
Do you want to learn how to set homepage in WordPress? If yes, then stay here!
Your homepage is the first page your website visitors see. So, it must be inviting and engaging enough to capture their attention and guide them through the content.
Fortunately, you can create a custom WordPress homepage that displays your vital content instead of just the latest blog posts. But do you know how to set that page as your website’s homepage?
This article covers the entire process of guiding you on how to set a page as a homepage in WordPress, even if you’re using a block or classic theme. So, let’s dive in!
A. Setting the Homepage – Video Tutorial
Do you prefer watching a video tutorial? We have an easy video tutorial embedded below on setting the homepage in WordPress. Get ready to watch it now!
Want to keep notes? Then, read the detailed guide below to memorize the process!
B. What is a Homepage?
Before moving into the tutorial, let’s quickly have an overview of homepages!
A homepage is the main page of a website. It serves as the starting point for navigating through the website’s content.
Moreover, it communicates your site’s purpose and proposed value. So, this page defines how you can meet your visitors’ needs and entices them to explore further.
But what does a homepage generally contain? A homepage provides an overview of what the website offers and includes navigation menus with links to crucial website pages and sections.
In addition, it contains call-to-action buttons that let visitors take the next step. For example, subscribing to a newsletter.
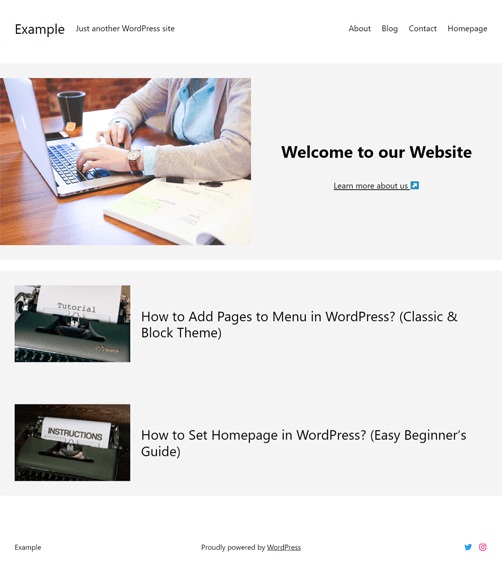
The homepage of SiteNerdy contains all the things mentioned above. Plus, it includes the latest and most popular blog posts as a blog website.

C. What Kind of Homepage Do You Want? (Static vs Latest Posts)
Initially, you must decide what kind of homepage you want for your website. Note that a homepage can be static or dynamic.
A static homepage is beneficial if you want to showcase specific content that doesn’t change frequently. For instance, the mission statement, key products, services, or crucial information about your business.
On the other hand, a dynamic homepage features the latest posts. Suppose you regularly publish new content or want to keep visitors informed about your latest news, events, or blogs. Then, this page encourages visitors to return to your site.

Thus, the choice between a static homepage and one featuring the latest posts depends on your goals, content strategy, and audiences’ preferences.
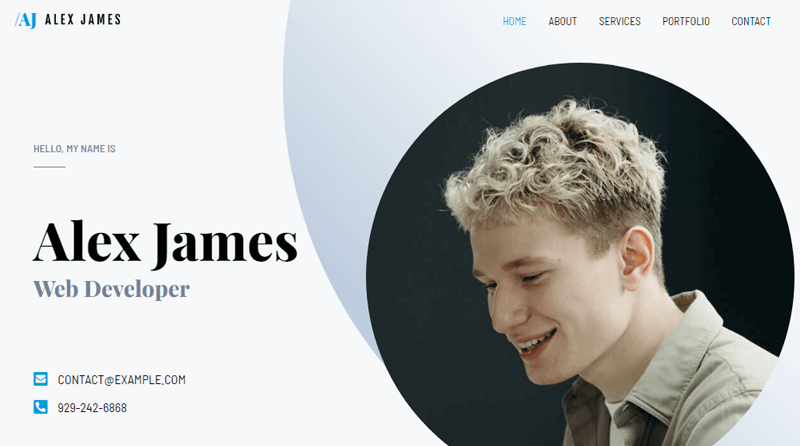
For example, static homepages can be landing pages, brochure websites, and informational sites. Similarly, news websites, magazine sites, and blogs require the latest posts on their homepage. So, be clear about the site’s niche and its goals!
By default, WordPress sets the homepage with the latest posts from your site. Here, we’ll teach you how to create custom homepages with different content types.
D. How to Set Homepage in WordPress Full Site Editing? (Twenty Twenty-Four)
Now, let’s show how to set homepage in WordPress full site editing!
Since WordPress 5.9, block themes have been introduced with the FSE capabilities. They let you stylize and edit the entire website in one place.
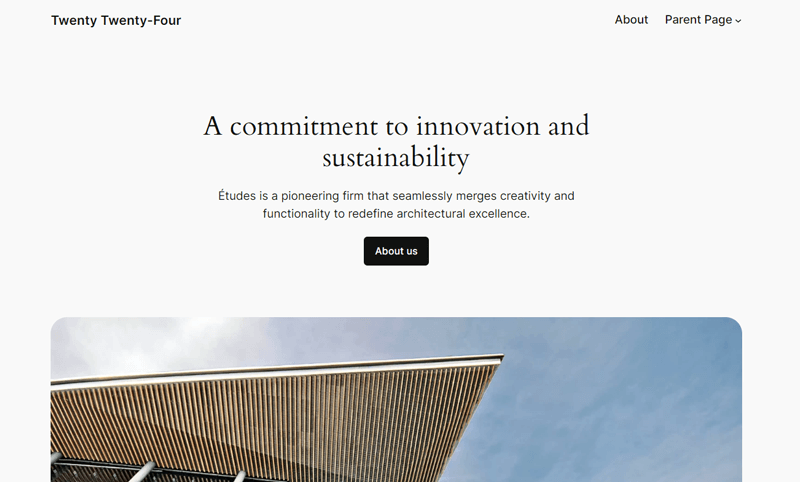
So, let’s refer to the latest default WordPress FSE theme, which is Twenty Twenty-Four.
Learn the theme installation process here!

Did you know? This theme comes with a default homepage that you can customize, and your visitors can see it right after you publish it.
But what if your theme doesn’t provide you with a homepage? Or suppose you want to create a custom homepage from scratch but don’t know how to declare it as the front page of your website.
We’re here for the rescue!
Step 1: Create a Homepage in the Site Editor
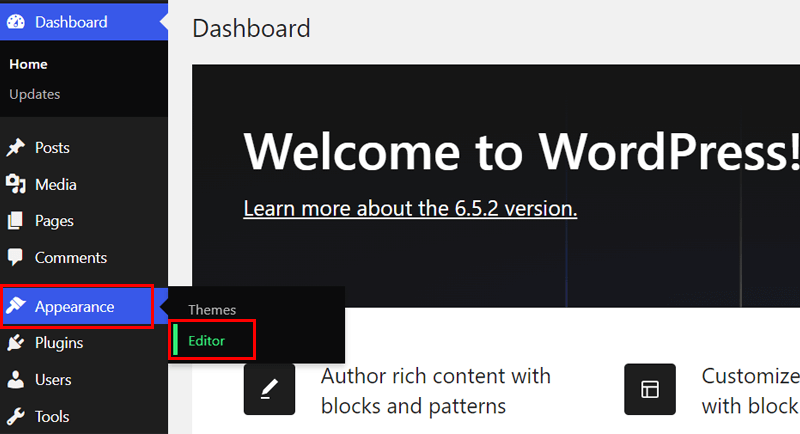
First, log into your WordPress dashboard and go to ‘Appearance > Editor’.

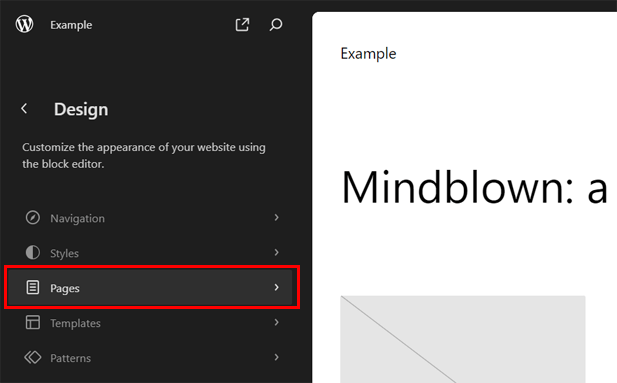
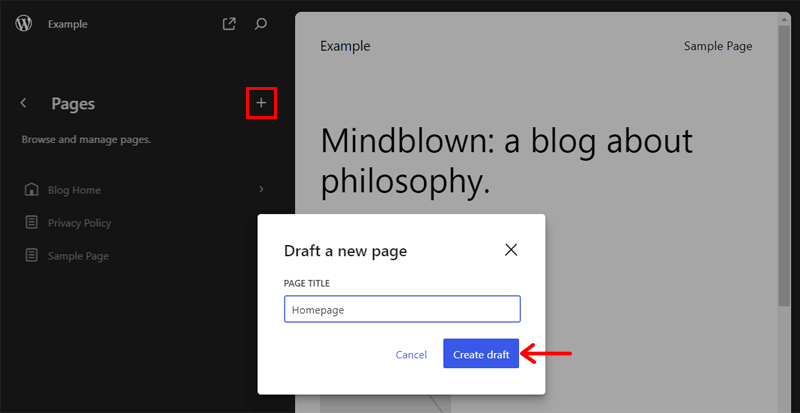
Next, press the ‘Pages’ option.

Then, click ‘+’, give the page title like ‘Homepage’, and click ‘Create draft’.

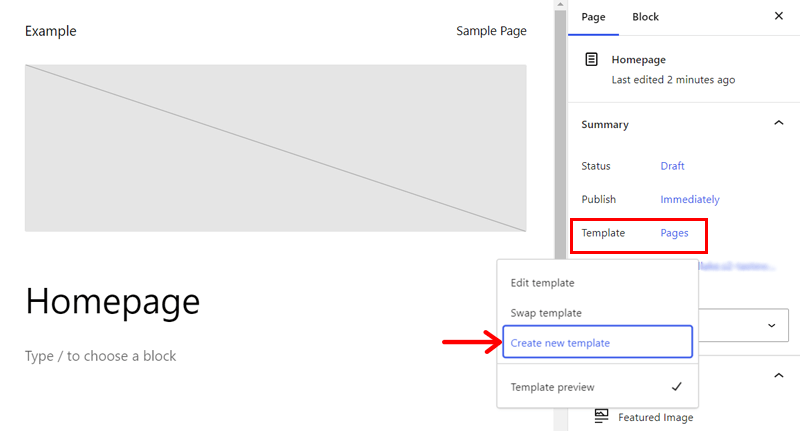
This opens the site editor, where you can first locate ‘Template’ on the right side. There, click ‘Pages’ followed by ‘Create new template’.

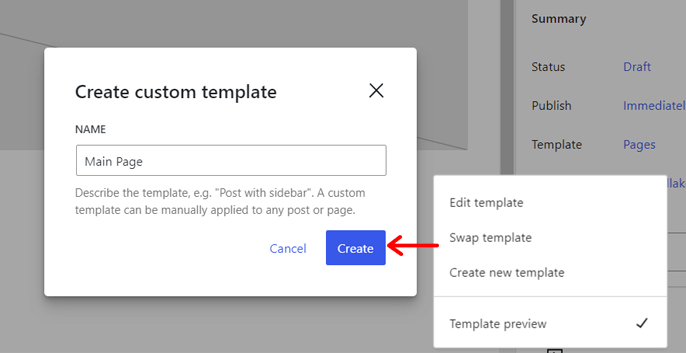
Here, enter the template name, like ‘Main Page’, and press ‘Create’.

Step 2: Save the Custom Homepage in the Site Editor
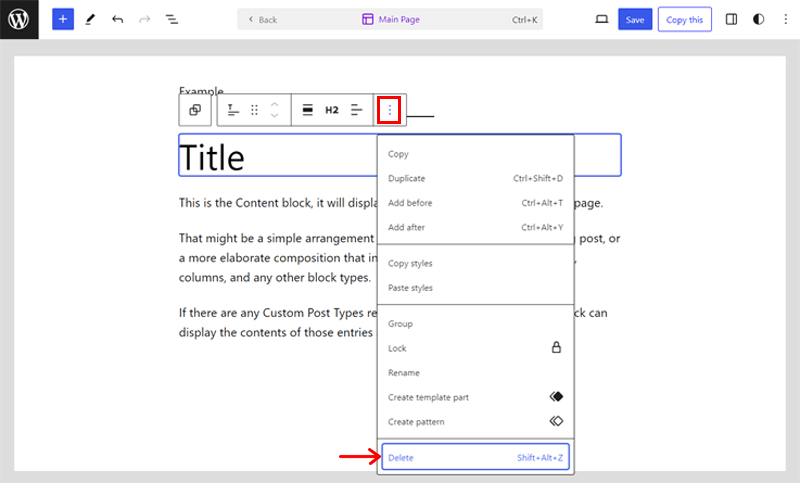
Now, let’s make a homepage template using the available block patterns. Begin by removing the existing blocks.
Just select the block, click ‘Options’, followed by ‘Delete’.

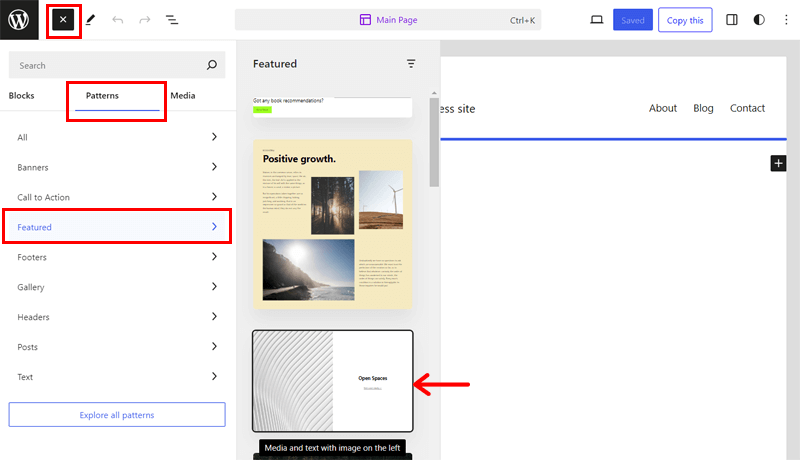
Afterward, click ‘+’ at the top left and open ‘Patterns’. There, you can find ready-made designs for different website sections.
Here, let’s add one pattern each from the ‘Featured’ and ‘Posts’ options. But before that, you must add the header and footer sections to your template. To create the header and footer, here’s our guide on adding pages to the menu.
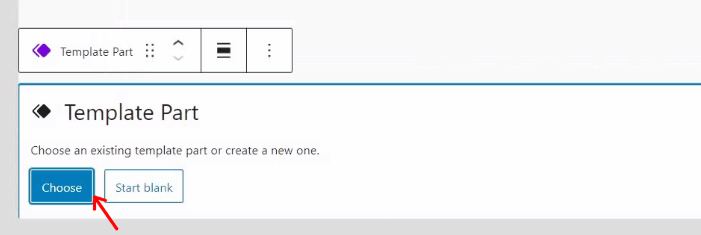
Once these template parts are ready, you can add them to your new template. For instance, add the ‘Template Part‘ block and click the ‘Choose‘ button.

After that, search and select the header template part, and then do the same for the footer.
Now, let’s take an example for the pattern. Open ‘Featured’ and press a pattern to use.

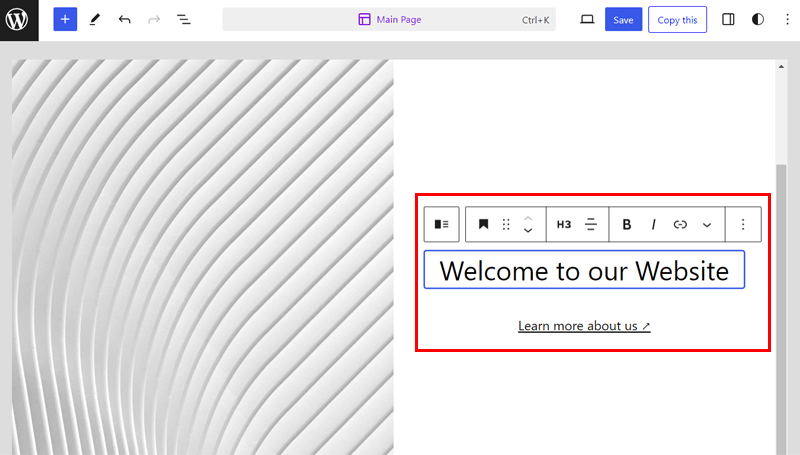
Once you add these patterns, close the block inserter. Afterward, you can edit the content, including text and images. Just select the text block and change its content.

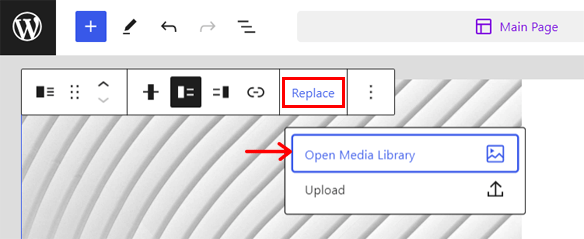
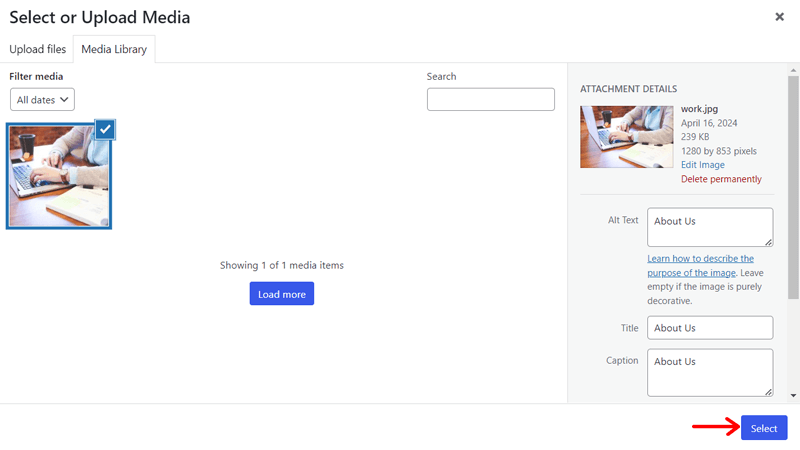
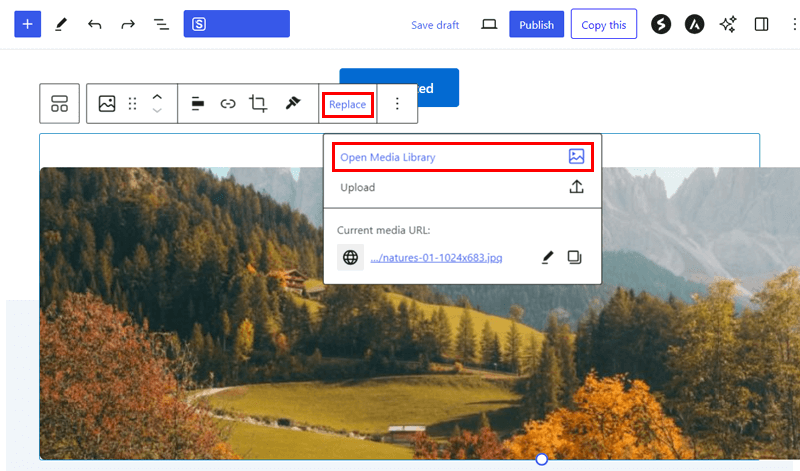
Similarly, select the image block and click ‘Replace’ on its toolbar, followed by ‘Open Media Library’.

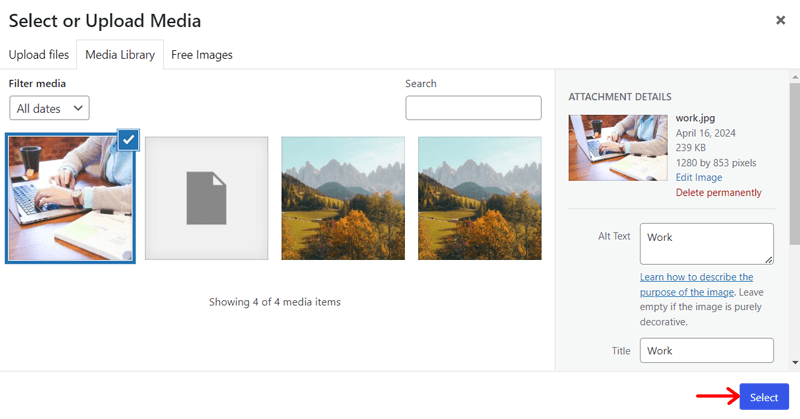
There, upload the image, enter its details, and click ‘Select’. Do that for every page section.

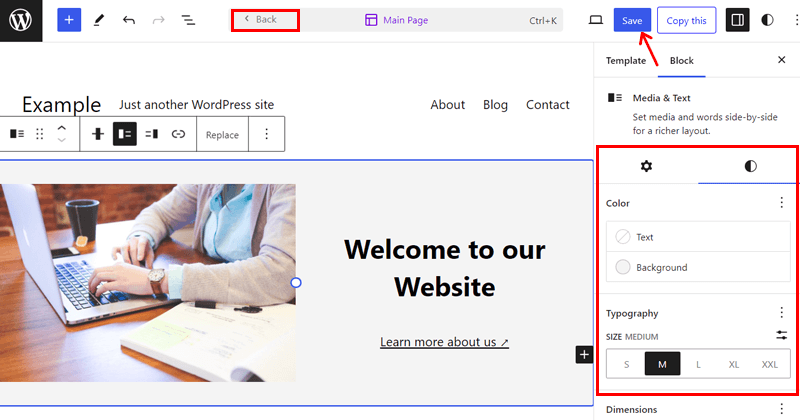
Moreover, you can select a block and customize its design. Just select it, and on the block settings, you’ll find ‘Settings’ and ‘Styles’ that let you configure the media width to adjust the block dimensions.
After you finish creating the page, hit the ‘Save’ button twice. But to publish this draft page, press the ‘Back’ option on the navigator.

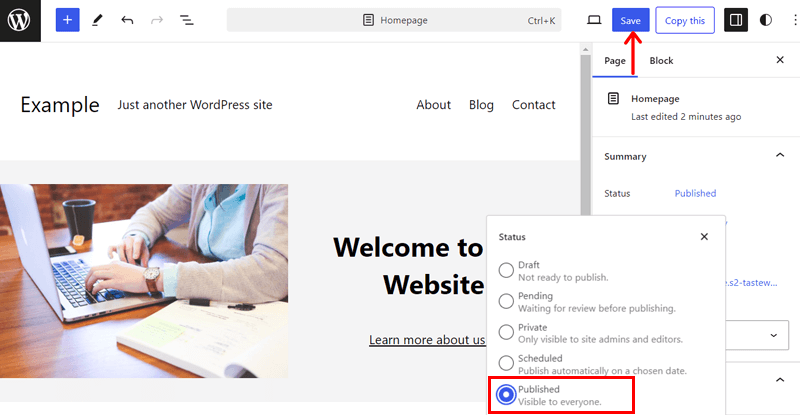
Set the ‘Status’ to ‘Published’ in the ‘Page’ settings. Lastly, click ‘Save’ again.

That’s how you can create a custom homepage for your website. But does it show up on your website when previewing? No, right? Keep reading!
Step 3: Set the Static Page as Homepage
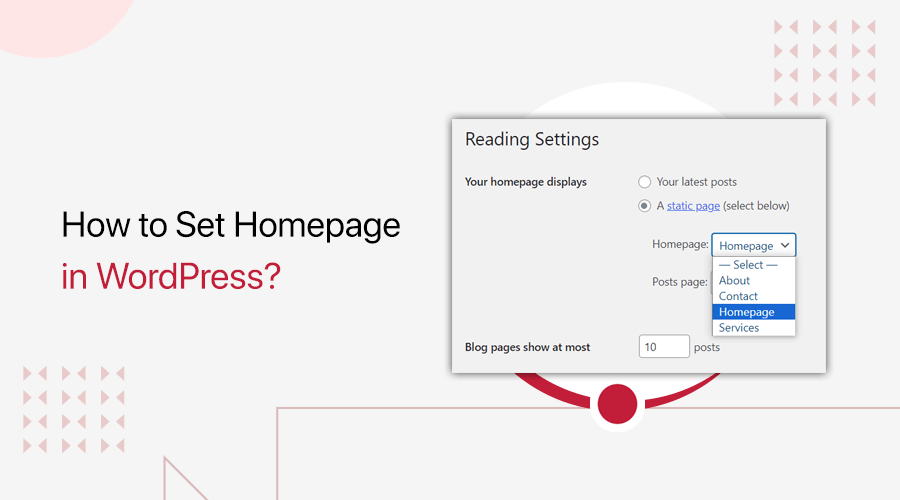
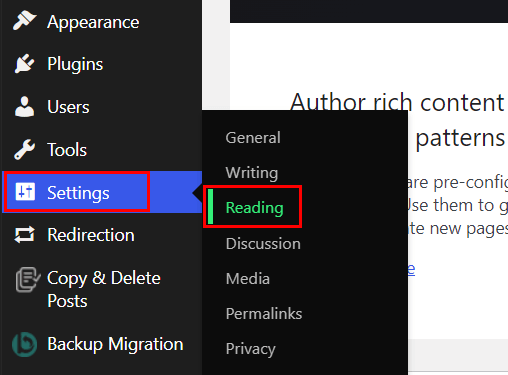
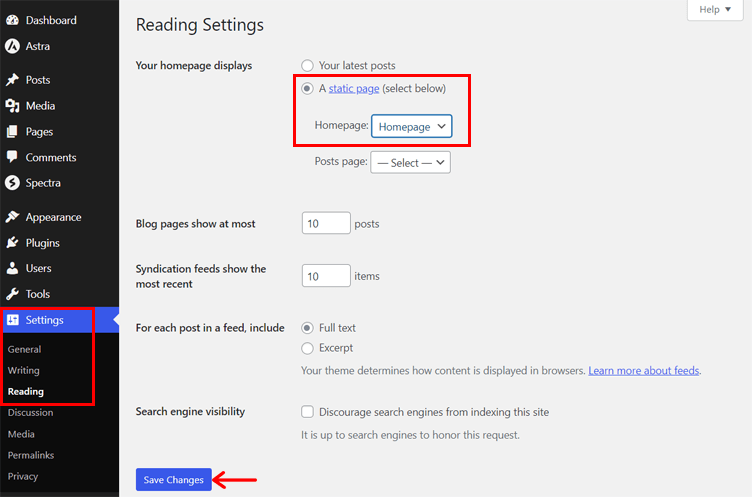
Once your homepage design is ready, press the WordPress logo twice to close the editor. Now, navigate to the ‘Settings > Reading’ menu.
This is where you actually set the homepage for your WordPress site.

On the ‘Your homepage displays’ option, choose ‘A static page’. Under it, you’ll find the ‘Homepage’ option. Open its drop-down menu and pick your newly created homepage.
Lastly, click on the ‘Save Changes’ button.

Congratulations! You’ve successfully set up a homepage on your WordPress website. Couldn’t believe it?
Just visit your website URL and see that the new homepage opens like magic!

E. Setting the Homepage in WordPress with Classic Themes (Astra)
Moving forward, let’s check out the process of setting the homepage in WordPress with classic themes. Shall we?
The WordPress theme directory has thousands of free themes. Among those WordPress themes, we’ll go for the most popular classic theme, Astra.

Here’s a complete guide on how to install a WordPress theme.
To use the Astra templates and elements, you must utilize the ‘Starter Templates’ plugin. Hence, ensure you install the plugin in your dashboard with this guide.
A point to be noted! If you’re using a complete site template given by the theme, then you can simply customize it. Your visitors can see that homepage right on the site.
However, suppose your theme doesn’t offer a homepage template. Or if you want to build a custom homepage from scratch but don’t know how to set it as the first page of your website. Then, what should you do?
It’s easy-peasy with this tutorial! Keep reading.
Step 1: Create a Homepage Using a Template
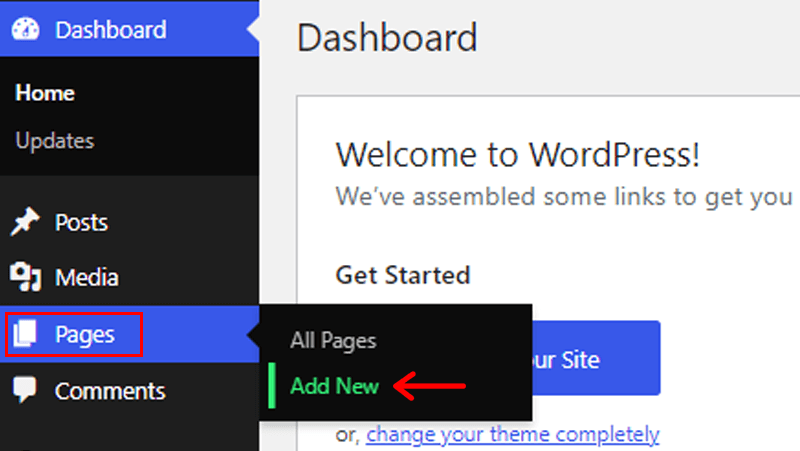
First, log into your WordPress dashboard and navigate to ‘Pages > Add New Page’.

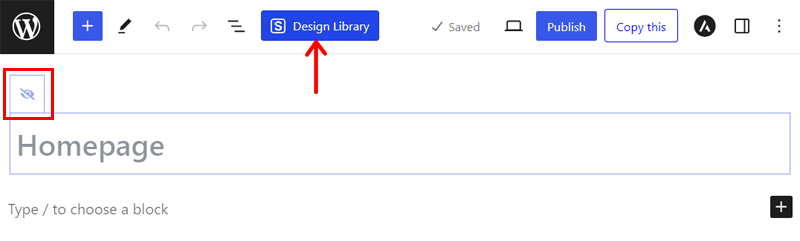
Now, give the page title ‘Homepage’. But remember to hide this page title to make it show up on the site. Just select the page title block and click on the ‘eye’ icon.
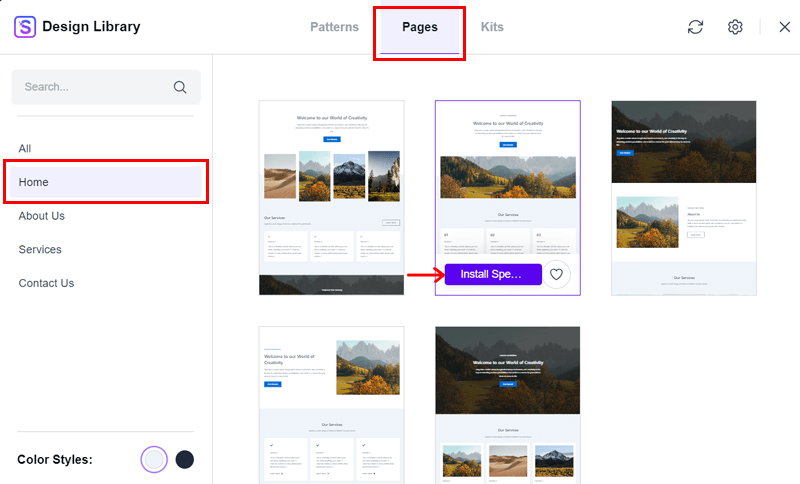
Following that, click the ‘Design Library’ button.

Astra provides you with single-page templates for your homepage, so let’s open the ‘Home’ option in the ‘Pages’ tab.
Among the several choices, click the ‘Install Spectra & Insert’ button after hovering over the one you like.

Afterward, click ‘Get Started’ on the popup and ensure to leave the current page for the process.

Following that, log into the software with your Google account. This redirects you to the ZipWP connection page, where you can click ‘Continue’.

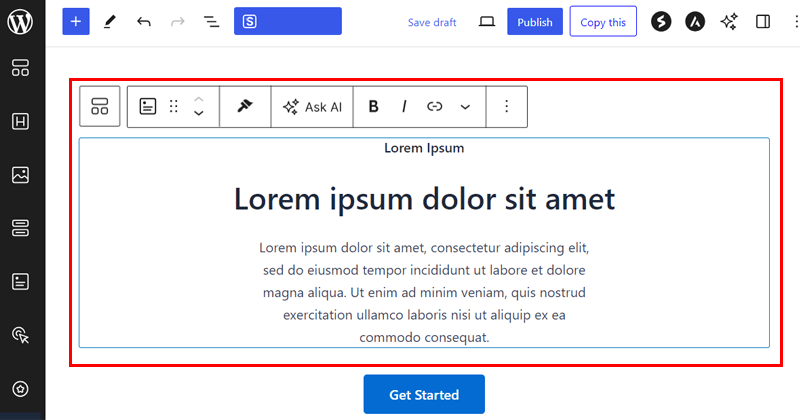
After a while, you’ll be redirected back to the block editor with the newly added template. Now, you can begin the editing and customizing process. Just select a heading or paragraph block and change the text.

Similarly, select the image block, then click the ‘Replace’ button on the toolbar, followed by ‘Open Media Library’.

Next, upload an image, enter the image details, and press ‘Select’.

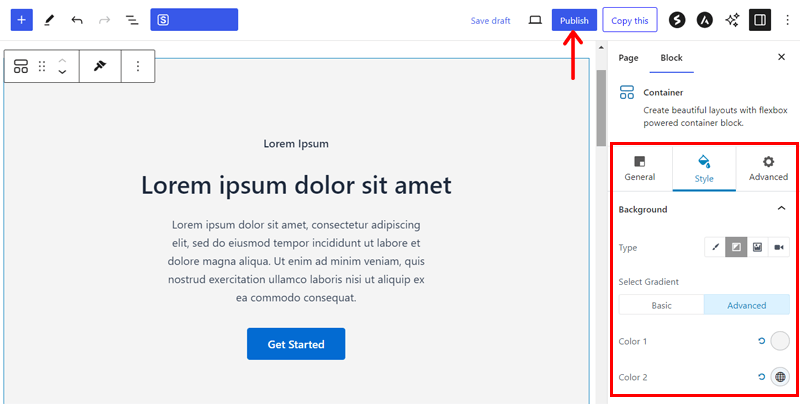
Once you edit the content of the entire page, customize it. For example, select a section and find the General, Style, and Advanced options by Astra.
- The ‘General’ tab lets you alter the layout.
- The ‘Style’ tab provides options for background, color, spacing, etc.
- Lastly, the ‘Advanced’ tab contains options for animations, responsive controls, etc.
Afterward, hit the ‘Publish’ button twice to save the changes. Then, go back to the dashboard by clicking the WordPress logo.

Step 2: Customize the Homepage in the WordPress Customizer
But notice that your menu isn’t complete yet. In classic themes, the block editor lets you edit the body section only.
So, first, add pages to your menu following this tutorial. With that, your header and footer, essential for the homepage, will be ready.
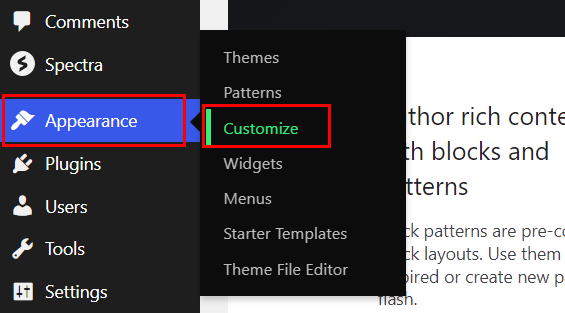
For their customization options, you must use the WordPress customizer. So, go to the customizer from ‘Appearance > Customize’ and use the different options.

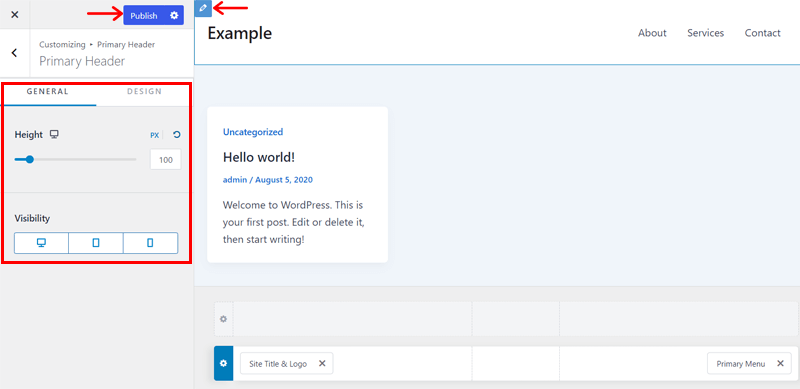
For example, select the header menu and click the ‘Edit’ option. This gives the ‘General’ and ‘Design’ options to use. Once you’re done, click ‘Publish’.

Step 3: Set the Static Page as Homepage
After your home design is ready, it’s time to set that page as the official homepage of your website. This can be done in 2 different locations. So, let’s check them out.
1. From the Website Settings
Like the FSE themes, you can open the ‘Settings > Reading’ menu.
On the ‘Your homepage displays’ option, select ‘A static page’. Below that, there’s the ‘Homepage’ option, where you must open the drop-down menu and pick your newly created homepage.
Afterward, hit ‘Save Changes’. That’s all!

2. From the WordPress Customizer
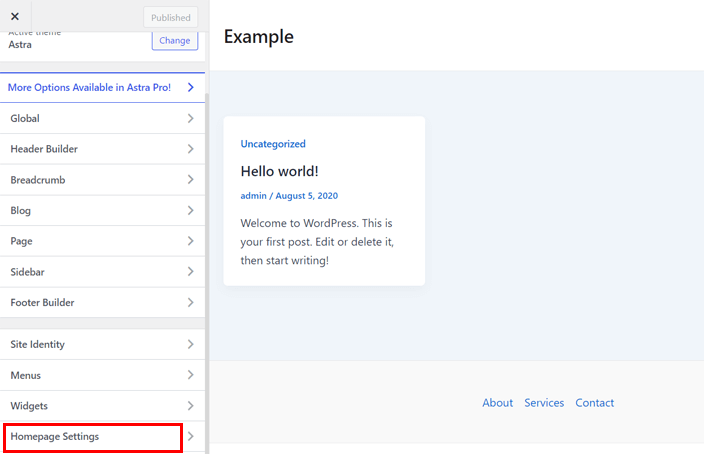
Another way is to do it from the WordPress Customizer. So, navigate back to the customizer.
There, open the ‘Homepage Settings’ option on the left side.

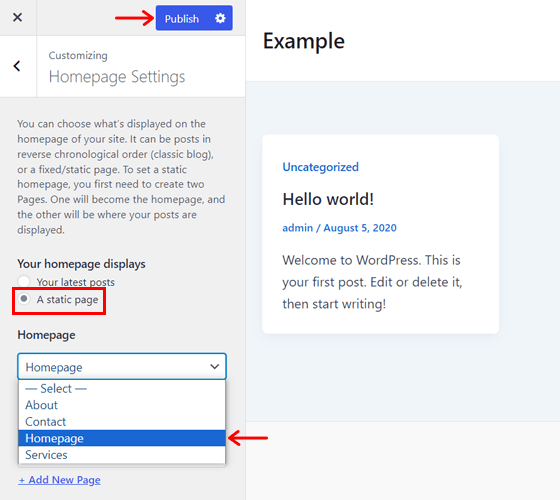
Following that, choose ‘A static page’ in the radio button.
Now, on the ‘Homepage’ option, click ‘Select’, and choose your newly built homepage. Lastly, hit the ‘Publish’ button.

Congrats! This is all you need to do to set up a homepage on your WordPress website.
Just open your website URL and see the new homepage! Amazing, isn’t it?

Want to build an entire website? Here’s a guide on how to create a site.
F. Frequently Asked Questions (FAQs)
Know the answers to some common FAQs below to solve all the confusion.
1. Can I change my homepage design after setting it up?
Yes, absolutely! WordPress lets you change your homepage design at any time even after setting it up and making it live. According to your preferences, you can customize the layout, content, and design elements.
2. How can I optimize the homepage for SEO?
To optimize the homepage for SEO (Search Engine Optimization), ensure that its title and meta description reflect your site content. Further, use the heading tags, incorporate relevant keywords naturally on the page, optimize image alt tags, etc.
3. Are there WordPress plugins to set and customize the homepage?
Yes, many WordPress plugins can help you set up and customize your homepage. Such page builder plugins like Elementor, Beaver Builder, and Divi offer customizable templates and drag-and-drop functionality.
4. Can I have a different homepage layout for mobile devices?
Yes, you can create a different homepage layout for mobile devices. Many WordPress themes and page builders offer options to customize the layout for various screen sizes. Otherwise, you can utilize a mobile-specific plugin too.
5. Will changing my homepage affect my website’s SEO?
Changing your homepage design or layout may have some impact on your site’s SEO on factors like page load speed, mobile responsiveness, or keyword optimization. However, following the best SEO practices can lower the impact.
Conclusion
That’s all! This concludes our guide on how to set a homepage in WordPress.
Hopefully, you were able to create a captivating and user-friendly homepage. Also, we hope that you can set your custom page as the homepage of your website.
If you’re still confused, then leave your questions in the comment section. We’ll answer your questions to resolve the confusion.
Meanwhile, read our other WordPress guides on how to start a mobile-friendly website and how to find page ID.
Lastly, follow us on Facebook and Twitter to come across more articles like this.