
Are you having trouble because of your slow website speed? Wondering how to optimize it? Good thing you’ve found this article.
Website speed is an important subject for website owners wanting to provide a good experience to visitors. Also, it’s responsible for creating a first good impression. Having a faster website, your traffic grows, and along with that, your income too!
As a fact, people tend to skip websites that take time to open. So, if your website takes too long to load, it’s killing your business. But you don’t need to get your hopes down even if your website lacks performance. It’s because you can work on improving the speed by yourself.
We’re here with the overall website speed with steps, tips, and tricks you can use to optimize your website speed. These techniques are mostly simple and understandable for non-techy users too. So, everyone can apply these speed optimization techniques.
Let’s start with an overview of website speed.
A. Importance of Website Speed (Overview)
In simple words, website speed is the time taken to load the entire content of a website. Precisely, it’s the loading speed of a web page when people open it.

Generally, individual pages of your website have different speeds. It’s because different web pages have various sizes that determine the loading time.
Anyway, ‘website speed‘ denotes the speed of your website as a whole. Also, ‘page speed‘ indicates the loading time of a single web page.
The loading of a page on your web browser consists of a sequence of processes. When you hit a URL in the browser, it reaches your web hosting server. It has your website content like code files, scripts, images, videos, etc. Then, it fetches the content of the entered URL to your web browser.
The web browser reads the HTML, CSS, and JS, and inserts text, images, videos, etc. in specified places. Then there you’ll have a functional web page loaded on your browser within a few seconds.

Carrying these tasks within a matter of seconds seems fast right? But, that too has become undesirable these days. Today’s websites need to be faster. The quicker the better. With the increase in speed, the bounce rate comes down, and the traffic increases along with your conversion rate.
Websites face slower website speeds due to various reasons. That includes the structure of web pages, use of codes, media, hosting service, plugins, themes, etc. And, you can optimize your website speed by managing these factors. This process is called website speed optimization.
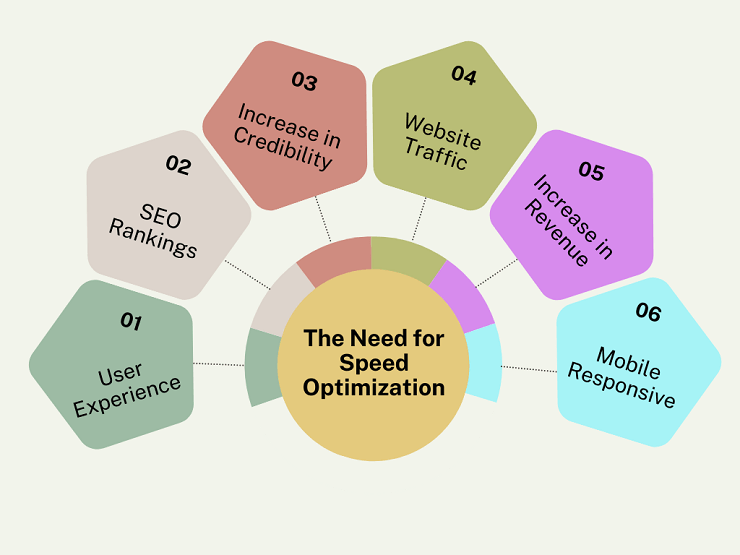
B. The Need for Speed Optimization
Every website, no matter any niche, aims to provide a good experience to its users. Of course, we all know the frustration of slower-loading pages. It really tests your patience. And, you wouldn’t want your visitors and potential customers to feel that way.
Suppose you provide services through your site. But if it loads too slowly, the visitors are inclined to exit your site. Also, they can get the same services from your competitors. So, having a slow website hampers your business.
Here are more reasons for optimizing your website speed.

1. Good User Experience
Your website might have a lot of competitors. Any user searching for your service will find other similar websites as well. But, they choose a website that provides a good user experience.

No doubt that a faster website provides a good user experience. Your visitors will be happy to check in to your site if it loads faster. In that case, they’ll stick with your site and use your service. If they feel really good about your site, then they might keep returning.
But, if they have to wait more than a few seconds, then they’ll quit your site and click some other.
2. Better SEO Rankings
Google has openly announced web page speed as one of their ranking factors. So, Google favors a faster website in comparison to slower ones. That’s because Google focuses on providing a good experience and satisfaction to its users.

Even if your website is relevant but slow, it still gets pushed down in Google’s result page. It makes you lose your traffic.
So, if you want more traffic and engagement to your site through search engines, then work on making your site fast.
Learn everything about SEO here! To learn more, grab SEO certification courses and utilize SEO tools.
3. To Increase Credibility
Authoritative websites generally have faster loading times. For big companies, the site’s performance is a big factor because they don’t want to lose their customers. Slow-loading sites will decrease the trust of people in the company. This results in a loss of customers and income.
If there’s no trouble with your site’s performance, then the reputation increases. Thus, people are more likely to visit your website to use the services you provide.
4. To Boost Site Traffic
Users’ browsing patterns show that they quit web pages if it takes more time to load and click another one. If that happens to you, then you’ll be losing your traffic to your competitors.

Search engines are the major source of web traffic. And, we’ve talked about how faster websites rank higher in Google. Your site, being ranked higher, gets chances of getting more clicks from search engines.
That’s why you need to optimize your site speed to get more traffic.
For a high-traffic website, choosing the best web hosting service is a must!
5. Increase in Revenue
As a website owner, you might be looking to make money with your website. And, website speed also plays a big part in making it successful.
If you have used ad programs like AdSense, then you’ll benefit directly from the increase in traffic. For faster businesses and eCommerce websites, there’ll be more visitors. It means more potential clients and customers thus, more revenue.
Learn how to create an eCommerce website using the best eCommerce platforms for increased revenue.
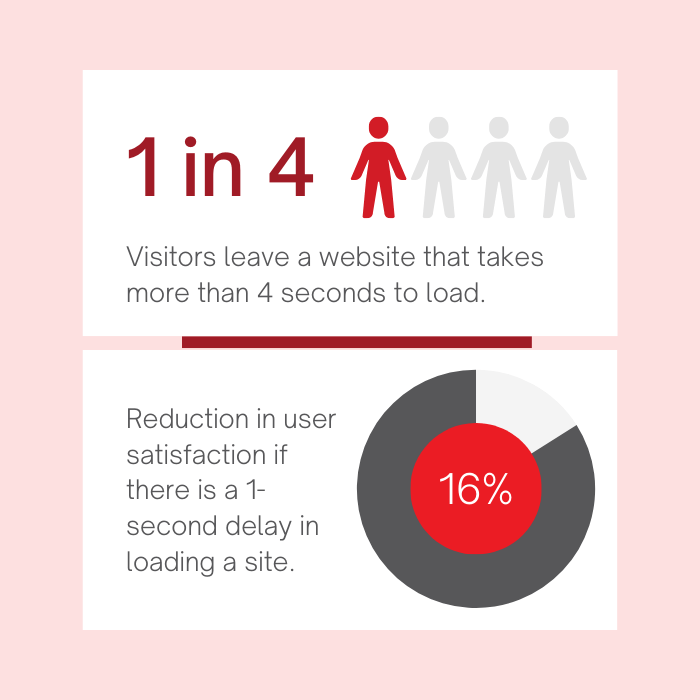
Interesting Facts:
- In the study of 2025, 1 in 4 visitors leave a website that takes more than 4 seconds to load. [1]
- Likewise, 1 second delay in loading a site results in a reduction of user satisfaction by 16%. [1]

6. Improve Responsiveness for Mobile Users
An increasing number of individuals are accessing websites and applications on mobile devices. This shows that the need for speed optimization has never been more critical.

Slow-loading pages not only frustrate users but lead to higher bounce rates and potential loss of business. So, developers must use various techniques to enhance the overall website responsiveness for mobile phones. This also improves user satisfaction and search engine rankings.
Learn how to make mobile-friendly websites in this complete guide!
C. Website Speed Testing Tools
Before you move on to improving your website speed, you’ll have to figure out your current speed. Also, you’ll have to identify what things are dragging your website down. And then, you can work on improving your site performance by getting rid of those issues.
Various speed-checking tools are available to keep track of your website speed and help it faster. These tools analyze and give you insight into how much your website takes time to load.
Also, these tools provide you with a list of things that consume the response time and performance of your site. Common things like codes, fonts, images, redirects, server waiting, server blocking, etc. add to the loading time of websites.

The site speed testing tools let you enter your site’s URL and bring you results. They display the details of the amount of time each component takes. The times are shown in a matter of seconds and milliseconds.
After you get detailed stats, you’ll know what factors are causing the delay in loading. Then, you can use the related speed-optimizing techniques to minimize the load time. For example, if the test shows the large image sizes taking more time, then you can use image optimization techniques.
Then, you can check the speed again and see if the optimization technique worked.
Now, let’s look at some of the popular speed testing tools best at their service.
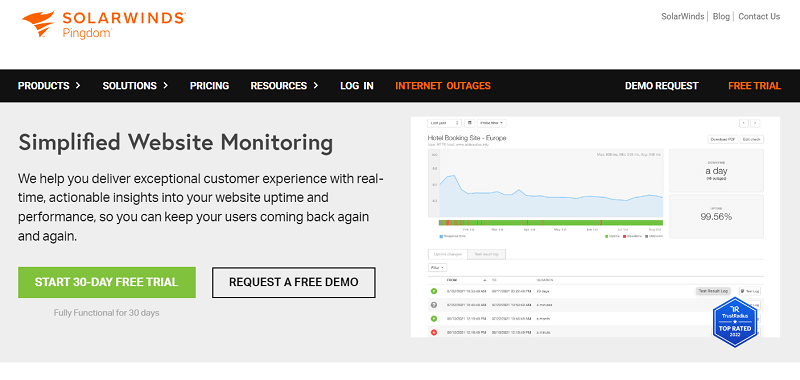
1. Pingdom Website Speed Test
Pingdom is a tool that provides web page speed testing and analytics services. Its user interface makes it easy to get started with the test. It has a premium model but you can use its free trial to quickly test your website speed.
In the free trial, you can enjoy some basic and simple with a handful of useful reports. But, the paid service is a lot easier. Like, you get access to a whole lot of features like uptime monitoring, transaction reports, alerts, integration, etc.
For starting, the free trial is no less useful. Just in simple steps, you can generate the speed report. All you need to do is:
- Start your 30-day free trial.
- Once you’re ready, enter your site’s URL.
- Choose a location to test from.
- Click on ‘Start Test’.

Now, you might think about which location to test from. You have to choose a location closest to your target audience. In case your site gets traffic from all around the world, you should conduct multiple tests from all individual locations.
In just a few seconds after the steps, you’ll get your results. It shows performance grading, page size, load time, and HTTP requests. Also, it displays a list of suggestions to improve performance furthermore.
Another benefit, Pingdom mobile app is also available for you. With that, you can keep yourself updated with notifications on your mobile phones.
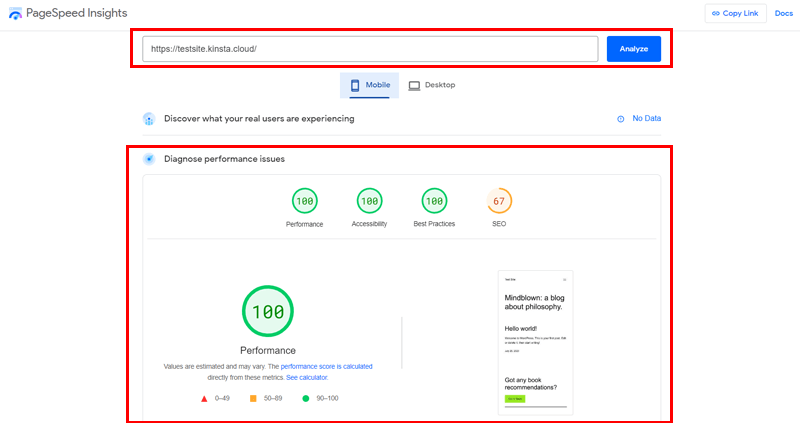
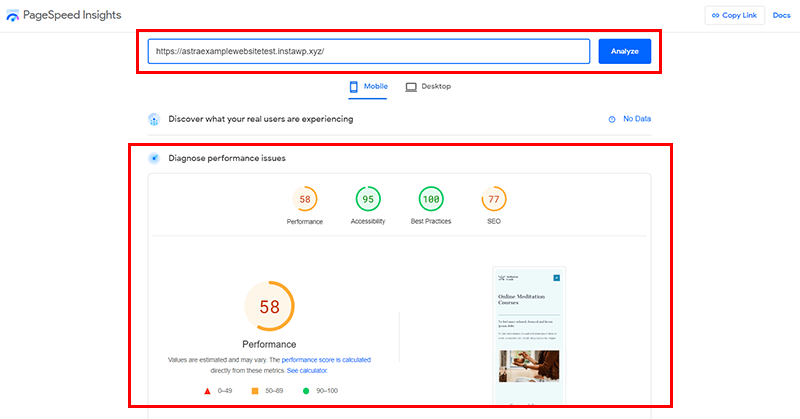
2. Google PageSpeed Insights
PageSpeed Insights is a tool that enables webmasters to analyze their web page performances. Also, it provides suggestions on how it can be improved. The tests show results and suggestions for both desktop and mobile devices separately.
The fact it’s brought by Google, it’s used popularly all around the world. Not only that, but the tons of helpful reports and insights it provides make it one of the best speed-testing tools.
The speed testing procedure is pretty much similar to Pingdom. Except there’s no option to select the location. You just need to enter the URL and click on ‘Analyze’. After the result comes up, you can switch the result for mobile and desktop devices.

It gives the summary of your page performance based on scores from 0 to 100.
- A score below 50 means poor.
- 50 to 89 is good but improvement is needed.
- Above 90 is excellent.
So, the desired score for any web page of your site is above 90.
PageSpeed Insights provides 2 types of data as the test results – lab data and field data. The lab data is the data collected with predefined devices and internet settings. On the other hand, field data is the data that comes from the world; from real users’ experiences.
Plus, it shows other performance issues and suggestions to solve them.
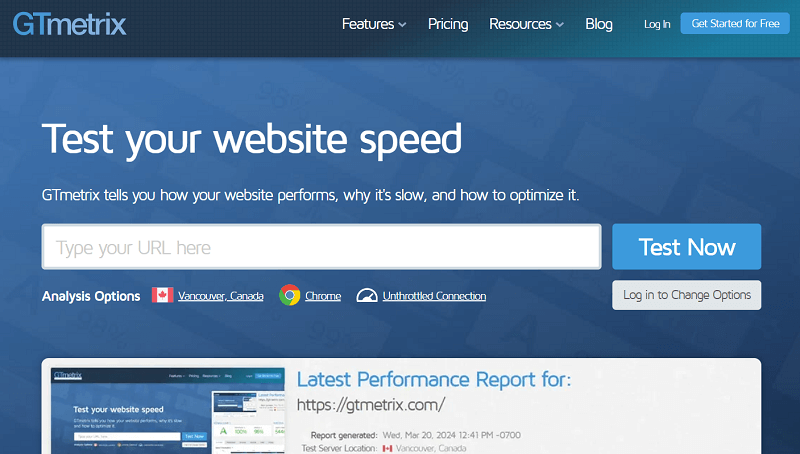
3. GTmetrix
GTmetrix is yet another website performance analysis tool developed by Carbon60. Its main focus is to help websites improve speed by analyzing in-depth performance and providing significant suggestions for improvement.
To start the test, simply enter your website’s URL and click on ‘Test your site‘. After a short time, it’ll present a report of your performance. Firstly, it shows performance scores concerning PageSpeed and YSlow. Plus, it displays the page details like fully loaded time, page size, and requests.

The performance scores are in the form of both grades and percentages. The grades vary from A to F, A being the excellent amongst.
Below, you can see the detailed stats on the various components that affect your site’s speed. Plus, the performance of all the small components is also represented with percentages and grades.
You can switch between PageSpeed, YSlow, and Waterfall on the menu below to diagnose problems. There, you can find what things are taking more time and what can be improved based on recommendations.
D. 25 Ways to Optimize Website Speed
You need to have a high-performing website for better ranking and conversions. So, if your site is being slow, then you have to determine the cause. Of course, you can take suggestions from the speed testing tools that we’ve mentioned above.
Here, we’ve mentioned 25 different ways to boost your website speed. Don’t worry if you feel overwhelmed. You don’t have to apply them all at once!
You can just work on improving with the help of suggestions from the speed testing tools. However, you might be unknowingly applying some of the practices on your site already. On the other hand, most of them are easy to apply. And the best part is you don’t have to touch any codes.
You’ll get a clear idea after going through the list. So, let’s see the ways to optimize your website speed.
1. Get the Right Web Hosting
Web hosting is the service you use to store your website files in a powerful computer called a server. It’s a computer in a remote location that provides storage and a processor for your website.

Hosting is the basic requirement and an influencing factor for your website speed. So, before choosing the hosting for your site, you might need to do a little research first. There are lots of good web hosting services like Hostinger, Bluehost, DreamHost, SiteGround, and a lot more.
Now, you’ll have to choose the hosting platform that can fit well for your type of website. Some of the things to remember are:
- The server’s physical location from the target audience
- Storage and bandwidth that can fit your website type
- The type of hosting that matches your site requirements
Mostly, new website owners go for cheaper hosting services. That may be good for a starting site but can be problematic after it starts gaining traffic. If that happens, then that would be a perfect time to upgrade your hosting service.
Among the hosts, we recommend going with Hostinger. Here is the list of reasons why:
- It offers both one of the best domain registration and hosting services.
- You’ll get to choose from affordable prices with a starting cost of just $2.99 per month.
- Includes speed features like in-house CDN, ObjectCache, and LiteSpeed web servers.

Popular Types of Web Hosting
- Shared Hosting: Shared hosting is a hosting model in which multiple websites share a single server. That way, the resources will be divided among all the sites using that server. Also, it is the cheapest type of hosting favorable for starter sites.
- Dedicated Hosting: Dedicated hosting has a whole server that facilitates only one website. The website is dedicated hosting and doesn’t share resources with other websites. So, the website comes out to be fast but expensive.
- VPS Hosting: A Virtual Private Server (VPS) has reserved server resources within a shared server. So, you’ll have to share the server but not the resources with other websites. It’s a win-win situation because of less cost but access to the resources you need.
- Cloud Hosting: It’s useful for websites with changing requirements of resources. Many small bits of processors and other resources combine to fulfill the need of your site on cloud hosting. The resources are highly flexible and the cost is pay-per-use in this hosting.
In conclusion, among all the hosting services, cloud hosting makes your site load the fastest. You can extend the resources as you need and it’s available at a low price. It’s perfect from every perspective. So, we also recommend hosting your site with a cloud service.
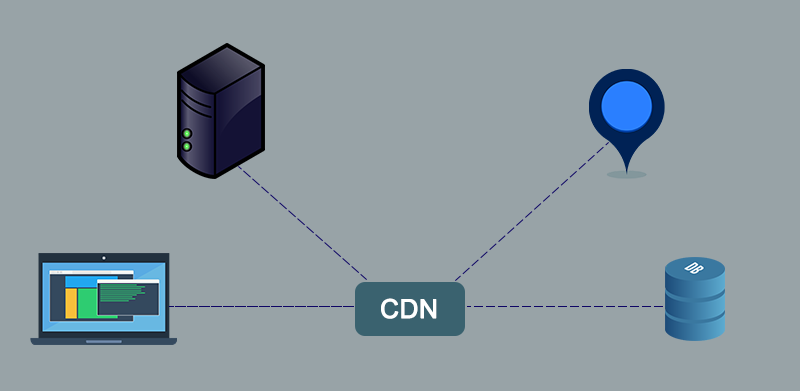
2. Use CDN
CDN stands for Content Delivery Network. It’s the collection of servers present in various geographical locations. It’s a faster and an efficient way of delivering the content of your site to the users.

CDN works by caching your website on various servers located in different parts of the world. And, the website is fetched from the location closest to the users. Being physically closer, the website loads faster in the user’s browser.
Moreover, it is applicable to websites whose traffic comes from all around the world. Having that said, there’s also a need for CDN if the web hosting server is far from your target audience.
Also, when there’s high traffic, the web hosting server alone can’t bear it. So, users requesting your site could have to face a lot of waiting time. That increases site loading time. For those busy websites, using CDN can be very useful for faster loading.
Learn why we need a CDN here!
Some of the web hosting services also provide the CDN feature. However, you can also use various CDN services like Google Cloud CDN, KeyCDN, Sucuri, etc. For video streaming, check the CDN list.

3. Cache Your Website
Caching is the process of creating a temporary copy of a web page and storing it in the server. Whenever a browser requests a web page, the server can send a temporary copy of the file that is previously stored there. That way, the web page loads faster.

The loading of a URL involves various tasks. Scanning HTML and other codes, fetching the database, reading multimedia files, and arranging them in the specified order. You see that’s a lot of work. With that, there’s a lot of time spent on fully loading the web pages.
So instead, you can use the server caching feature to save up that time. Simply, displaying a static copy of the web page for that specific URL will do the job. It’s because there’s no need to process the entire code every time a new user visits the URL.
Also, the cache file only stays for a shorter period. It will be removed after a certain time or after the page is updated.
Now, there are various ways you can use caching on your site. Some of them are:
- Caching plugins: If you’re using WordPress for your website, then you can use caching plugins like WP Super Cache, W3 Total Cache, etc. Other website-building platforms also have some form of extensions and add-ons for caching.
- Caching by Hosting Providers: Some web hosting providers also provide caching services if you use their hosting service.
- Caching by Browsers: Some browsers also store a temporary copy of frequently visiting websites.
4. Optimize Site Images
Image optimization is the process of reducing the size of the images without compromising their quality. Using optimized images on your website makes it load faster without decreasing the resolution of the images.

These days, images have become a vital part of any website. There might rarely be any website without images. That’s mainly because people prefer images over text. Also, images are useful to make your web page attractive, engaging, and informative.
Your web page looks better with high-quality images. And good images naturally have a large size if no optimization is done. With those images, the web page takes a longer time to load. So, make sure that the images you’re using on your websites are optimized.
Now you can use a few ways to actually do that. They are:
| Compression Ways | Description |
| Saving Images on Photoshop | Once you use Photoshop to create the image, you can save them in smaller sizes. For the web, there’s an option to ‘save for web‘ to compress the image size. So, choose formats like JPEG, PNG-24, PNG-8, etc. |
| Online Tools | Another way is by using online tools like TinyPNG, Compressor.io, etc. to compress the images. Now, there can be 2 types of compressions – lossy (reduces image sizes to a larger degree with some loss in image quality) and lossless (slight reduction in size without quality loss). |
| Image Optimization Plugins | For WordPress sites, you can use image optimization plugins like Imagify, Smush, etc. They may provide options for both lossy and lossless compression. |
5. Minimize CSS and JavaScript
CSS and JavaScript are important files for your website. They determine the sites’ appearance and functionalities.
CSS stands for Cascading Style Sheet. It’s the part of your website that is responsible for design and appearance. Whereas, JavaScript is a language that adds functionalities, special effects, and actions to your site.

Minification of CSS and JavaScript is important to save the load time of those files. For that, you can do a lot of things. First thing, you can minimize the number of those files by combining them whenever possible. This will result in a reduction in the number of HTTP requests.
You can also work on reducing codes and removing unnecessary formatting, white spacing, and comments.
6. Optimize and Structure Codes
This method is useful especially if you’re making your site with manual coding. The idea is to optimize the use of codes as much as possible. By doing so, the site becomes lightweight and then loads fast.
You can work on removing codes that are no longer in use. Also, you can remove duplicate codes, unwanted comments, etc. that are responsible for making your site heavy.

Sometimes, CSS and JavaScript codes are found to be run on unnecessary pages increasing the execution and loading time. So, you should make sure that they are loaded on the specific pages only.
Similarly, the structure of codes has a significant effect on website speed. On a website, faster loading codes are preferred on top and heavier codes at the bottom of the HTML code. For instance, CSS files are placed ahead of the HTML and JavaScript at the bottom.
The coding structure is important because of the way a browser reads the codes. It scans the code file starting from the top and moving down to the bottom. So, having a lightweight code at the top makes some essential parts of the web page load early. And the heavy part will be loaded later.
Mostly, website-building platforms already have optimized and structured codes. So, you don’t have to worry if you’re using site builders like WordPress, Squarespace, Shopify, etc.
If you have no idea about coding, then you might find it hard to understand it, That’s alright because your professional developer could handle it.
7. Use Lightweight Themes
Nowadays, website builders are popular for building websites. And, themes and templates are the integral design components for websites using those tools. Thus, a lot of factors associated with the theme decide the speed of your website.
To begin with, you’ll have to install a lightweight theme on your site. Why?
- Those themes have simple and minimalistic designs.
- They are created with the main aim of making the site load faster by minimizing CSS, JavaScript, and other heavy codes.
- Also, some themes have options to turn off some styling and animation features for further better performance.
Website-building tools provide a variety of themes for each niche of websites. For example, WordPress provides over 13,000 free themes for tons of niches. Now, you’ll have to choose a specific theme for your niche.
Choosing other themes that don’t match your website niche may add unwanted features to your site. So, either go with the most popular WordPress lightweight themes like Kadence, Zakra, Neve, Soledad, Astra, OceanWP, etc. These provide multipurpose website templates.

Otherwise, you’ll have to choose a blog theme if you want to make a blog website. That way, you’ll only get the features required for your website. Also, your website will be minimal with no unnecessary features and loads faster.
Here are guides on Astra review, OceanWP review, and Astra vs Kadence for ease in making a choice.
8. Make AMP Ready for Mobile
Accelerated Mobile Pages (AMP) is the strategy brought out by Google that makes websites load faster on mobile devices. This works by simplifying the web page into a simple version so that it loads on phones and tablets at a great speed.

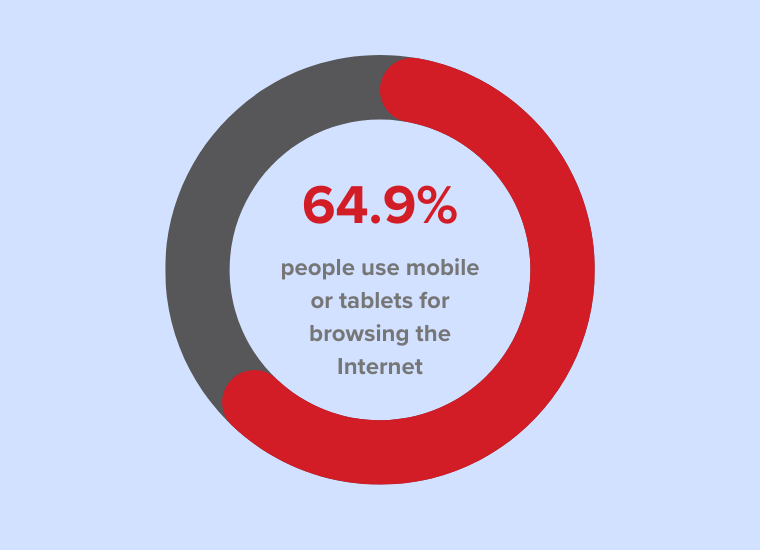
For the convenience of mobile users, making sites AMP-ready has become crucial. These days, there’s a huge increase in mobile internet users in the world.
Exactly, more than 64% of users are using phones and tablets for browsing the internet as per a study in 2025. So, making the site load faster on mobile devices has become very important. [2]

But how to create an AMP-powered website? Here are some tips:
- AMP focuses on providing useful content to visitors and eliminating unwanted elements from web pages that hamper the loading time, like heavy animation, large images, big pop-up ads, etc. So, eliminate all the useless things for better speed and AMP-ready site.
- Platforms like WordPress provide lots of AMP WordPress plugins that can create the AMP version of your web pages. It’s recommended to use the official one, named AMP itself.
- Similarly, you’ll find AMP-ready WordPress themes like Neve, Newspaper, Chap, Fona, etc.
- If you’ve hired professional web developers for a manually coded site, then they can easily make an AMP version of it.
9. Reduce the Use of Plugins and Add-ons
When you use website builders, there are various add-ons available for various purposes. Some of them are pre-installed whereas you can install others as per your needs. In WordPress, the add-ons are called plugins.
But, installing more plugins and extensions adds the size of your website. With that, more resources are spent, eventually making your site slower.

Sometimes, a lot of plugins are pre-installed on your site while installing WordPress from some web hosting platforms. If they seem useless for your website, we recommend uninstalling them.
Similarly, people install plugins and after a while, they stop using them. And, they never get rid of them even though the plugins are no longer used. So, you should go through your plugin list and remove the unused ones.
The quality of your plugin may also cause slowing down. To check it, you can run the performance test of your website to find out which plugins are slowing it down. Then, you can exchange it for an alternative with similar functions.
Therefore, find the must-have WordPress plugins and only use the ones you need.
10. Use Other Speeding Plugins
Having said to remove plugins, you might need to install speeding plugins for loading your site fast.

These plugins are useful for various speed-enhancing operations like minifying codes, page caching, lazy-load, database optimization, etc.
The most popular WordPress plugin for speed is WP Rocket. It is capable of carrying out all those functions mentioned above. So, it eliminates the need to install individual plugins for each purpose.
Similarly, Perfmatters is a plugin useful for removing the bloated functions on your site. The WordPress site has lots of built-in functions that you may not necessarily require. In that case, Perfmatters can be of your use for disabling the unused functions.
11. Reduce Redirects
Redirecting is the way of forwarding users to a URL different from the requested URL. Redirects can be done in the same domain or a different one.
There are various reasons for redirecting web pages to different ones. Such as:
- When a web page is deleted or moved to a different URL, then redirecting is done to prevent visitors from encountering broken links.
- Similarly, it’s done to refer to a single website through multiple domains.
- Also, some web owners use redirecting due to privacy issues.
Web page redirection might be good for SEO but undesirable for your website speed. Redirects create more HTTP requests due to which the HTML file takes a longer time to load. So, try to minimize or remove the redirects if possible.
However, getting rid of redirects completely can’t be an option. In that case, you should use a tool called Screaming Frog. It shows the number of broken links and redirects to your site. So, you can use it to analyze the links and evaluate them accordingly.
For WordPress websites, using the best redirect plugins is ideal. The recommended plugin is Redirection.

12. Apply Lazy-loading
Lazy loading is the technique of loading only partial content of web pages in the beginning. And, other content loads afterward if needed. That is to say, the content of the web page to be loaded is prioritized.
When you apply it on your web page, the texts are loaded and visible at first. While the images load only when it becomes viewable on the screen.
For instance, you might have seen some blurry images just after you entered a website. And it becomes clear after some time. That’s an example of lazy loading.
What really happens there is, that the actual image isn’t loaded at first and replaced by a low-quality thumbnail. It’s just for holding the image’s place during the site load. After completing loading the other sections, the original image replaces the thumbnail.
You can apply the lazy loading of images with the help of plugins like Smush, a3 Lazy Load, Optimole, etc. if you use WordPress.

Other website builders also have some form of extensions and add-ons for lazy loading. In the case of creating a website by coding, you’ll have to add some codes for lazy loading.
13. Database Optimization
The database is responsible for maintaining the dynamic content of your website with a programming language like PHP. In dynamic sites, the browser fetches files from the database and displays them on the web pages. They make sites dynamic, and capable of adding and removing content easily.
Databases are an important and inseparable part of your websites today. So, optimization of databases must be done to maintain good website performance.

Database optimization includes removing unused tables, indexes, and other garbage. The garbage includes spam comments, trashed pages, deleted posts, etc.
Deleting items will reduce the size of the database and make fetching items from the server fast. And this will eventually speed up the whole site loading process.
14. Delete Unused Server Files
The server is a remote device where your site files and content are stored. Your website might have a lot of images, audio, videos, GIFs, and other files stored on the server. Sometimes, the excess number of files in the server might be the reason for slowing down your site.
In lots of cases, people upload some files for a test and forget to delete them. Also, some files might have been useful in the past but are not used anymore. It’d seem like, those unused files just take up some server space. This would increase the load time of the website.

Having a lot of server files, the server would take time to find the specific one during browsers’ requests. As a result, the web page speed degrades. So, you should consider freeing up the server space manually by deleting the unused files.
15. Use Page Speed Test Tools
We’ve already talked about the page speed test tools in detail above. So, now you know that they are used for testing website speed and analyzing the factors affecting the load time of your web page.
These tools don’t directly help to improve your website performance but provide helpful tips to enhance your site speed.

Also, you can compare and analyze the effect of various speed optimization techniques after multiple tests. You can find out if the technique has worked or not.
We’ve already mentioned some of the best speed testing tools like Pingdom, Google PageSpeed Insights, GTmetrix, etc. Also, Uptime, Site24x7, WebPage Test, etc. are very good speed testing tools.
16. Avoid Hosting Audios and Videos on Your Site
Audio and videos can also be important parts of your site. They can be useful to make your webpage engaging and informative. As we know, audio and videos usually have a larger size. And, hosting them on your server could occupy a lot of space and processing time.
So, we recommend hosting those large files on other platforms. You might think it’s hard but there’s not much to do. You can just upload your audio and video on other platforms and embed them in the desired position on your web page.
For hosting videos, you can use YouTube and Vimeo. And for audio, there are tons of podcast hosting platforms like PodBean, Soundcloud, Fusebox, etc. You can use any one of them you like.
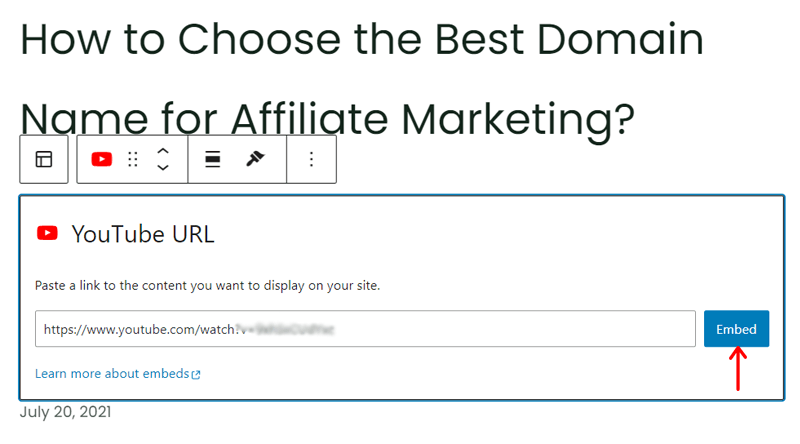
In WordPress, you can find the default block for adding YouTube videos like the image below.

Learn how to embed Facebook live videos and the best WordPress video slider plugins.
17. Minimize HTTP Requests
HTTP (HyperText Transfer Protocol) is the protocol/rule used to fetch data from the server. When a web browser tries to access web pages, it requests the server to provide files on the web page. And once the files are received, the web page begins to render on users’ devices.
This process is commonly called an HTTP request.

Now, if there’s more content on your web page, then the browser can’t fetch all the files in one request. Then, it sends several HTTP requests to receive the full content of the web page.
So, it’s clear that web pages with lots of content make more HTTP requests. Also, big files take a longer time to execute the request. Meaning, more page rendering time and slower web page speed.
Thus, you have to reduce the number of HTTP requests to speed up your site. There are lots of ways to do so. Some of them are:
- Use minimum codes.
- Minimize page redirects
- Reduce the number of files as much as you can
- Reduce the use of unwanted plugins
- Use light-weight themes, and so on.
18. Defer JavaScript Loading
Deferring a file refers to avoiding it from loading until other entities are completely loaded. Generally, heavy files are deferred so that they don’t cause any delay in loading other files.
Here’s a fact! JavaScript is a very heavy programming language that drags down your website load time. So, JavaScript deferring is done so that it loads after other files like HTML, CSS, media, etc. Doing so makes the important content of your website i.e. texts load very fast.

This technique delays the loading time of the special effects, animations, sliders, pop-ups, and other JavaScript functionalities. Of course, you can compromise these features for a few seconds for your overall web page speed.
19. Serve Images in Next-gen Formats
One of the simplest ways of making websites faster is by reducing the image sizes by compression. Up to an extent, the .jpeg and .png format images have good quality and smaller sizes. But, further compression may cause images to lose their quality.
Nowadays, there are more new-generation image formats suitable for web images. Namely, WebP, JPEG 2000, and JPEG XR provide better compression and quality than JPEG and PNG formats.

So, you can consider switching to the other light image formats mentioned above. These formats reduce their sizes drastically without loss in quality. It means lesser server space consumption and faster loading of web pages.
There are various online converters available for converting images into new formats. Namely, EZGif, Online Image Converter, Convertio, etc are a few converters available online. For WordPress sites, you can use plugins like Imagify, WebP Express, etc.
20. Enable gzip Compression
Gzip compression is a way of reducing the size of your codes. Doing so will reduce the HTTP request and hence the site loads faster. Gzip compression can reduce your file size by up to 70%. [3]

Actually, gzip is a file format that locates a similar text block and temporarily replaces it with fewer texts so that file sizes will be reduced.
Now, applying this technique in your code is very applicable to reduce sizes. How?
- It’s because HTML and CSS have a lot of repeated codes.
- Gzip compresses the files during transmission from the server to the browser.
- On reaching the browser, it’ll extract and come to its original form. That’ll make the overall transfer of files from the server to the browser fast.
To check if your site is Gzip enabled, go to https://www.giftofspeed.com/gzip-test/. If not, you’ll need to enable it.
If you use a WordPress site, then WP Rocket is one of the best plugins for gzip compression.
21. Replace PHP with Static HTML Wherever Possible
PHP (Hypertext Preprocessor) is a programming language used to create a dynamic web page. Loading web pages made with PHP requires fetching and displaying data from the database.
The use of PHP in websites surely increases the web page load time due to the connection with the database. Every time you need to load dynamic content, the database is involved. This will also increase HTTP requests that slow the website down.

So, you should switch to creating a static HTML page whenever possible. Also, it’s ideal to use the latest HTML/2 and HTML/3 versions protocols for the best performance.
For example, your website has a cover picture that you rarely change. Then, you can directly add the image to your HTML code rather than importing it from the database. This way, the use of PHP can be replaced by HTML.
22. Turn off Pingbacks and Trackbacks in WordPress
If you have a WordPress site, then you might know about pingbacks and trackbacks. These are the ways by which WordPress lets you know about your blogs being linked to other blogs.
In detail, when a website attaches your blog’s link to their blogs, then you’ll get a notification in your admin area. It’s known as a pingback.

You can view and check if the blog linking to your blog is valid. If you wish, you can mention that blog by providing its link in your comment section. It’s known as trackback.
Pingbacks and trackbacks are good ways of participating in the web community. But, spammers are seen taking advantage of this facility by creating thousands of trackbacks and pingbacks which potentially harm your site.
The trackback comments occupy your server space. And, it also makes your admin dashboard slow. Thus, they’ll pull down your website speed. So, we recommend you disable it to prevent those things from happening.
You can disable the pingbacks and trackbacks in WordPress from Discussion Settings.
23. Updating Plugins and Software/Platform Regularly
Regularly updating plugins and software is vital for maintaining optimal website speed and security. Outdated plugins may contain vulnerabilities that can be exploited by malicious entities, leading to performance issues and potential security breaches.
To optimize speed through updates, perform these actions:
- Automate Updates: Utilize automated tools or plugins to streamline the update process and ensure that your website is always running the latest versions.
- Check Compatibility: Before updating, verify that the new versions of plugins and software are compatible with your website’s current configuration to prevent conflicts.
- Remove Unused Plugins: Regularly assess and remove unnecessary plugins, as each additional plugin can contribute to increased loading times.
- Backup Before Updates: Before making updates, create a backup of your website to avoid potential data loss or functionality issues in case an update causes problems.

Learn how to backup a website with or without using one of the best WordPress backup plugins. Also, learn how to update WordPress to the latest version.
24. Choose the Right Fonts
By considering the following points when selecting and implementing fonts on a website, you can contribute to a faster and more efficient user experience. Let’s see!

- Font File Size: Different fonts have varying file sizes. Choosing a font with a smaller file size reduces the amount of data that needs to be transferred when a user accesses your website.
- Number of Requests: Using multiple fonts or variations can lead to more HTTP requests, slowing down page loading. Limiting the number of font requests helps improve speed.
- Web Font Optimization: Optimize web fonts by subset them to include only the characters used on the website. This reduces the overall font file size and improves loading times.
- Use System Fonts: Leveraging system fonts can be faster as they are already available on the user’s device, eliminating the need for additional font downloads.
- Font Formats: Choose the appropriate font format (e.g., WOFF2) as they are more compressed and load faster compared to older formats like TTF or OTF.
25. Regular Website Audits
Conducting regular website audits is essential for identifying performance bottlenecks, optimizing resources, and ensuring a smooth user experience. So, plan to conduct regular website audits following all the above-mentioned speed optimization techniques.
Hence, you can use all the speed testing tools for audits. Otherwise, other tools include W3C Markup Validation Service, Yellow Lab Tools, etc.

By staying proactive with updates and performing regular audits, you can significantly enhance your website’s speed and overall performance, providing a better experience for your visitors.
Conclusion
That’s all! We hope this article helped you know everything about website speed, its needs, speed tests, etc. We also hope that speed optimization techniques can be of use.
Overall, website speed is a significant component of SEO, web traffic, etc. So, a fast-loading website is crucial for the success of your website goals and business.
If you have any queries, questions, or confusion about website speed, then please leave a comment below. We’ll be happy to help you.
Also, check out our definitive guide on SEO for beginners to gain organic traffic on your site from search engines. You can also check the elements of a good website.
Don’t forget to follow us on Facebook and Twitter for more updates.