navigation Menu on Your Site Using FSE?
First of all, create some posts/pages with their content on your dashboard. It’s because some parts of your site including navigation are made using them automatically.
If you’ve already created the pages on your site, then you can see that your navigation is made itself. And it contains the links to all your pages. So, you can just customize them as you want from the Settings.

But you may want to make the navigation the way you like. So, let’s start from the beginning and remove the existing navigation block.
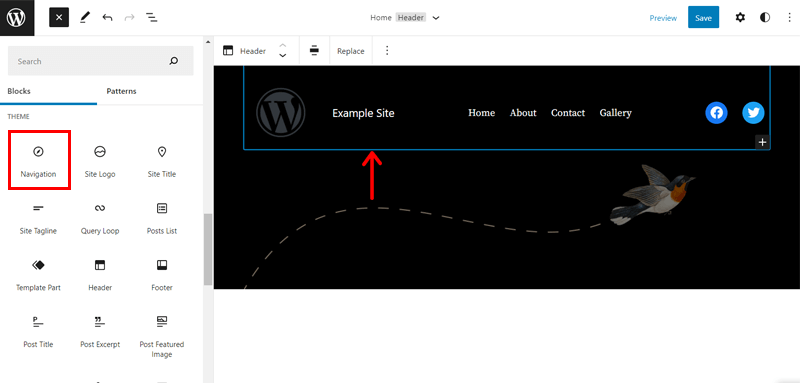
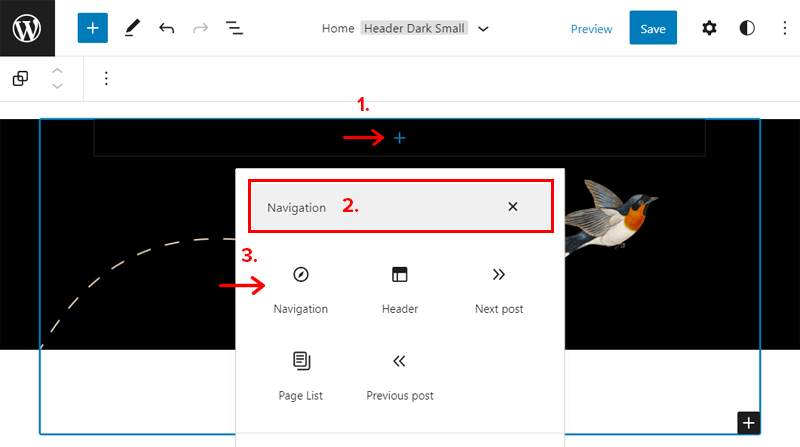
Now, you can see the ‘+’ option in that empty section. So, click on it and write Navigation on the search box. Then, select the Navigation block to insert it.

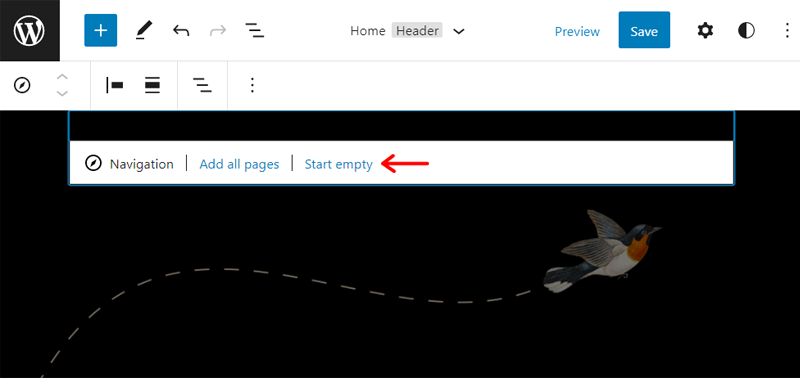
Here, you get the 3 options to add navigation:
- Select menu: This option comes only if a header is already made and saved. Using it, you can add a saved header.
- Add all the pages: This adds all the pages to the header.
- Start empty: Creates a header with no menus at first.

Since we’re making the header for the first time, click the Start empty option. Then, click on the ‘+‘ symbol on that navigation block.
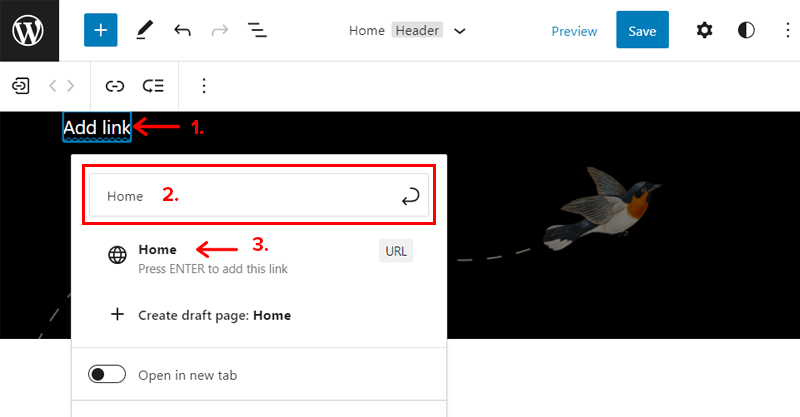
On the Add link option, you can add one item at a time to the header. Then, you need to do the same process for others.

And you can add different things. Here, we’ve added the following blocks.
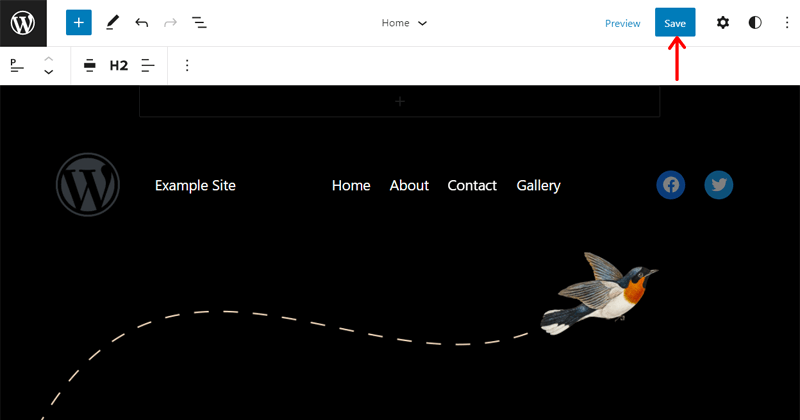
- Site logo
- Site title
- Pages links to add as a menu item.
- Social icons
- Spacer, etc.
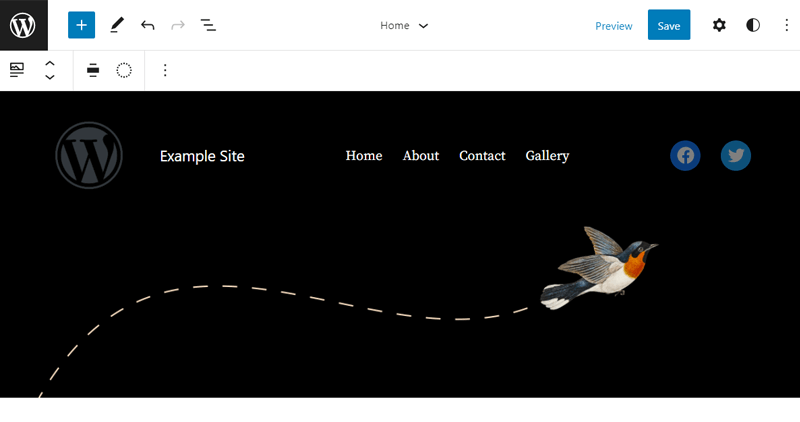
Also, you can rearrange them using the top toolbar option. After you’re done, click on the Save button to save the changes you made. Here’s the preview of how the navigation looks like.

Step 6: Styling Your Site
There are styling options in the Settings and top toolbar for each block. Using them, you get tons of options for every small component of your site.
The steps of customizing any block or element are:
- Select the block you want to style.
- Wait for its toolbar to appear.
- Style the block using that toolbar.
- Lastly, go to the Blocks on the Settings option for more options.
Examples:
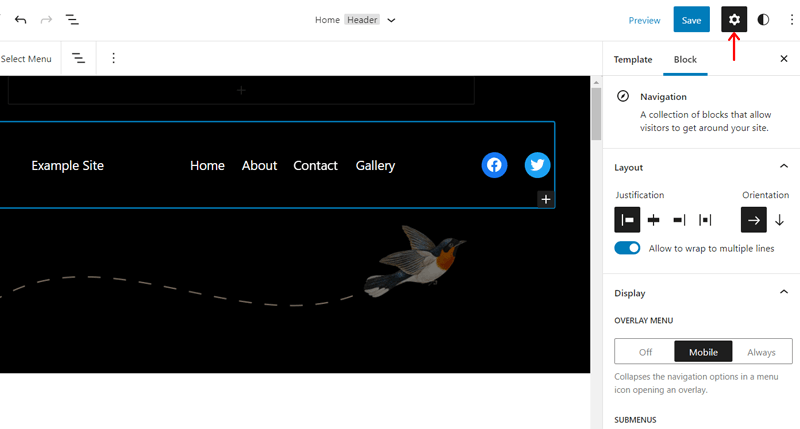
Some of the noticeable styling options to do in the navigation include:
- Changing alignments and orientation.
- Turn off or on the overlay menu on mobile devices or always.
- Decoration and letter case options.

Some amazing styling options to do in images include:
- Default or rounded style.
- Duotone filter (Two-tone color effect for shadow and highlight).
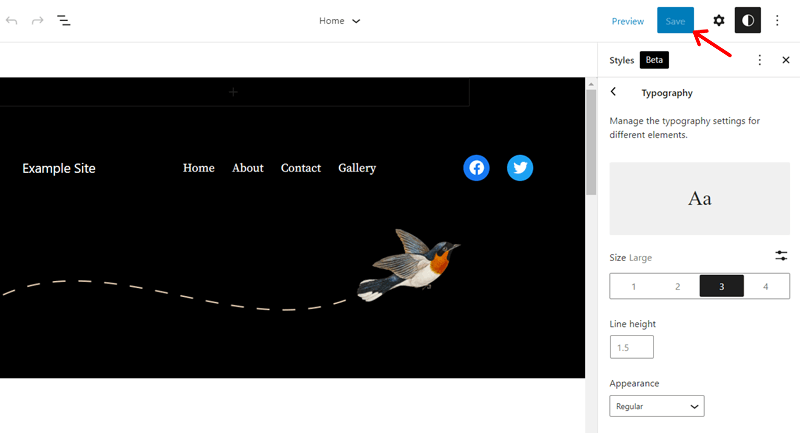
How to Use the Global Styles?
Now, we want to show you how to use the global styling options to easily style your entire site. And that’s a new feature to edit your site.
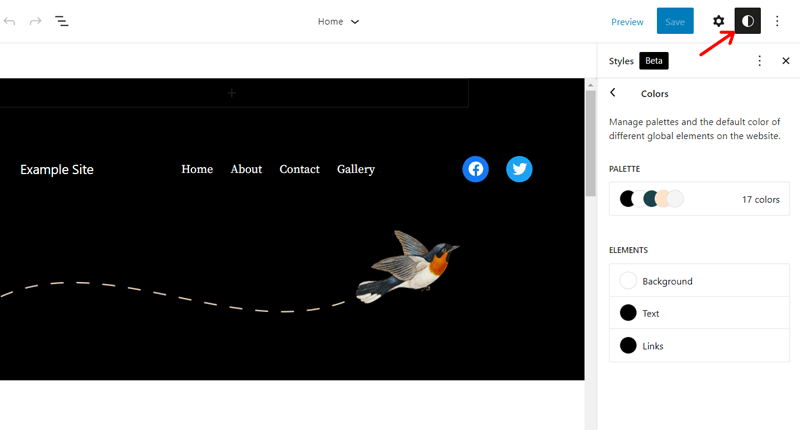
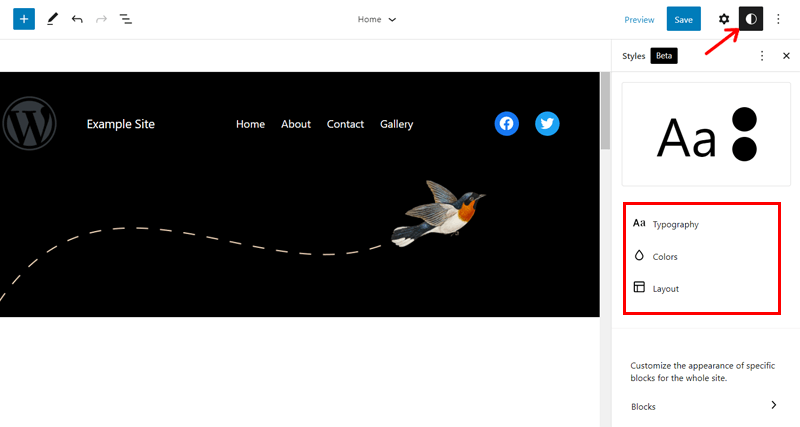
For that, click the Styles option present in the top-right section of the editor. There, you can see 3 categories. And customizing each of them will make changes to all the pages, posts, and blocks of your site.

They are:
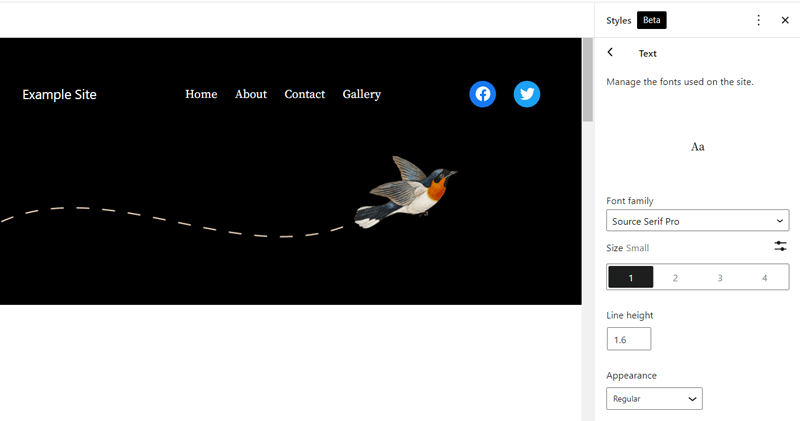
- Typography: Here, you can choose the font family, size, line height, and appearance for both texts and links, separately.
- Colors: The color palette gives the default color options for blocks and design tools. First, you get to choose the color palette to be among solid or gradient colors and edit the colors with their labels. Also, you can make your custom color palette. Next, you’re able to set the background color, text color, and link color for the entire site.
- Layout: Layout allows you to specify the padding value (in pixel) that you want for clean spacing on each side.

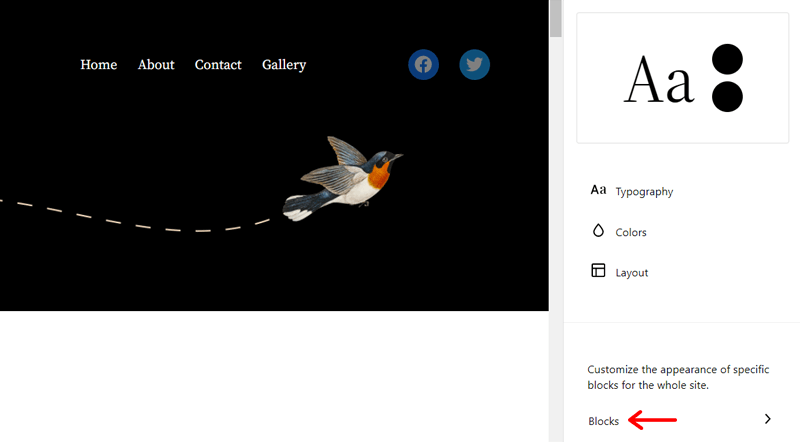
Following that, there’s an option where you can customize the appearance of specific blocks. With that, the changes apply to the entire site. To do that, click on that Blocks option.

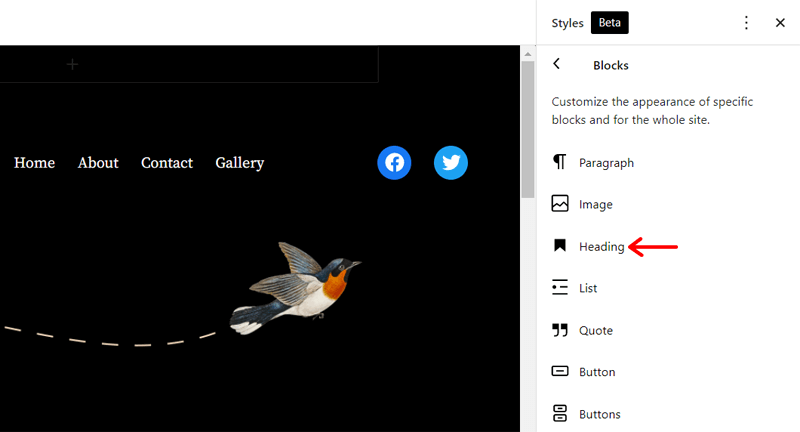
There, you can find a list of all the blocks in the full site editor. The step to customize each block is the same. For example, to style the Heading block, click on the Heading block option.

Then, you can see the same global styling options as before. Now, you can change the typography, color, and layout of all the heading blocks. Once the styling completes, click on the Save button.

E) Best FSE WordPress Themes
Till today, there are 35+ FSE themes already on the Theme Directory of WordPress. Using an FSE theme is a must if you want to use its features for building your site.
Now, let’s look at some of the best FSE WordPress themes available.
1. Twenty Twenty-Two

The first one is Twenty Twenty-Two, a brand new default theme featured in WordPress 5.9. With new FSE features on WordPress, this theme is built keeping those functions in mind. Thus, it’s designed to be one of the most flexible default themes ever made for WordPress.
Moreover, it contains a lot of page templates, header options, block patterns, and footer options. Using them, you can easily build your site. And with the range of alternative color schemes, fonts, and other customization options, the site will definitely look unique.
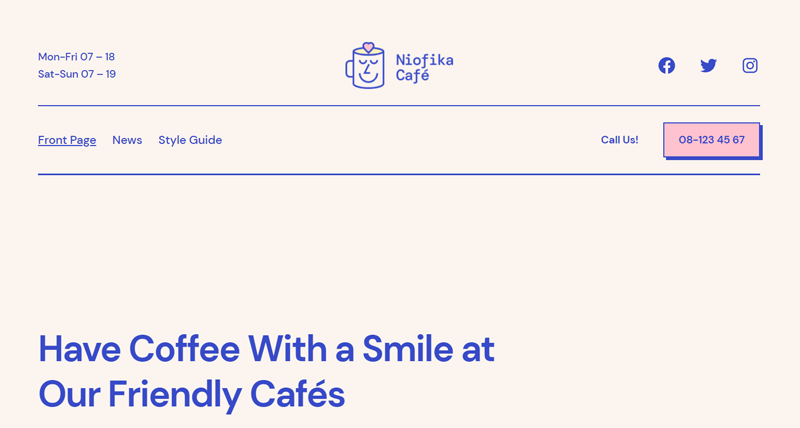
2. Tove

Another colorful multi-purpose theme that’s built using the FSE features is Tove. It’s made with designs to create websites for cafes and restaurants. But with the FSE features, you can use it to make any type of website.
Furthermore, it currently contains 40+ block patterns, 6 header designs, and 7 footer designs. Using them, you can easily build a site in minutes. And able to customize your site to match your brand and needs.
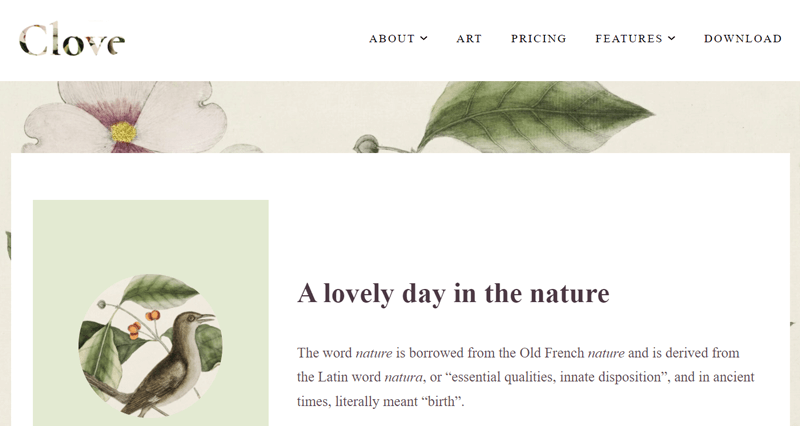
3. Clove

Another FSE theme on our list is a simple yet versatile theme, Clove. It’s a theme designed with the inspiration of nature and retro illustrations. That’s why if you’re an artist or love to create an artistic site, then it’s a great option.
As an FSE WordPress theme, it consists of a set of amazing templates and design settings. And using the global styles, you can manipulate the site design to be just what you want.
F) Page Builder vs Full Site Editing
In this section, we’re comparing page builders with Full Site Editing. But before that, let’s define them. After going through this article, you already know what WordPress Full Site Editing is.
Next, for those who don’t know, a page builder is usually a WordPress plugin for editing a WordPress site. Example: Elementor, Beaver Builder, etc. It works as an alternative to the default WordPress editor. And contains similar features to what WordPress FSE now provides.

So, let’s look at their comparison under some points.
1. Widgets and Blocks
Page builders offer tons of widgets alongside blocks. The widgets can be for adding social media icons, bullet lists, pricing tables, etc. Whereas FSE contains numerous blocks, and inside them, there are some default widgets only. It’s because the site editor replaces the customizer in WordPress 5.9 when using a block theme.
2. Website Speed and Performance
There are excessive options for editing a site in a page builder plugin. Due to that, adding a page builder plugin to your site may slow it down than usual. In addition to that, page builders also contain heavy markup that impacts the site’s SEO rankings.
However, FSE provides editing features in WordPress 5.9 core. And it uses lightweight code that’s well-optimized. As a result, it won’t impact the site’s performance and SEO.
3. Using Themes
You can use any WordPress theme when it comes to page builders. Unless it’s not compatible with that theme. On the other hand, you must use a block theme made up of blocks to be able to use WordPress FSE.
4. Compatibility with Plugins
As a core feature, you don’t need to worry about compatibility issues in FSE. Every plugin is built to support the Gutenberg blocks. Whereas, one must check the compatibility of other plugins that you may use with the page builder.
Overall, this comparison also shows the benefits that Full Site Editing brings.
Conclusion
And we’re at the end of this article. We hope you were able to understand what WordPress Full Site Editing is after going through it. Along with that, this guide points out the major features and advantages of WordPress FSE. And also the steps on how to use it.
So, make sure to follow them when using the latest WordPress version. With that, you’re now able to use those FSE features for easily creating and customizing your entire site.
In case you’re in a dilemma when trying things out, post down a comment below. We’re always there to help you to find your solutions.
And if you like this article, then make sure to check some of the other articles too. You can have a look at how to start a WordPress blog and a complete guide on SEO.
Last but not the least, do follow our social media platforms on Facebook and Twitter.